Blender 3.0 のジオメトリーノード (3)
Blender 3.0 のジオメトリーノードは、Blender 2.93 から大幅に変更されました。
Blender 2.93で多用していた Attribute と呼ぶプログラミング言語の変数のような要素をほとんど使うことなく、Blender 3.0 ではノードの接続だけで組み立てられるので、直感的でわかりやすくなっていると思います。 またアトリビュートの名前が衝突する可能性も低くなり、他人の作ったノードを組み込みやすくなるというメリットもあります。
Blender 3.0 のジオメトリーノードで、Field という言葉で説明されることがありますが、一般的な用語ではないと思うので、意識しないほうが楽です。ノードの左側が入力、右側が出力ということだけ覚えておけばいいと思います。
今回も「Blender Geometry Nodes 3.0 - Plant Growth with Fields」という Entagma によるジオメトリーノードのチュートリアル動画に沿って解説します。 平面オブジェクトがモデリングすることなく、ジオメトリーノードによって、花になっていく過程が分かりやすく紹介されています。 花が成長したり、黄金角で葉を配置したり、風で揺れるような効果をアニメーションしたりとアイデア満載のチュートリアルになっています。 Blender 3.0 のジオメトリーノードの基本が詰まっているので強くおすすめします。
さて、英語のチュートリアル動画を見ながらノードをコピーしていくのも大変です。 blend ファイルも配布されていますが、そのファイルをいじるだけでは全体を理解できません。 そこで、チュートリアルに沿って実行した記録を備忘録として公開します。 ノードの構成を少し変更したり、花びらを追加したりというオリジナルな要素も少し加えています。
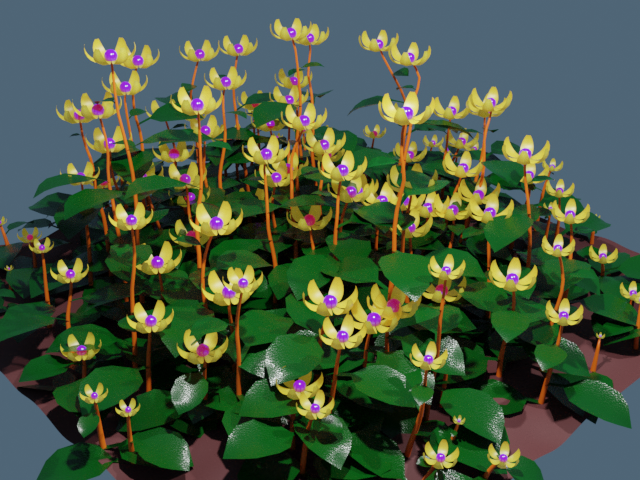
このスクリーンショットは最後に載せているアニメーションの1シーンですが、マテリアルを追加したり、カメラの動作を加えていますが、これまでに説明した方法を使っているだけなので説明は割愛しています。

この blend ファイル(2025-07-21修正:Blender 3.6から4.5で動作確認済み)も公開(171KB) します。 画像ファイル1枚より小さいです😊。
概要
この記事では7つのオブジェクト、01BaseGeo、02Seeds、03PlantGrowth、Effector、Leafを使います。
Petal と PetalCenter は花びらの部分でこの記事のオリジナルです。
葉と花びらのオブジェクトだけ簡単にモデリングしますが、後は動きも含めてジオメトリーノードでプロシージャル (プログラム的) に生成します。
| オブジェクト | タイプ | オブジェクトの役割り |
|---|---|---|
| 01BaseGeo | Plane | 地面のオブジェクト |
| 02Seeds | Plane | 地面に散らばる点(種) |
| 03PlantGrowth | Plane | 種の位置に伸びる植物 |
| Effector | Empty | 拡大率で植物の伸びる量をコントロールする |
| Leaf | Plane | 葉1枚のオブジェクト |
| Petal | UV Sphere | 花びら1枚のオブジェクト |
| PetalCenter | Plane | 花びら6枚で花が開く動作 |
使っているノード
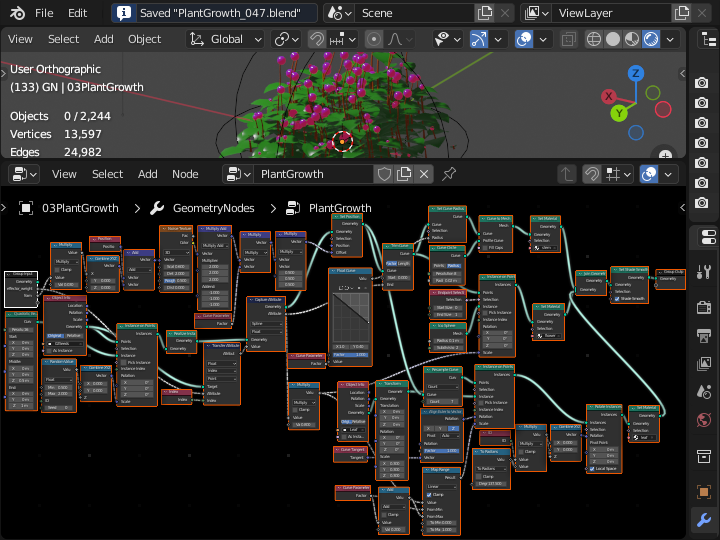
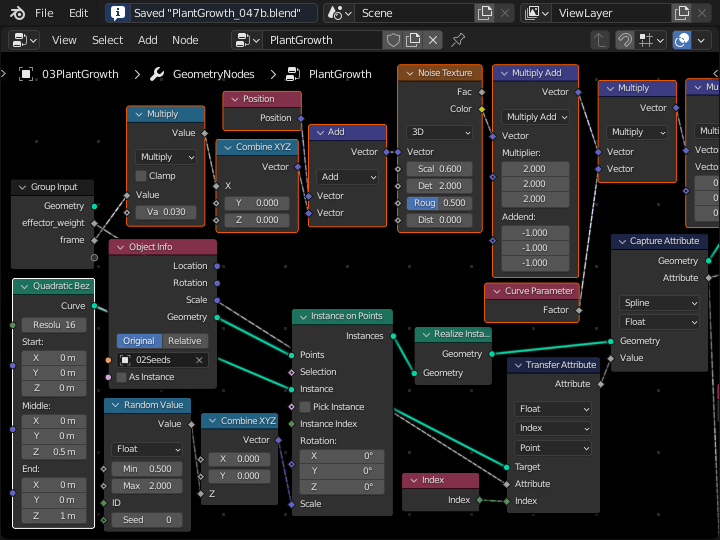
花自身を構成する 03PlantGrowth のジオメトリーノードの全体像です。小さくて読めませんが、今回解説するジオメトリーノードの規模感を示しています。 これらのノードによって、モデリングではなくプロシージャルに茎、葉、花が生成されます。

ノードはノードエディタの「Add」メニューから追加しますが、ノードの種類が多いためノードを探すのも苦労します。 この記事で使っているノードについて、メニューのどこから追加するかをまとめておきます。
ノードを検索で追加するほうが楽かもしれません。
Utilities/Math と Vector/Vector Math ノードは、機能選択のリストから30-40種類のノードに変身でき、ノードの名称も変わるため、なれないと探しにくいと思います。
| Addメニュー | ノード | 機能指定 | 機能 |
|---|---|---|---|
| Attribute | Transfer Attribute | - | |
| Attribute | Capture Attribute | - | |
| Curve | Curve Parameter | - | カーブの先頭から 0.0 から 1.0 の値が返る |
| Curve | Curve Tangent | - | カーブの接線ベクトルを返す |
| Curve | Endpoint Selection | - | カーブの先頭または最終からの指定頂点数を選択 |
| Curve | Resample Curve | - | カーブの頂点を再設定 |
| Curve | Trim Curve | - | カーブのトリム |
| Curve | Set Curve Radius | - | カーブの半径を指定 |
| Curve | Curve to Mesh | - | カーブをメッシュに変換 |
| Curve | Curve Circle | - | カーブを円柱化 |
| Curve Primitives | Quadratic Bezier | - | 2次ベジェ曲線を生成 |
| Geometry | Transform | - | オブジェクトを移動 |
| Geometry | Set Position | - | オブジェクトの位置を設定 |
| Geometry | Join Geometry | - | オブジェクトを結合 |
| Input | ObjectInfo | - | 設定したオブジェクトの情報を返す |
| Input | Position | - | 接続しているジオメトリの位置を返す |
| Input | Index | - | ジオメトリーの要素の位置を示す内部番号を返す |
| Instances | Instance on Points | - | 頂点にインスタンスを生成 |
| Instances | Realize Instance | - | インスタンスをオブジェクトに実体化 |
| Instances | Rotate Instances | - | インスタンスを回転する |
| Material | Set Material | - | マテリアルをオブジェクトに設定 |
| Mesh | Set Shade Smooth | - | メッシュの面をスムーズ化 |
| Mesh Primitives | Ico Sphere | - | Ico Sphere のメッシュを生成 |
| Mesh Primitives | Cube | - | 立方体のメッシュを生成 |
| Mesh Primitives | Grid | - | 格子状の平面 |
| Mesh Primitives | Circle | - | 花びらを配置する6角形 |
| Points | Distribute Points on Faces | - | 面上に密度やばらつきを指定して頂点を生成 |
| Texture | Noise Texture | - | ノイズで生成するテクスチャ画像 |
| Utilities | Align Euler to Vector | - | 方向ベクトルに合わせてオイラー角で回転 |
| Utilities | Rotate Euler | - | 回転ベクトル?をオイラー角で回転 |
| Utilities | Map Range | - | 入力の数値を指定入出力の範囲で比例演算 |
| Utilities | Math | Add | 数値の加算 |
| Utilities | Math | Multiply | 数値の乗算 |
| Utilities | Math | Multiply Add | 数値の積和演算 |
| Utilities | Math | Subtruct | 数値の減算 |
| Utilities | Math | To Radians | 角度の単位を度からラジアンに変換 |
| Utilities | Random Value | - | 乱数を生成 |
| Utilities | Float Curve | - | 浮動小数点数を曲線に合わせて変換 |
| Vector | Combine XYZ | - | X Y Z の数値をベクトルに変換 |
| Vector | Separate XYZ | - | ベクトルを X Y Z の数値に分離 |
| Vector | Vector Math | Add | ベクトルの加算 |
| Vector | Vector Math | Distance | 位置ベクトル間の距離を求める |
| Vector | Vector Math | Multiply | ベクトルの乗算 |
| Vector | Vector Math | Multiply Add | ベクトルの積和演算 |
地面となるオブジェクト(01BaseGeo)
チュートリアル動画 では、最初にカメラとライトを削除していますが、今回は削除していません。
Scene Collection を右クリックして、New Collection から新しいコレクションを追加して、名前を GN に変更します。 このコレクションにオブジェクトを追加していきます。 デフォルトキューブ(立方体)を削除して、オブジェクトモードから Plane を追加して、アウトライナーから名前を「01BaseGeo」に変更します。
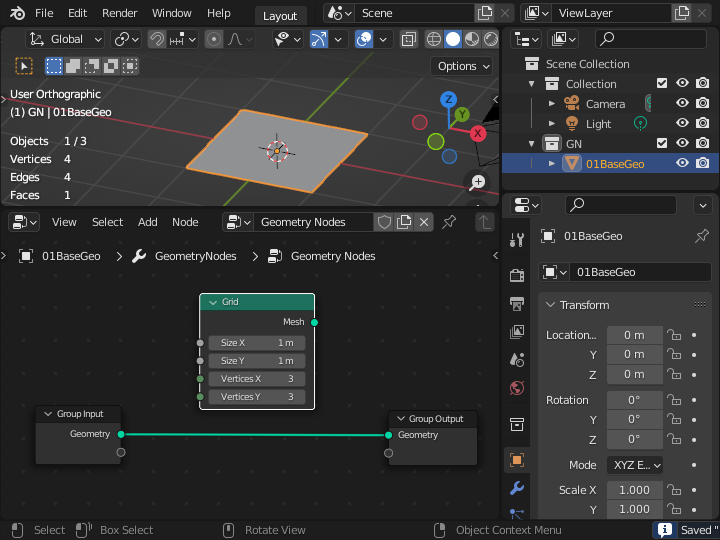
ジオメトリーノードエディタで Geometry Nodeを新規作成します。

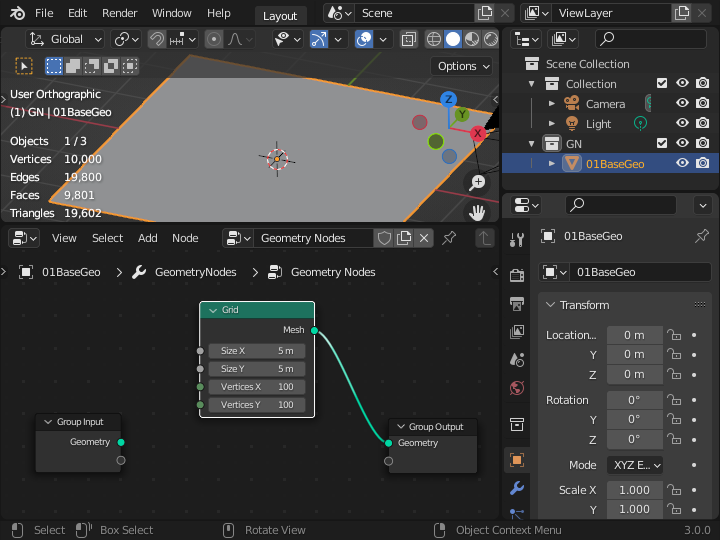
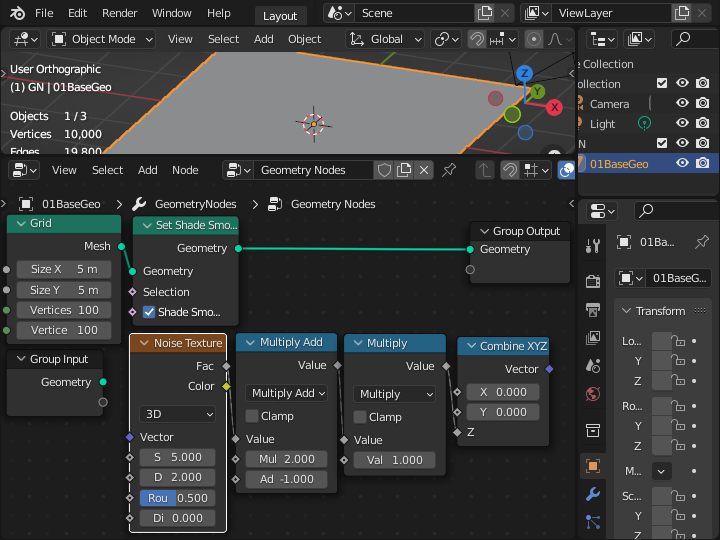
元のオブジェクトのPlane は使わず、Mesh Primitive の Grid を使って、1辺5mの正方形を、100x100の正方形に分割します。

Gridの平面を「Set Shade Smooth」ノードを接続して、スムーズシャイディグをかけます。
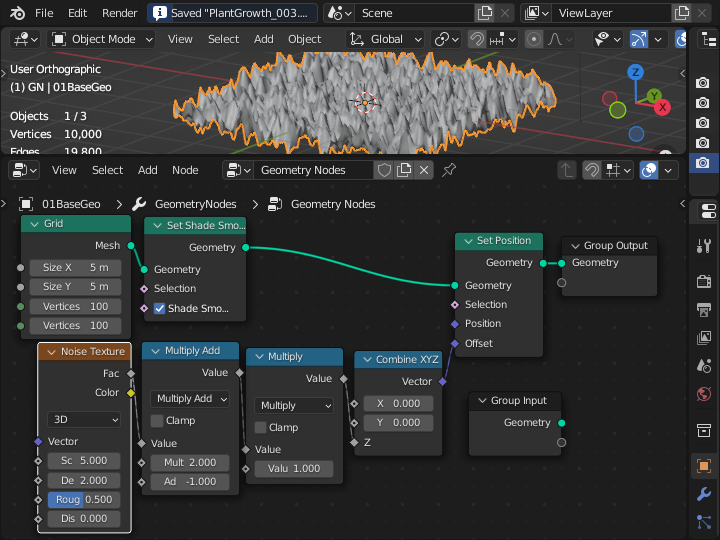
さらに平面に高低差の変化をつけるために、「Noise Texuture」ノードの 0.0 から1.0の範囲の値を、積和演算(Multiply Add)ノードで2倍して1減算して -1.0 から +1.0 の範囲に変換します。(オリジナル動画ではノード2つを使って 0.5を減算して、2を乗じてます。) 高低差の変化を調節するために定数を乗算して、「Combine XYZ」ノードで Z軸に設定(XとYは変化させない)します。

「Set Position」ノードのオフセットに接続します。 これで平面に高低差をつけることができました。

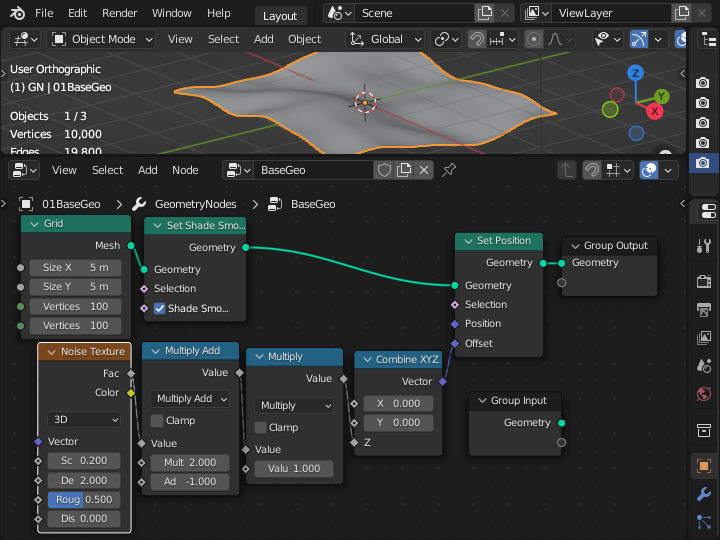
「Noise Texuture」ノードの Scale の値と「Multiply」ノードの定数を変化させて、希望する形に設定します。

たね (02Seeds)
花の生える位置を指定するためのオブジェクト(02Seeds) を作成します。
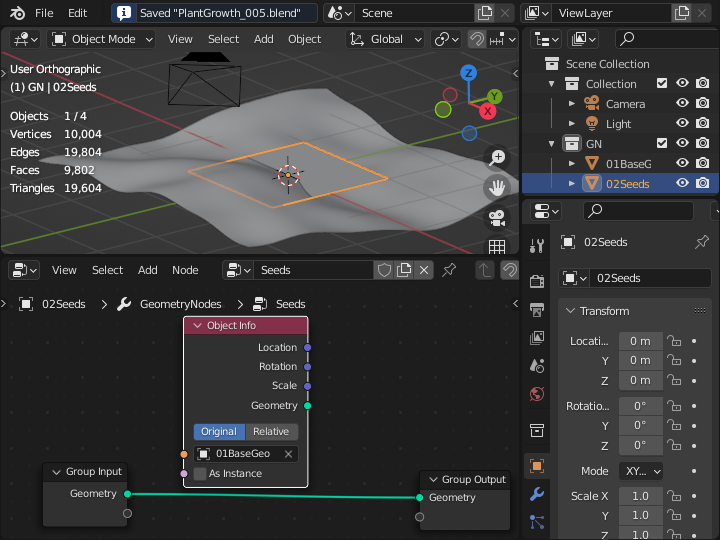
オブジェクトモードから更に Plane を追加して、オブジェクトの名前を「02Seeds」に変更します。
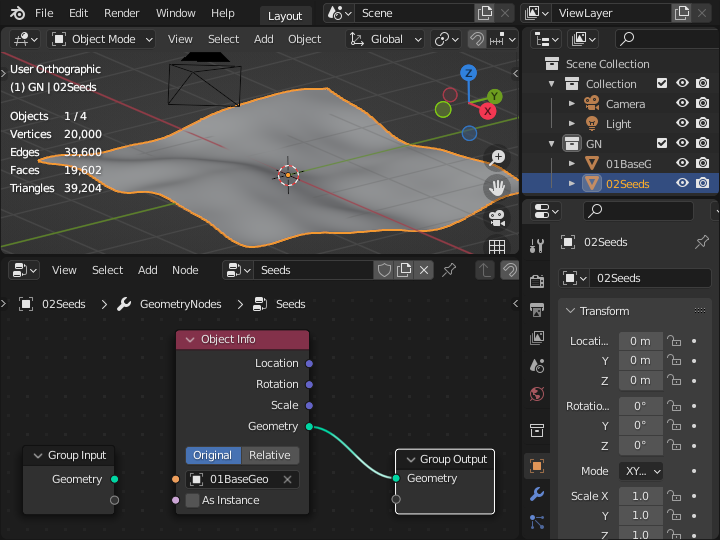
アウトライナーの「01BaseGeo」オブジェクトをノードエディタまでドラッグして、「Object Info」ノードを追加します。

「Object Info」ノードを「Group Output」ノードに接続すると、02Seeds オブジェクトが 01BaseGeo オブジェクトと同じ形状に変化しました。

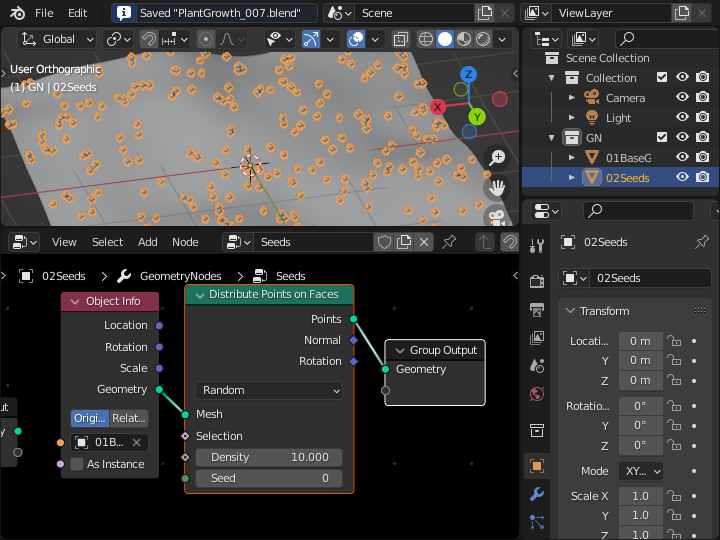
「Object Info」ノードと「Group Output」ノードの間に 「Distribute Points on Faces」を追加すると、01BaseGeo オブジェクトの形状に沿って、頂点オブジェクトが生成されます。 「Distribute Points on Faces」の設定は「Random」と「Poisson Disk」を選択できます。
「Random」では密度(Density)と乱数シード(Seed)を設定できます。

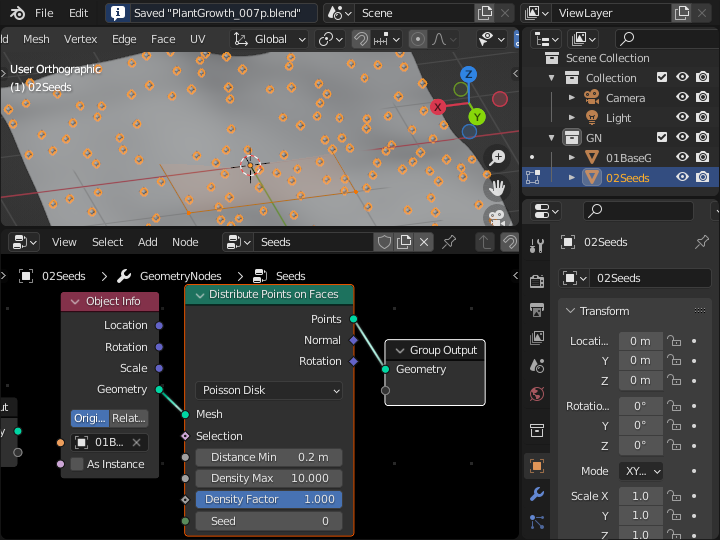
「Random」では密度を小さくしても非常に近い点が生成される場合がありますが、 「Poisson Disk」を選択すると、隣り合う点の最小距離はを指定できて、近すぎる点は除かれるような分布になります。

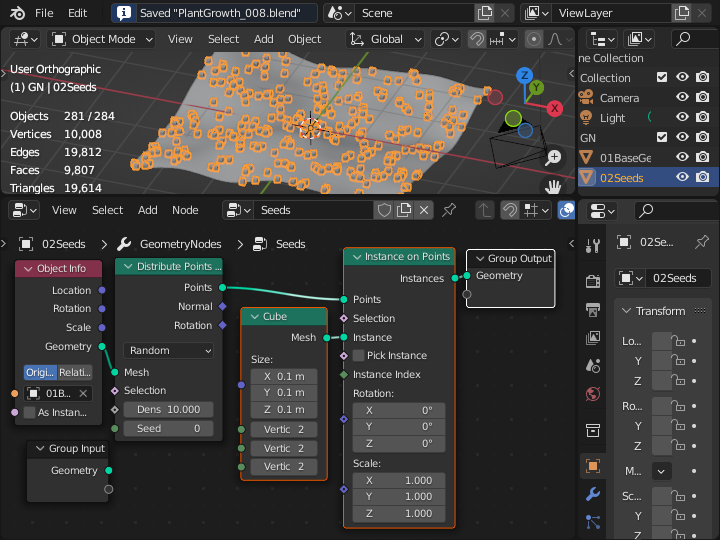
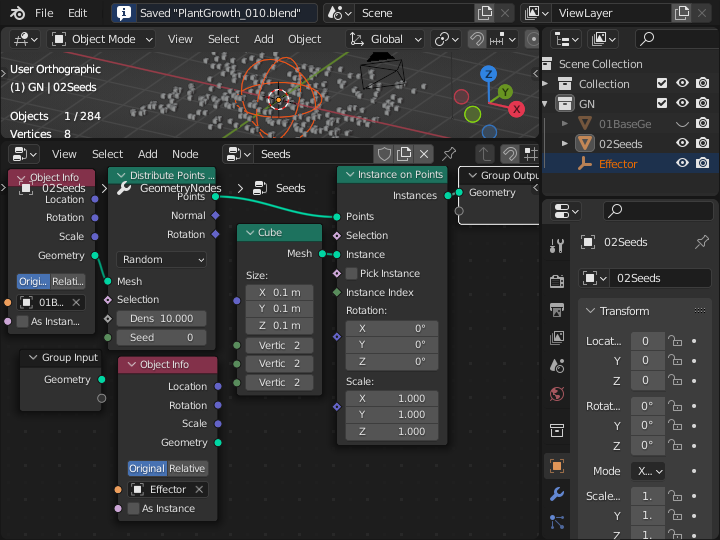
「Instance on Points」を「Distribute Points on Faces」の後ろにつなぐと、Instance ソケットにつないだ形状が点の位置に作成されます。 ここでは Mesh Primitive の「Cube」を接続しています。
ここで作成した Cube (立方体) はスケールの確認用に使われます。 各点の位置で計算される花の成長に使う数値だけが必要なため、最終的には立方体は使われなくなります。

コントローラ (Effector)
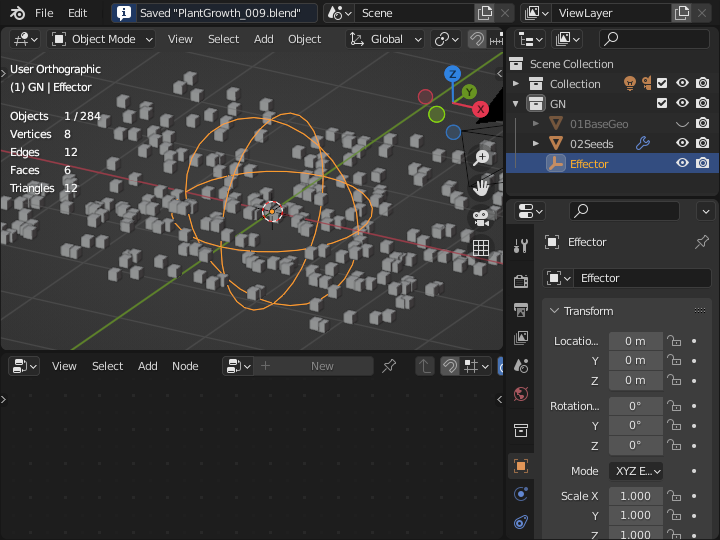
オブジェクトモードから Empty を追加します。 Empty のタイプは Shere (球) とします。 この Empty オブジェクトのサイズを変化させることで、シーン全体をコントロールします。 コントローラ的な役目のため、名前を「Effector」とします。

ジオメトリーノードの Seeds にアウトライナーから「Effector」をドラッグして、Object Info ノードを追加します。

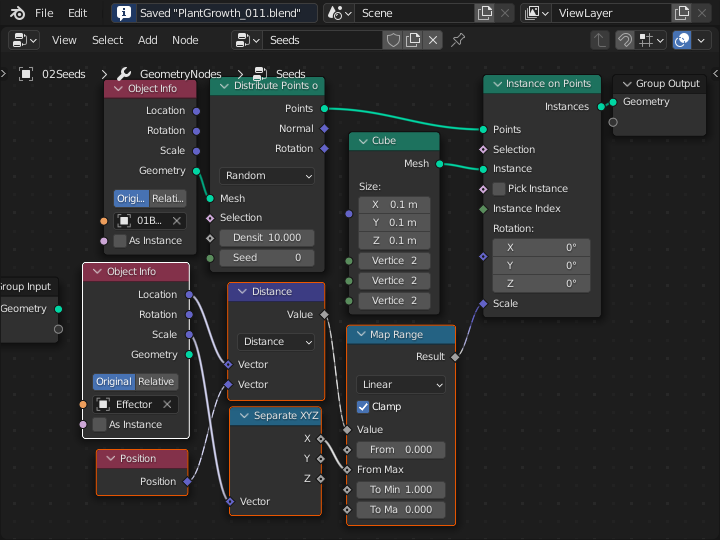
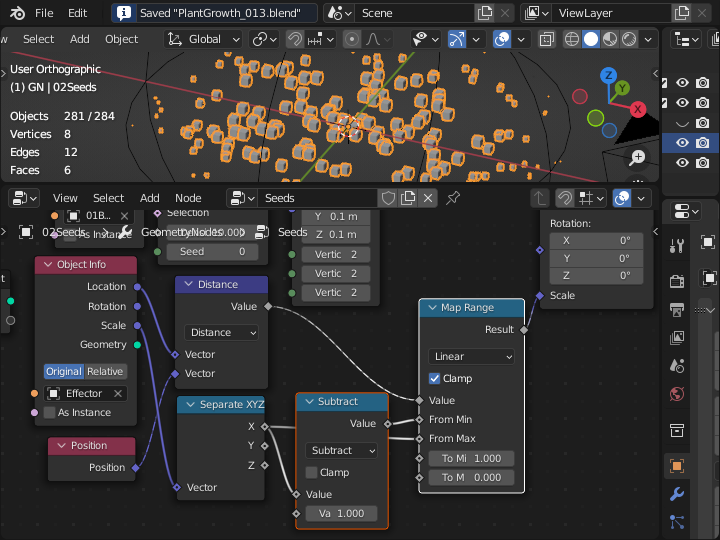
「Effector」の Object Info ノードの Location ソケットに Vector Math のDistanceを接続します。 もう一つの入力には Position をつないで、Effector と 02Seeds の位置との距離を求めて 「Map Range」ノードのValueソケットに接続します。 「Effector」の出力の Scale ソケットは 「Separete XYZ」ノードにつないで、Xの要素を「Map Range」の入力側の最大値に接続します。Map Range ノードの出力側は 1.0 から 0.0 と逆に設定します。

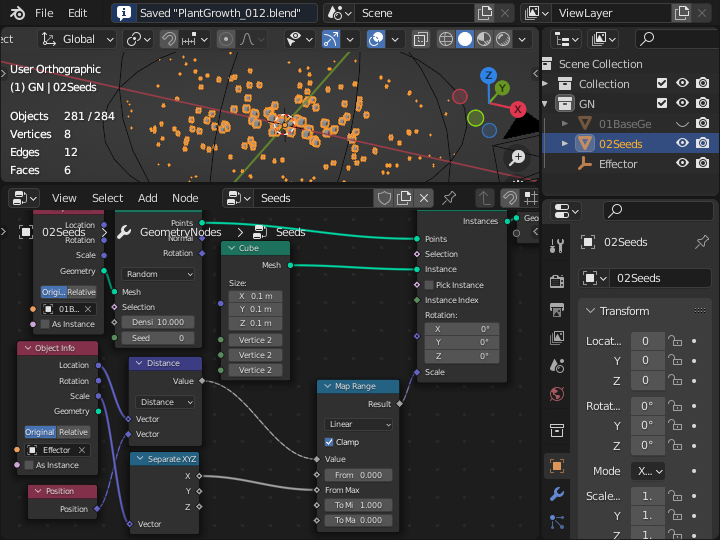
つまり、Effector との距離が小さいほど縮小せず(スケールが1.0)、Effector のスケールの値と同じ距離まで離れるとスケールが 0 になります。下の図のように 02Seeds のインスタンスは、中央が大きく、周辺部が小さくなります。

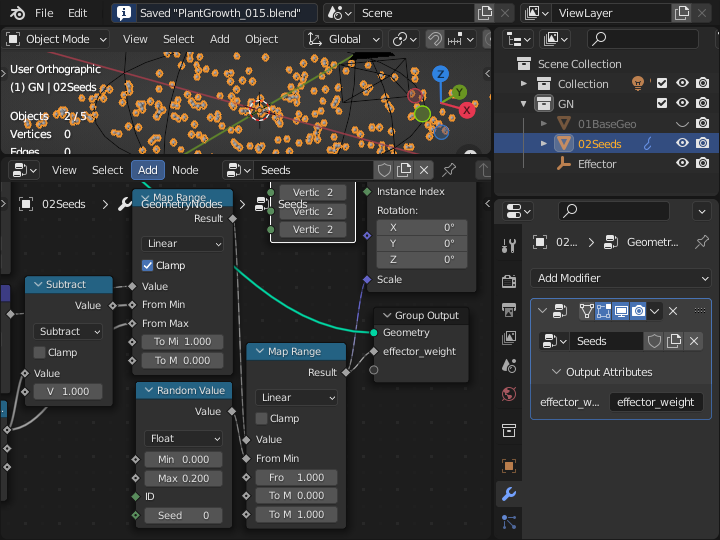
ここでは、中央付近でスケールが 1.0 の範囲を少し広げるため、-1 しています。 上の図と比べると中央付近の立方体の大きさが同じになっています。

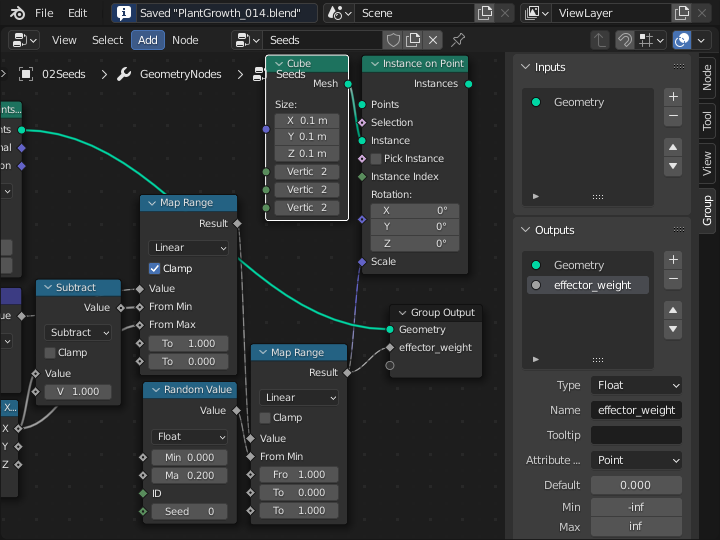
全体にスケールにバラツキを与えるため、乱数を Map Range の入力側に接続しています。 また、スケールの確認が終わったため、インスタンスとしての立方体をジオメトリーから切断しています。 これ以降 Cube と Instance on Point ノードは削除しても構いません。

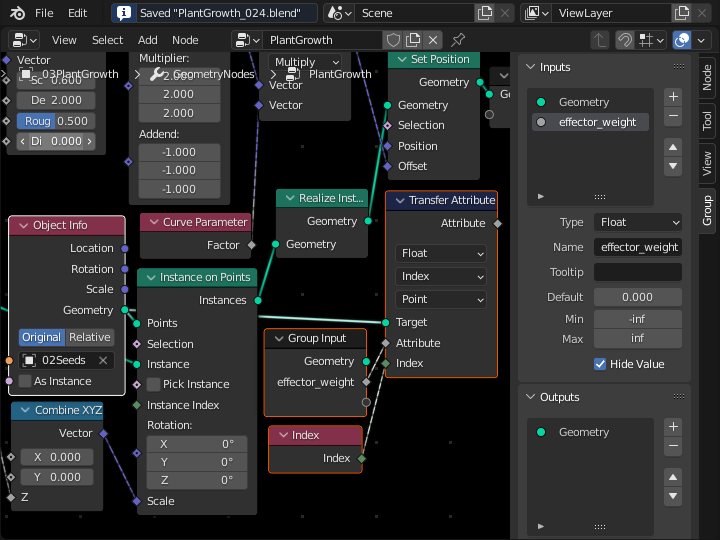
Effector の大きさによって変化するスケールに関連する数値を Group Output ノードの出力として設定します。 出力ソケットの名称を effector_weight としています。

植物全体(03PlantGrowth)
植物としての花を組み立てるオブジェクトです。 まず、茎を作って、球体の花を末端に付け、最後に葉を配置します。
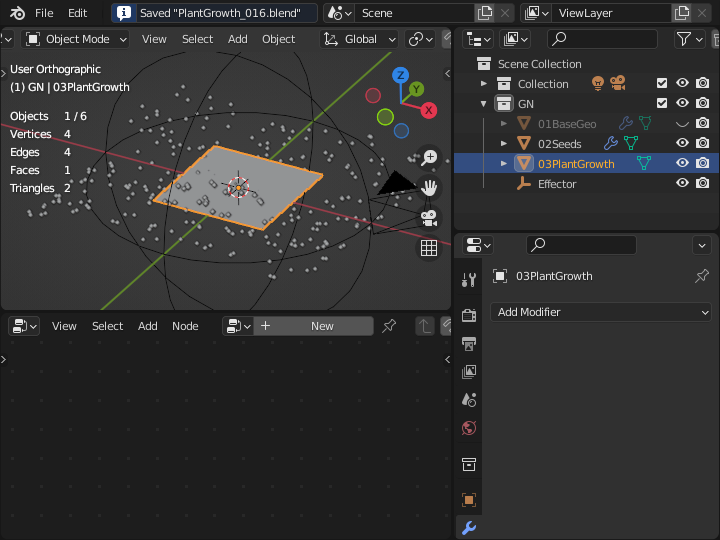
これも平面オブジェクト(Plane)の追加から始めます。 名前を「03PlantGrowth」とします。

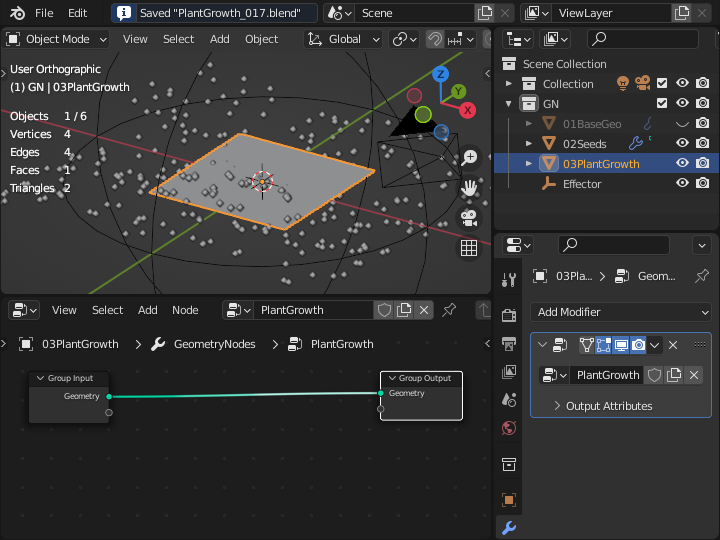
ジオメトリーノードを追加して、名前を「PlantGrowth」とします。

茎 (sterm)
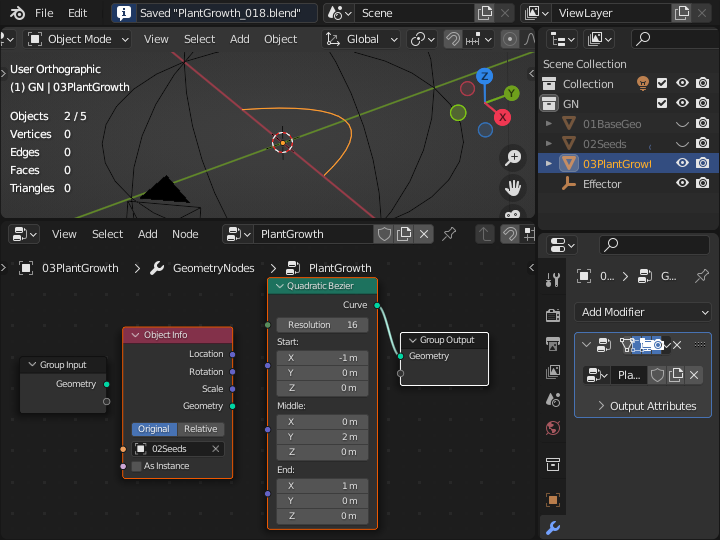
まず、Quadratic Bezier(二次ベジェ曲線) ノードを追加して、Group Output に接続します。

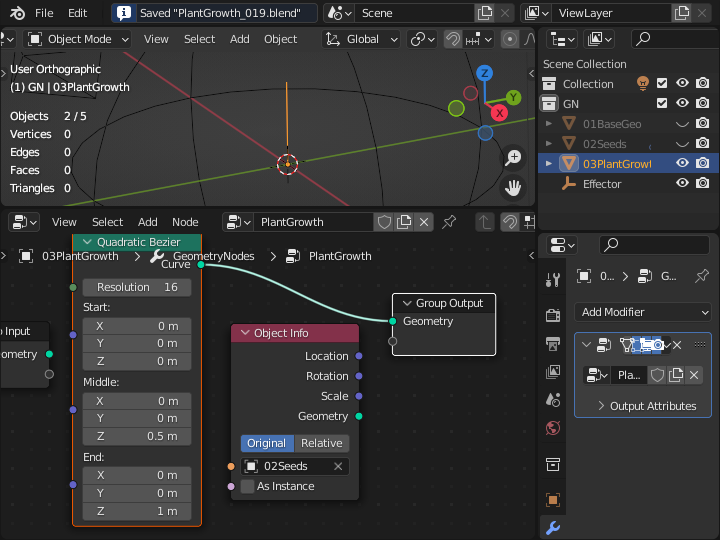
Quadratic Bezier ノードの設定を下の図のように変更して、縦に真っ直ぐな形状にします。 アウトライナーから 02Seeds をドラッグして、Object Info ノードを追加します。

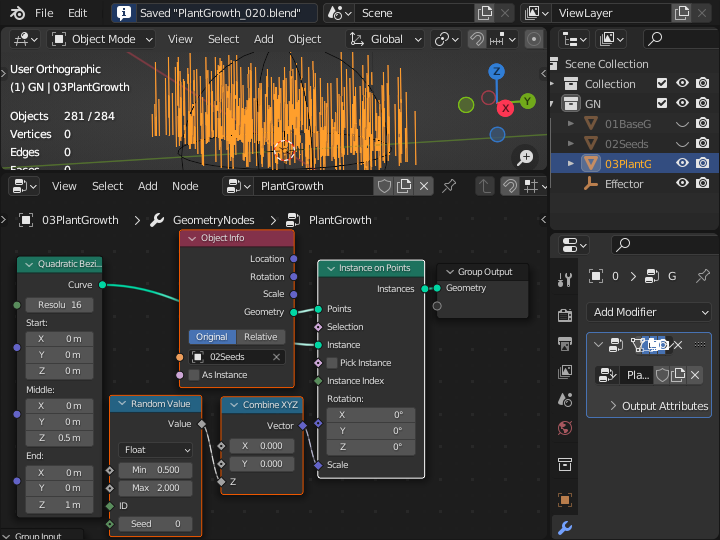
02Seeds(Object Info) に「Instance on Points」を接続します。 また、Quadratic Bezier ノードをInstance ソケットに接続すると多くの縦線が現れます。 「Random Value」 ノードと「CombineXYZ」で作ったZ値に乱数をもつベクトルを接続してZ方向のスケールに変化を与えます。

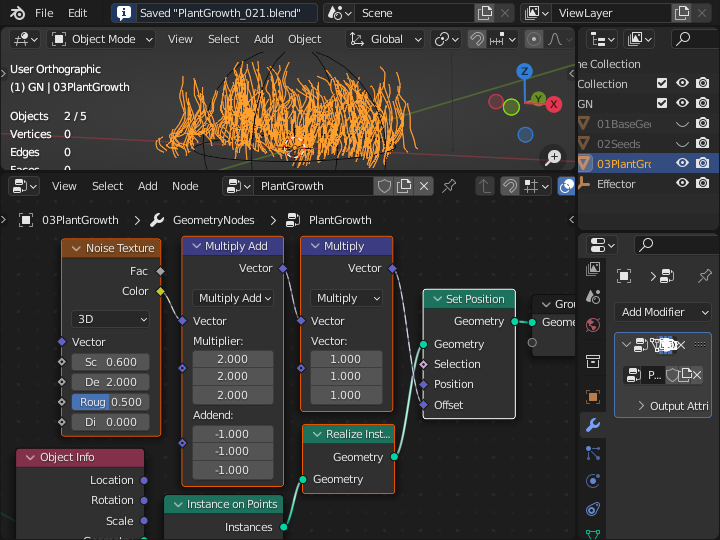
「Instance on Points」の出力にノイズテクスチャで変化を与えます。 「Noise Texuture」ノードの出力は0から1であるため、積和演算で2倍して1を減算することで±1の値に変換します。 Vector Math の Multiply で変化する範囲を調節できるようにしておきます。 インスタンスを「Realize Instance」で実体化して、「Set Position」ノードのOffsetソケットにノイズで作った値をつなぎます。

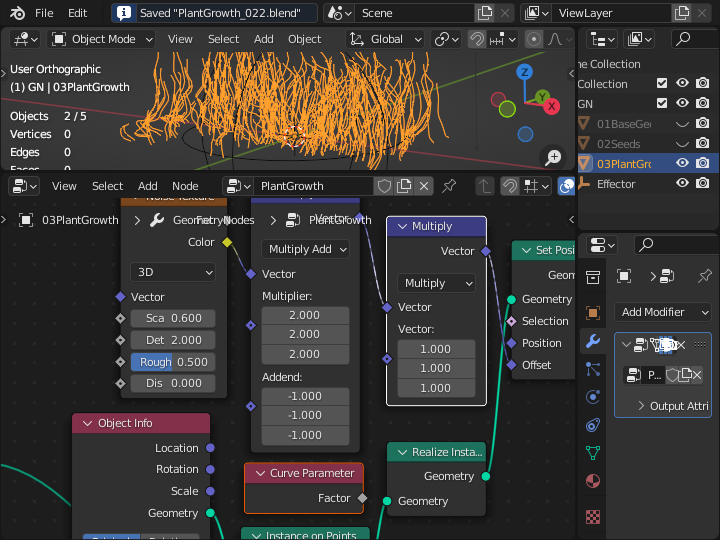
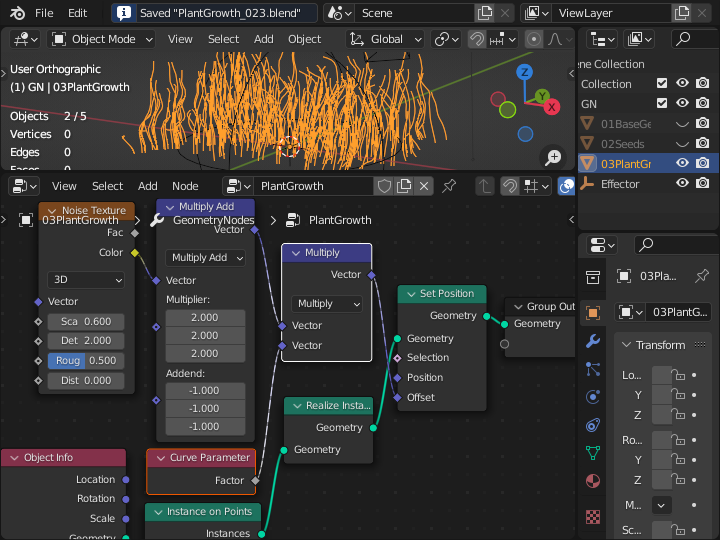
曲線の先頭は 0.0、最後尾が1.0 という値を持つ「Curve Parameter」ノードを追加します。

「Curve Parameter」ノードを Vector Math の Multiply ノードにつなぐことで、根元は 0.0 を乗算することで変化せず、上に行くほど乗算する値が 1.0 に近づいて、位置が大きく変化するようにします。

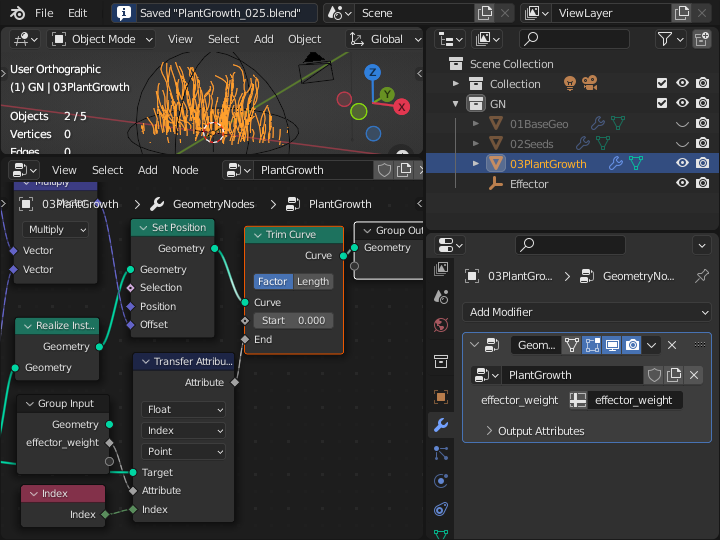
「Transfer Attribute」ノードは、02Seeds から effector_weight を取り出し、それらを出力側の Attribute ソケットとして提供します。 02Seeds の index に対応する effector_weight になります。

「Trim Curve」ノードで 02Seeds の effector_weight にしたがって カーブの長さを指定します。 Effector のサイズに近いほど短くなります。

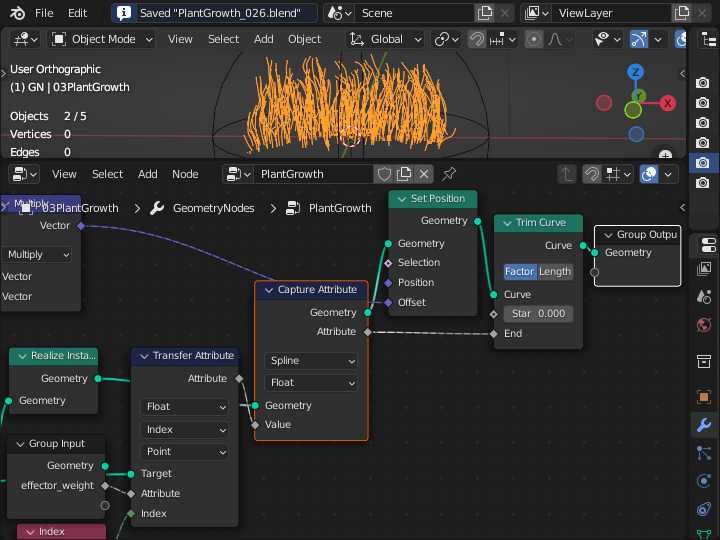
02Seeds から取り出した 02Seeds の点ごとの effector_weight を「Capture Attribute」ノードで「捕獲」しておきます。「Capture Attribute」の出力側の値は、決まった値として他のノードに接続して使うことができるようになります。 後ほど花の大きさの制御に使います。

Curve to Mesh (27)
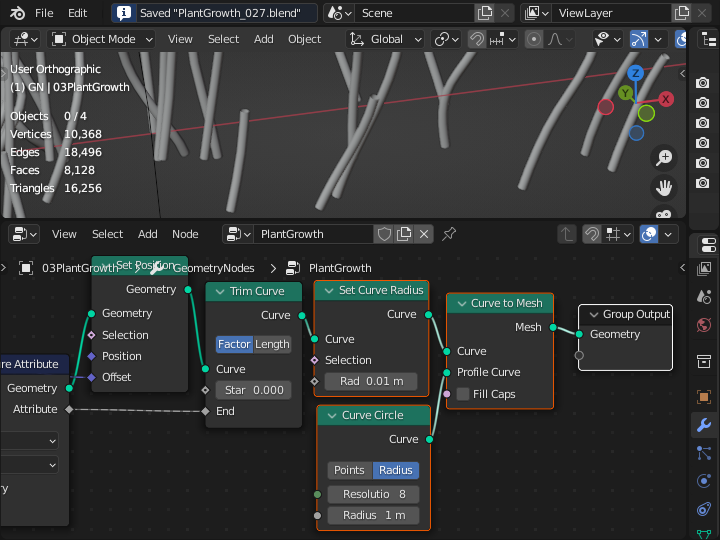
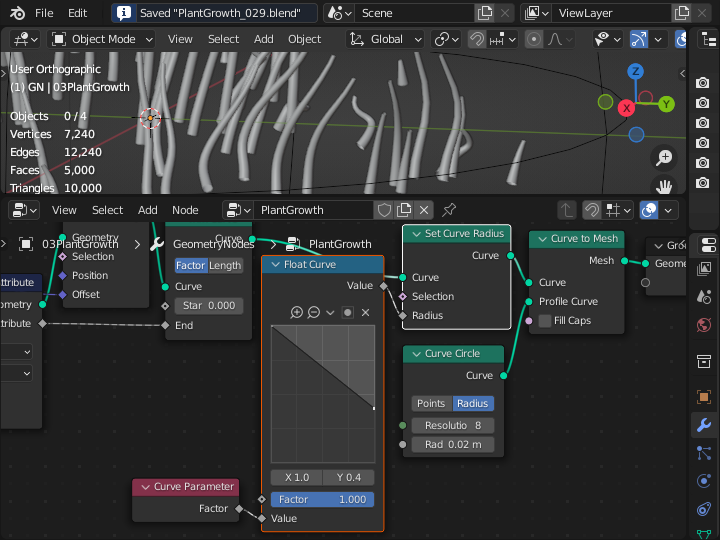
「Set Curve Radius」でカーブの半径を設定し、「Curve Circle」でカーブの断面の形状を円形にして、「Curve to Mesh」でメッシュに変換します。図のように管(チューブ)状の形になります。

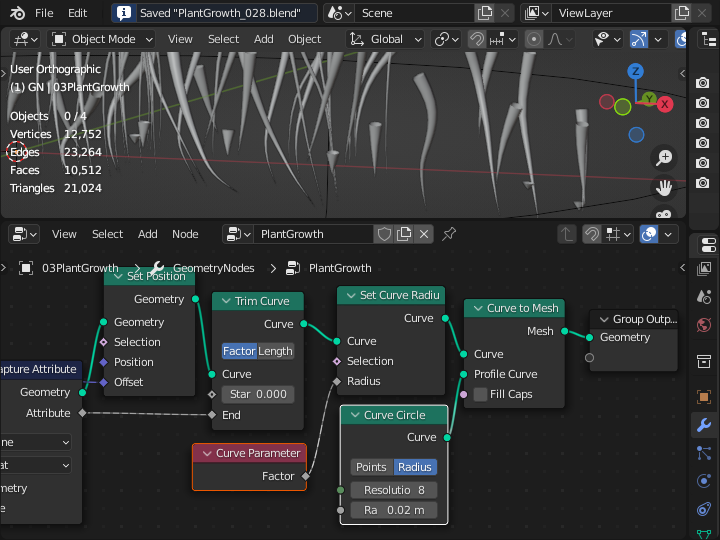
このチューブは茎になるため、根元から先に向かって補足するために「Curve Parameter」を「Set Curve Radius」につないで太さを変化させます。
「Curve Parameter」は根元が 0.0 のため、根元が細く先に向かって太くなります。

太さの変化を逆転させるため、「Float Curve」ノードを挟み込んでこのノードの曲線の設定にしたがった太さになるようにします。

花 (flower)
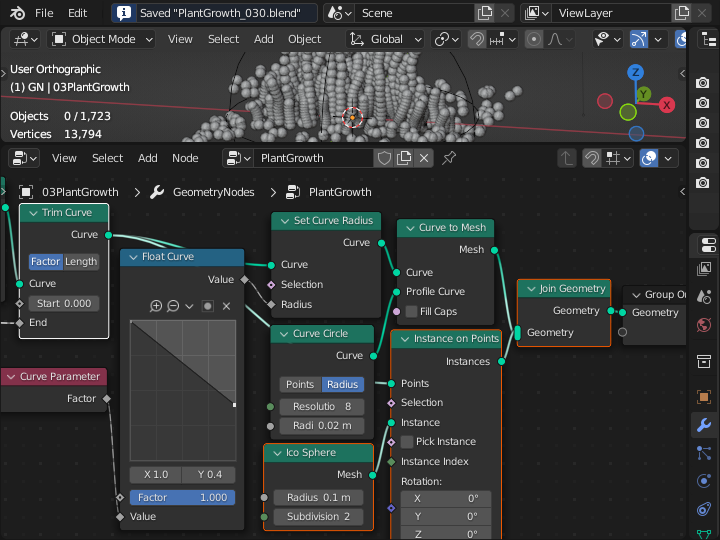
まず、花の部分は球体で表します。 「Trim Curve」の出力を「Instance on Points」につなぎ、メッシュの「Ico Sphere」を Instance ソケットに接続することで、カーブの頂点位置に球体を発生させます。

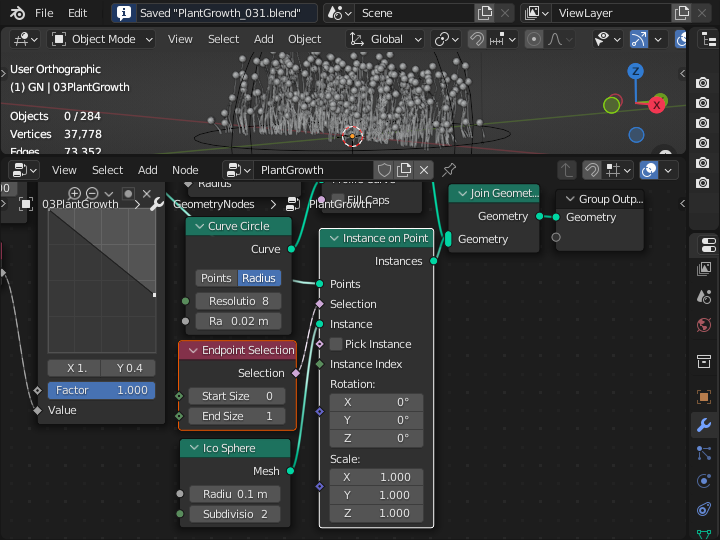
「Instance on Points」の Selection ソケットに「Endpoint Selection」を接続します。「Endpoint Selection」はカーブの両端の指定した数の点を選択できます。 Start Size に 0、End Size に 1 を設定することで、一番上に1個の球が現れるようになります。

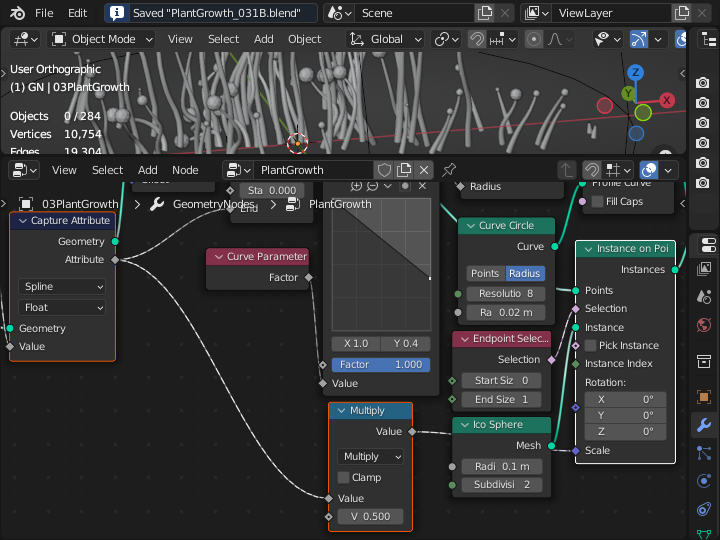
上で説明した「Capture Attribute」ノードの出力に定数 (0.5) を乗じて 、花の大きさを変化させるため「Instance on Points」の Scale ソケットに接続します。

葉 (Leaf)
葉のモデリング
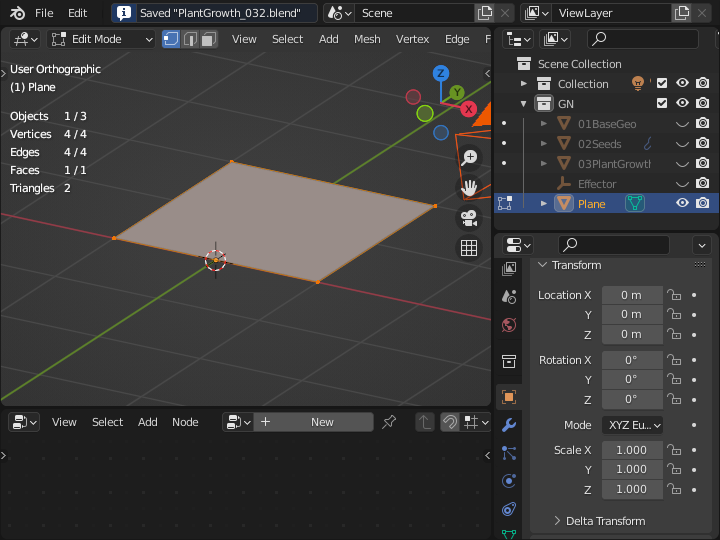
葉は平面のメッシュを簡単にモデリングして作成します。平面は編集モードでY軸方向(奥)に移動して、原点を端にしています。

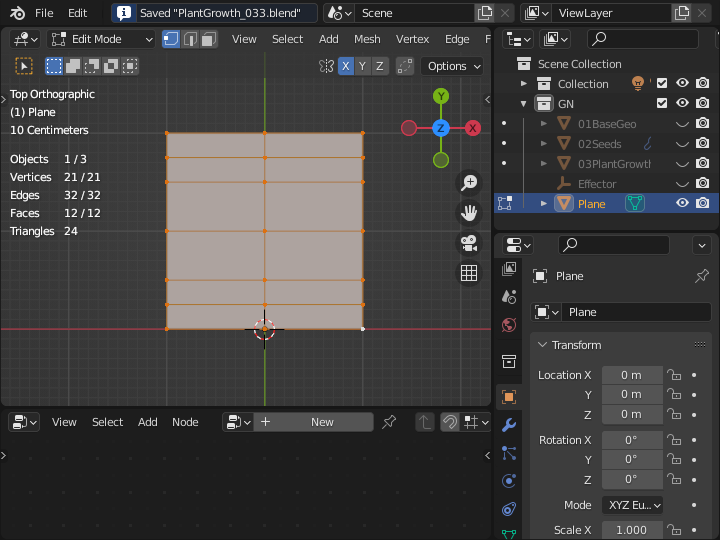
上から見たところですが、X軸対称にモデリングにチェックを入れて、Y軸方向に Ctrl+[R] で分割しました。

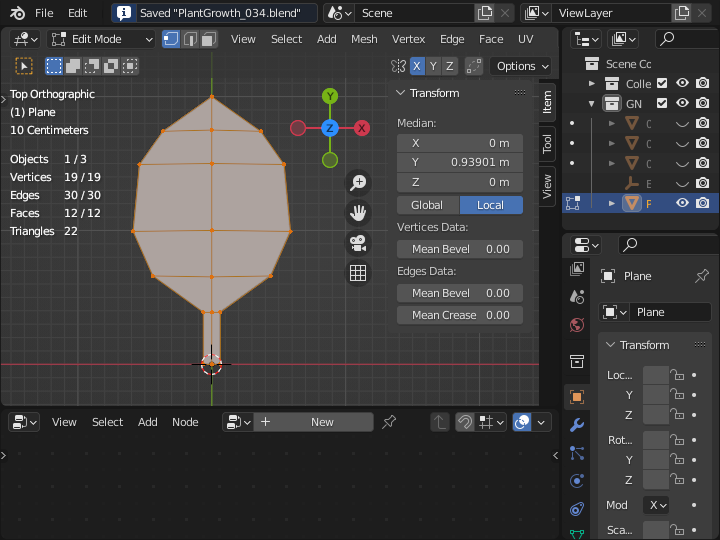
葉の形になるように頂点を移動します。

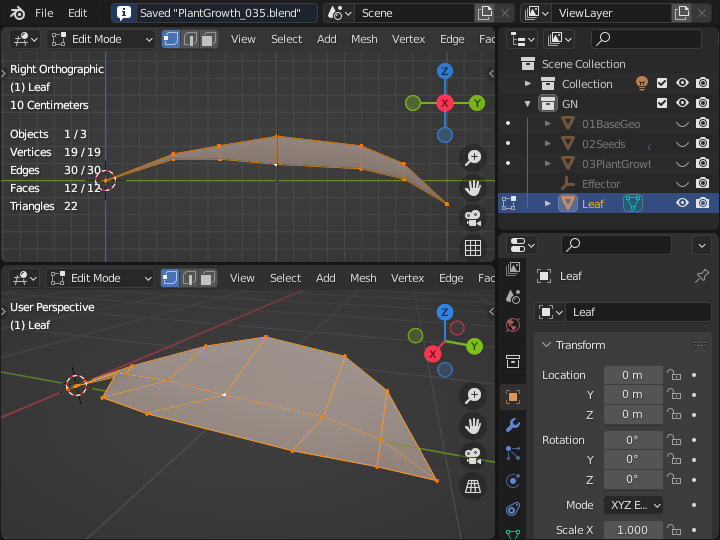
中央部を凹ませて、全体を反らせて葉らしい形に整形しています。 この時点で名前を Plane から Leaf に変更しています。

茎に葉を配置
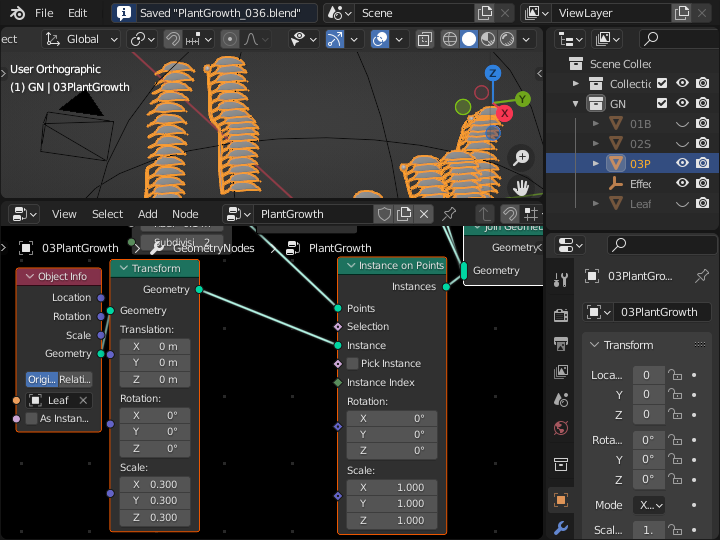
オブジェクトモードで、03PlantGrowth を選択して、ジオメトリノードエディタに変更します。 ジオメトリノード (03PlantGrowth) に Leaf をドラッグして Object Info ノードを作成します。 「Transform」ノードでサイズを調節 (0.3) して、「Instance on Points」の Points ソケットに「Trim Curve」ノードの前の「Set Position」ノードの出力をつなぎます。
サイズを調整したあとの「Trim Curve」の出力をつながない理由は、葉の位置を変更しないためです。 「Trim Curve」の出力をつなぐと、成長しても葉の数は変わらず、葉の生える位置が徐々に上に移動する動きをします。 「Set Position」の出力の場合は成長に伴って、葉が順に上に増えていくことになります。
「Join Geometry」ノードで結合して Group Output で表示します。 まだ、葉が茎の片側に寄っていて、密集し過ぎな感じです。

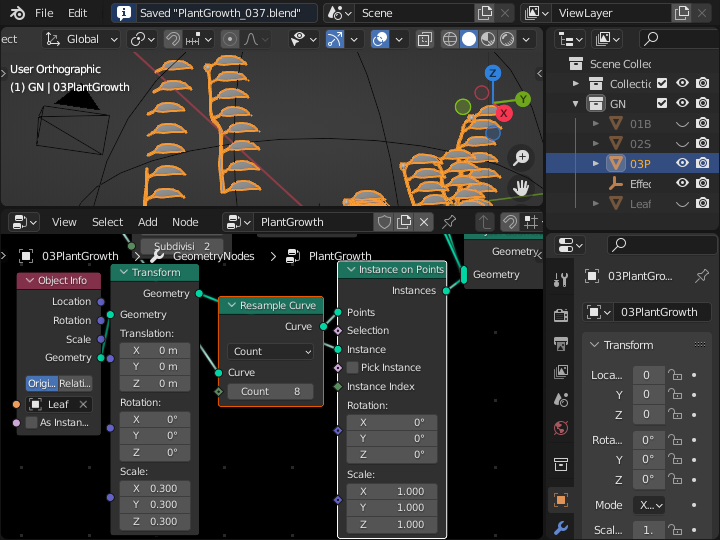
葉の枚数
カーブ(茎)の頂点の位置に葉が生えるため、 「Resample Curve」でカーブの分割数を調節します。 カーブの分割数を 8 に減らすと、葉の密度が低くなっていることが確認できます。

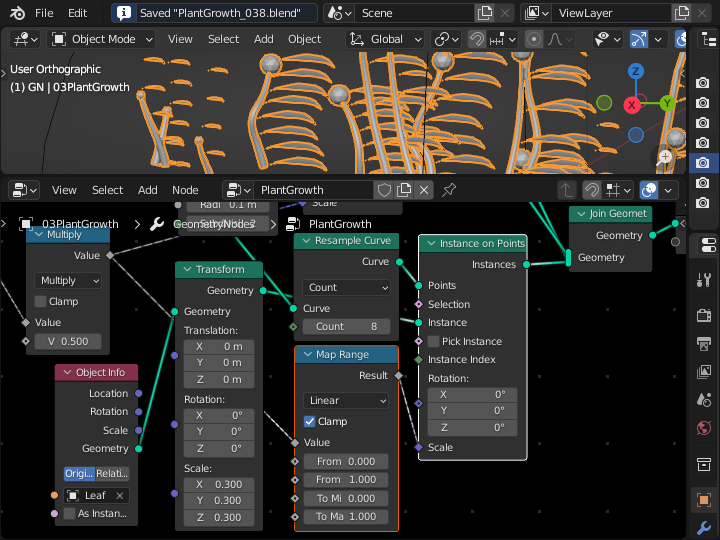
葉のサイズ
葉の大きさを変化させるため、「Map Range」ノードを「Instance on Points」の Scale ソケット に接続します。 「Map Range」ノードの入力は、花の大きさを決める「Capture Attribute」ノードに続く Multiply ノードにつないでいます。

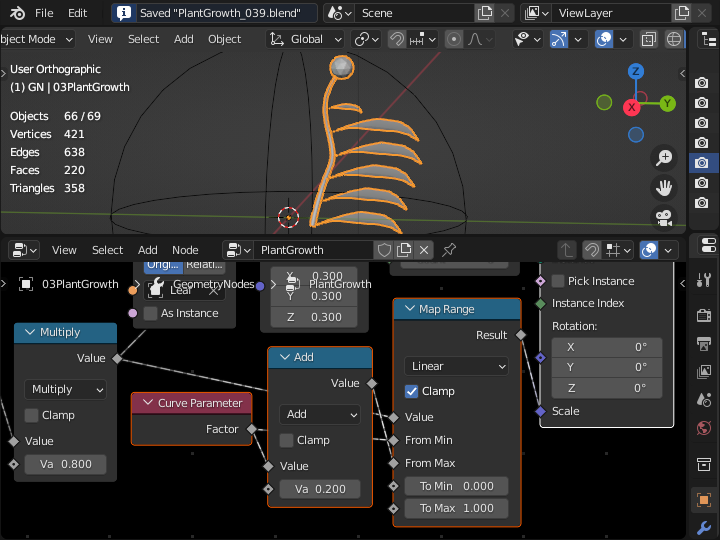
「Curve Parameter」の値を「Map Range」の最小値に、「Curve Parameter」の値に 0.2 加えた値を最大値に接続します。 この部分はちょっと難解です。
この例では花の大きさを決める乗算される定数は 0.8 となっています。 原点に近く effector_weight の値が 1.0 の場合に「Map Range」に渡る値(Value)は0.8となります。 この場合のカーブの上下の葉の大きさ (Scaleソケットの入力値) は次のように計算されます。
- 最頂部の点の Curve Parameter の値は 1.0 となり、「Map Range」に渡るValue の 0.8 は入力の最小値 1.0 より小さいため、スケールは 0 になります。
- 最頂部から10%下の点の Curve Parameter の値は 0.9 となり、Valueソケットの値の 0.8 は入力の最小値 0.9 より小さいため、スケールは 0 になります。
- 同様に Curve Parameter の値が 0.7 の場合(最頂部から30%下)では、入力の最小値 0.7 と 最大値 0.9 の中間となるためスケールは 0.5となります。
- Curve Parameter の値が 0.6 の場合は入力範囲は[0.6 - 0.8] の最大値と同じため、スケールは 1.0 となります。
- Curve Parameter の値が 0.5 の場合は [0.5 - 0.7] の最大値より大きいため、Clampによりスケールは 1.0 となります。
- より下の方は同様にスケールは 1.0 となります。
結果として、Curve Parameter の後に加算する定数の値が大きいほど、下の方から上に向かって徐々に小さくなり、定数の値が小さければ葉のサイズは上の方まで変化しないことになります。

葉の角度
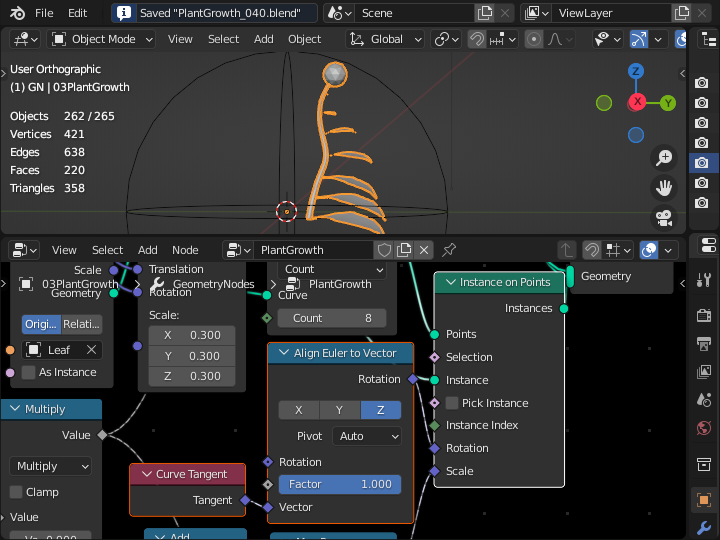
茎の曲がりに対応した角度で葉が生えるように、「Curve Tangent」ノードからカーブの接空間を取得して「Align Euler to Vector」ノードで葉の角度を設定します。軸には Z を指定します。 「Instance on Points」の Rotation ソケット に接続します。

黄金角
葉が一列に一定方向を向いているのを修正します。 上下に隣り合う葉が黄金角(円周を黄金比で2分した場合の小さい方の角度 137.5度) の場合に自然の植物に近くなる場合が多いそうです。
黄金角(137.5度)と葉の順番を表す Index を乗算し、Z軸回りの回転ベクトルを「Rotate Instances」ノードにつないで葉を水平に回転させます。 急に植物らしくなったと思います。

アニメーション
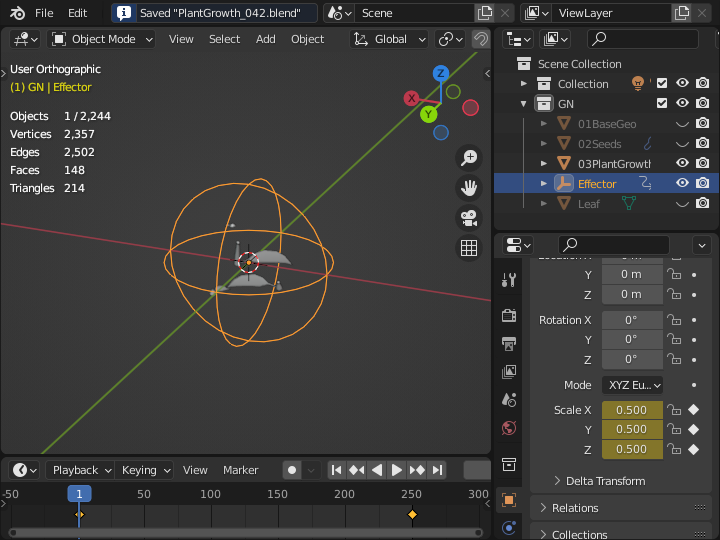
画面下部にタイムラインエディタを開いて、フレーム番号を「1」にします。 オブジェクトモードで Effector を選んで、[S]キーでスケールを変更します。 花が小さく表示される値 (0.5程度) にして、3Dビューポート上で[I]キーを押して「Scale」を選択するとタイムラインエディタのフレーム番号の「1」の位置にひし形が表示されてキーフレームが設定されたことを示します。

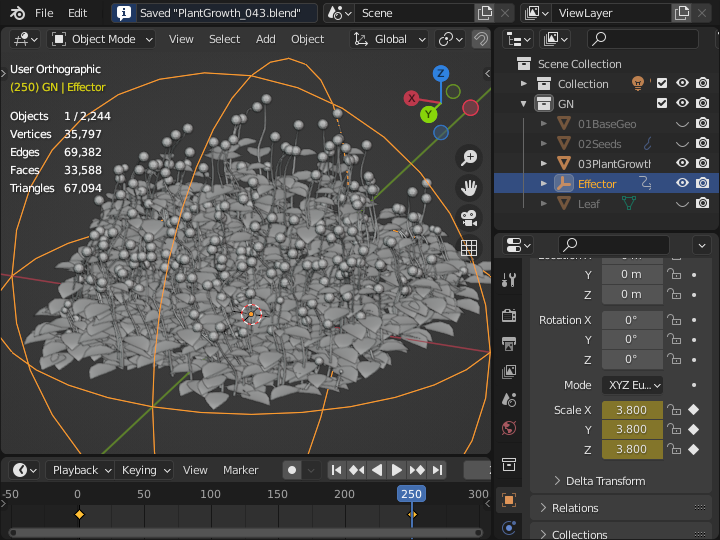
タイムラインエディタのフレーム番号を「250」にして、Effector のスケールを花が大きく表示される値 (3.5程度) にします。 3Dビューポート上で[I]キーを押して「Scale」を選択してフレーム番号の「250」の位置にキーフレームを設定します。
スペースキーを押すと花が成長するアニメーションが始まります。 もう一度スペースキーを押すと停止します。

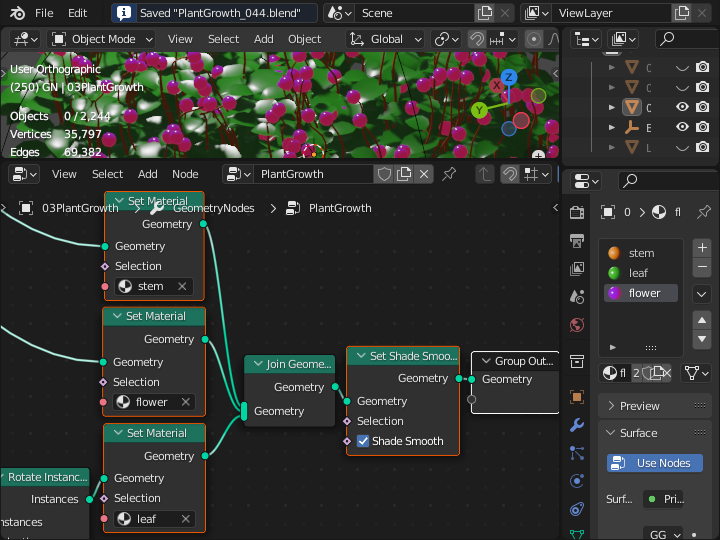
まず、茎(stem)、葉(leaf)、花(flower) のマテリアルを作成します。 マテリアルの作成の仕方は Blender 2.8 の使い方 (09) マテリアル (01)、 Blender 2.8 の使い方 (10) マテリアル (02) を参照してください。 ここでは、図のような色に設定してみました。 茎(stem)、葉(leaf)、花(flower)のノードに「Set Material」ノードを接続して、それぞれマテリアルを指定します。

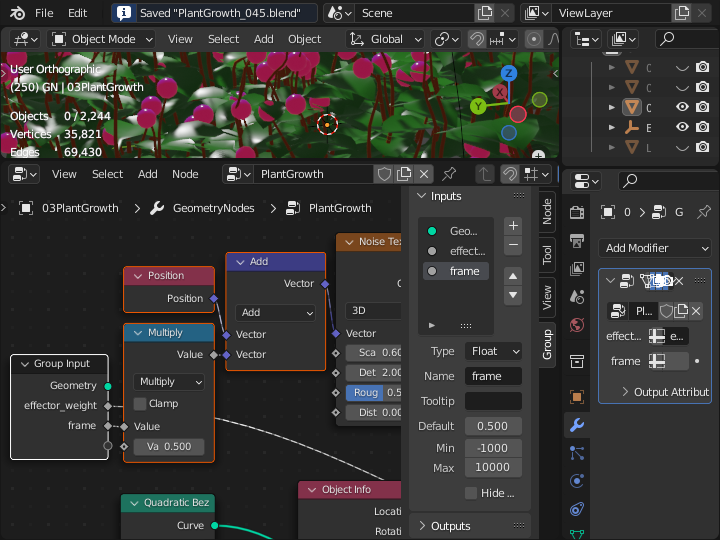
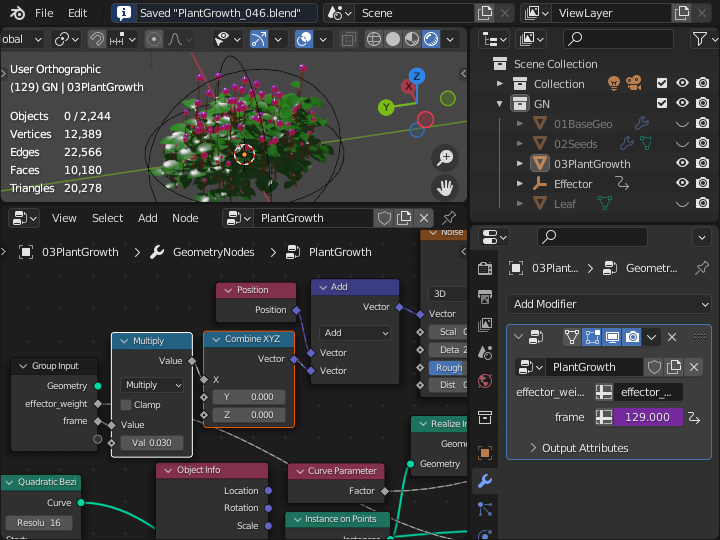
茎となる Quadratic Bezier(二次ベジェ曲線) カーブにノイズテクスチャで形の変化を与えましたが、さらに時間の経過(アニメーションのフレーム番号)で横方向の動きを加えます。 Group Inputノードに frame という名前の入力を追加します。 それを Math の Multiply で Position ノードに加えて、ノイズテクスチャに接続します。 これで時間の経過で動きがつくことになります。

03PlantGrowth の Geometry Node モディファイアに frame という名前の入力欄ができています。 そこに「#frame」と入力するとドライバーが設定されて、フレーム番号がノードに渡るようになります。

定数の値 (ここでは 0.5) を調整して、アニメーション実行時の動きの速さを調節します。

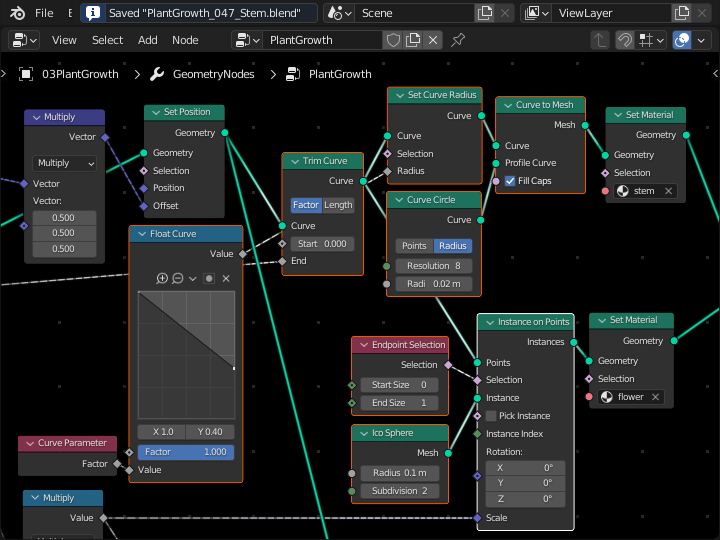
PlantGrowth のノードの全体像
これまでのノード構成の全体像を示します。 結構複雑に見えますが、花、茎、葉と分けて見れば大丈夫です。

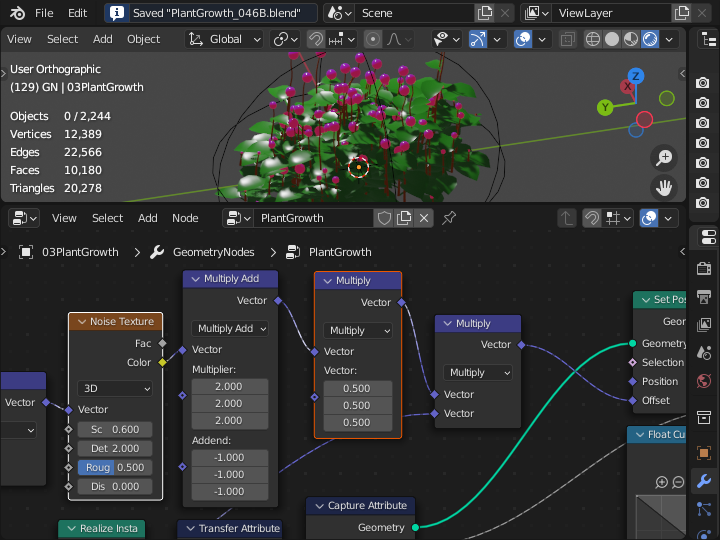
上半分はアニメーションのフレーム番号が増えるにしたがってノイズテクスチャで風で揺らぐようなランダムな動きを生成する部分。 下半分は茎のもととなる2次ベジェ曲線を Seeds の数だけ生成しています。 乱数で大きさを少し変えています。

「Float Curve」と「Set Curve Radius」で茎の太さの変化、「Trim Curve」で茎の長さを変更しています。 最後に「Curve to Mesh」で円柱状の茎を生成します。 「Endpoint Selection」から始まる右下のノードは、茎の最上部に花として球(Ico Sphere)を1つだけ生成しています。

葉に相当するノードです。 1枚の葉のサイズを「Transform」で調整して、2次ベジェ曲線(茎)の頂点位置にインスタンスを生成します。 中央の「Index」に黄金角の137.5度を乗算して、葉1枚毎にZ軸回りに137.5度ずつ回転しています。

花びら (Petal)
花びらのモデリング
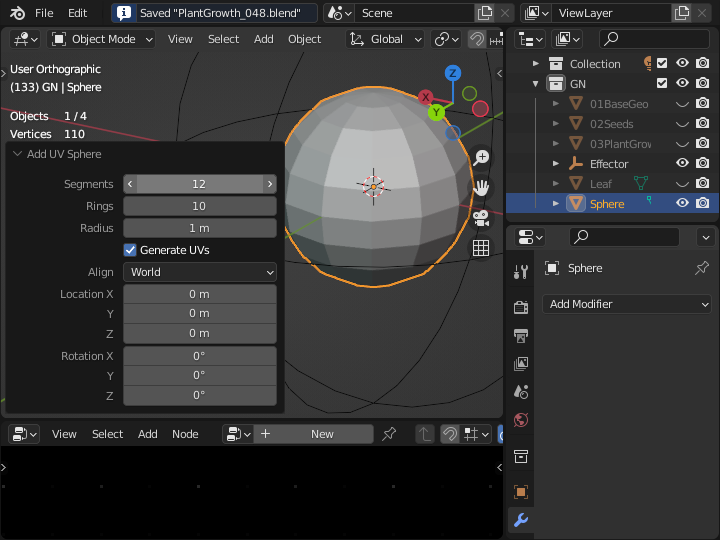
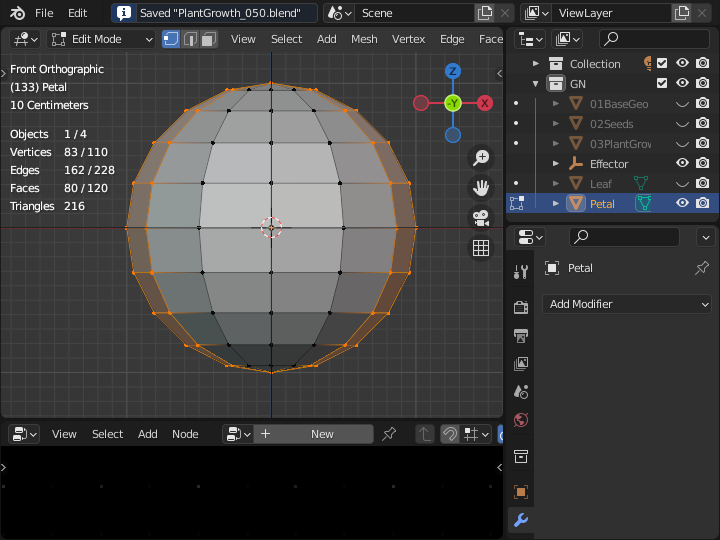
花びらは球体の6分の1を使うことにします。 オブジェクトモードで UV Sphere を追加して、経線を12分割、緯線(赤道に平行な線)を10分割とします。

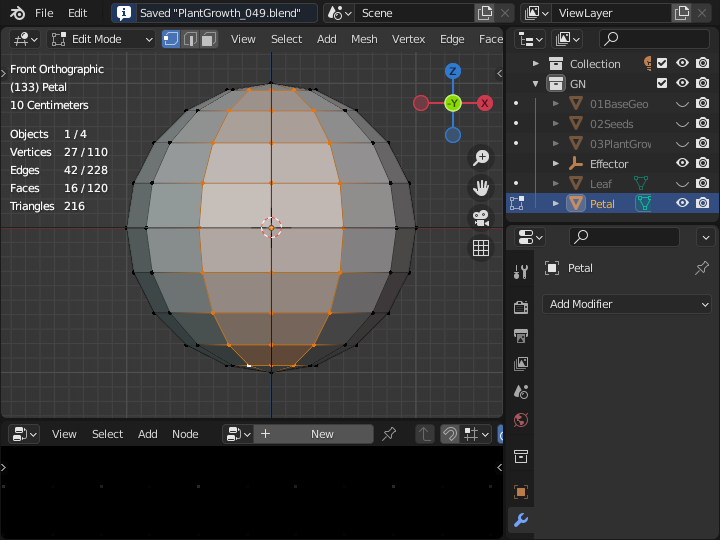
編集モードで正面を向いた球の6分の1を選択します。北極と南極部分は選択しません。

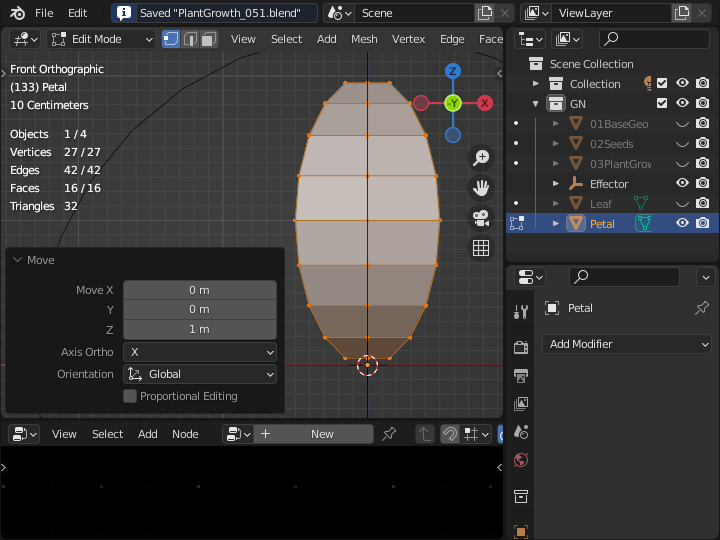
[I]で選択を反転して、[X]で頂点を削除します。

これで花びらのモデリングは終了です。

花 (PetalCenter)
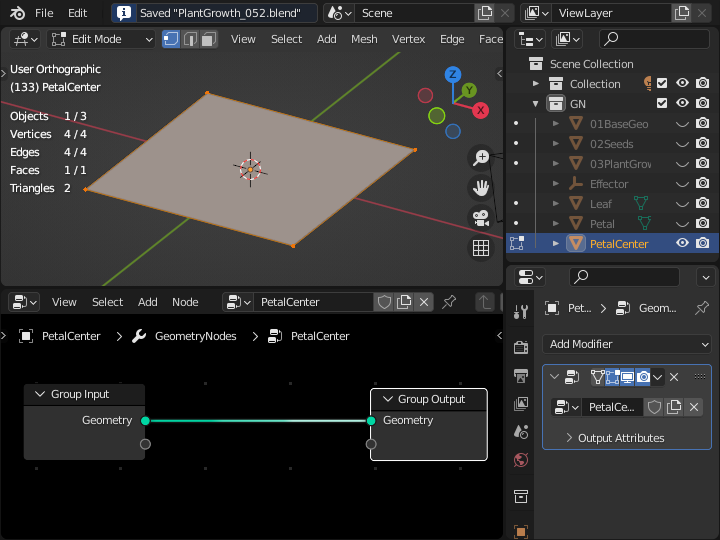
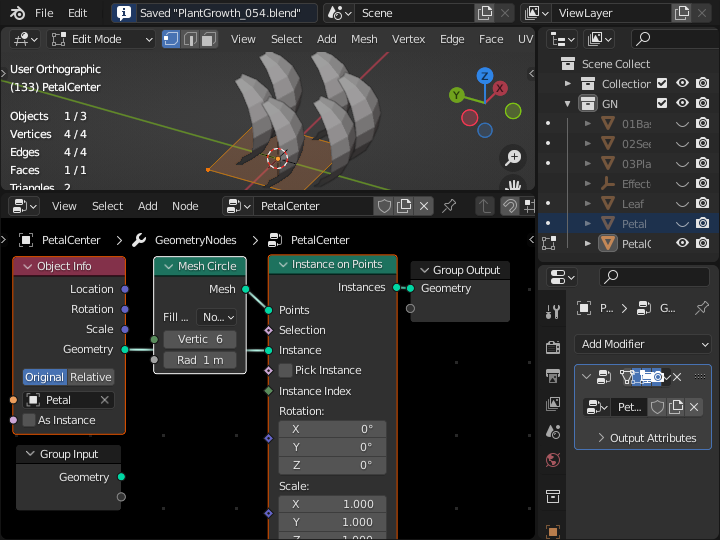
花びらを6枚円周上に並べて花とします。 まず、Plane を追加して「PetalCenter」という名称に変更します。 ジオメトリーノードの名前も「PetalCenter」にします。

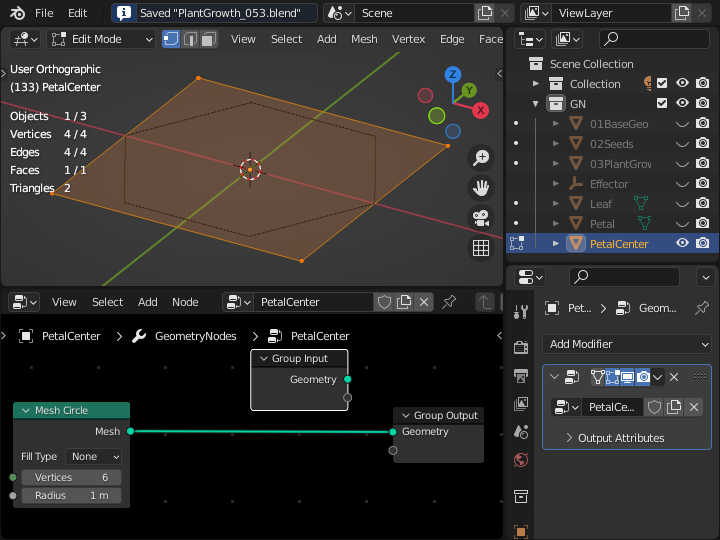
「Add / Mesh Primitive / Circle」 で円のメッシュを追加します。 頂点数を6に変更して6角形にします。

Object Info で花びら(Petal)を「Instance on Points」ノードのInstanceに接続します。 Mesh Circle は Points につなぎます。 先ほどの花びらが6枚現れます。 向きを修正しましょう。

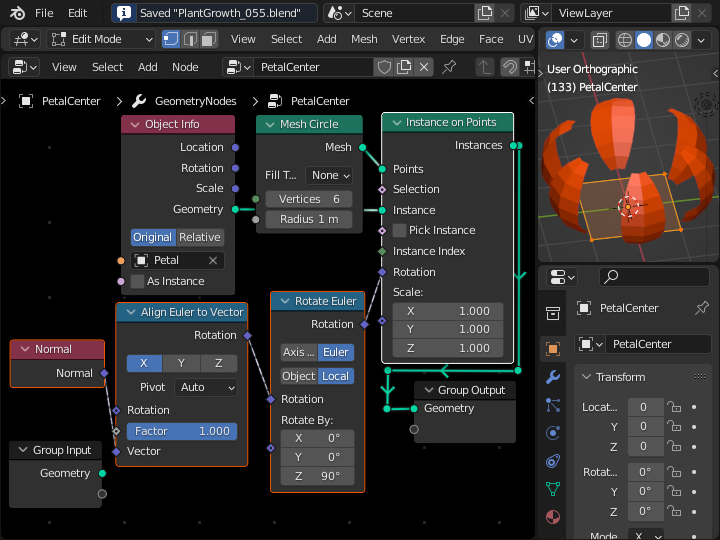
「Instance on Points」ノードのRotationに 「Normal」 → 「Align Euler to Vector」 → 「Rotate Euler」と接続すると花びらが内側に向くように設定できます。 「Rotate Euler」ノードの設定に注意してください。

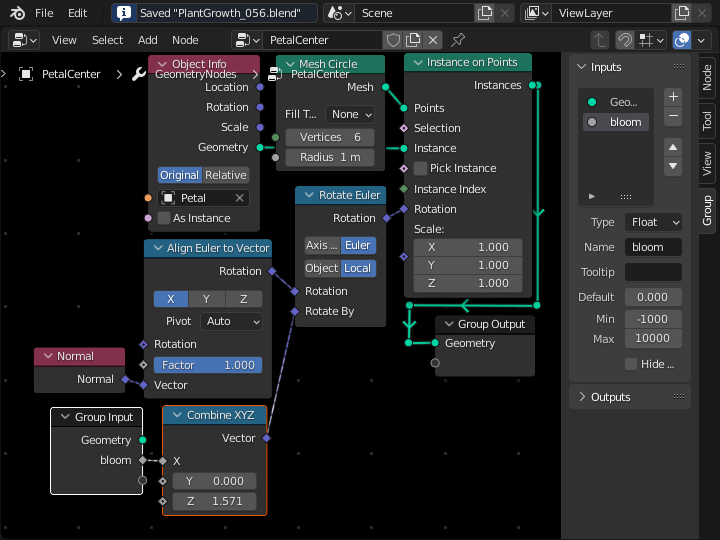
花びらが開いたり閉じたりするには「Rotate Euler」ノードの Rotate by の X の角度を変更します。 Z は90度に相当する 3.1415/2 = 1.571 を設定します。 入力側の Group Input に「bloom」という名前でソケットを作ります。 外部から X 軸回りの角度を与えることで花を開かせることができるようになります。

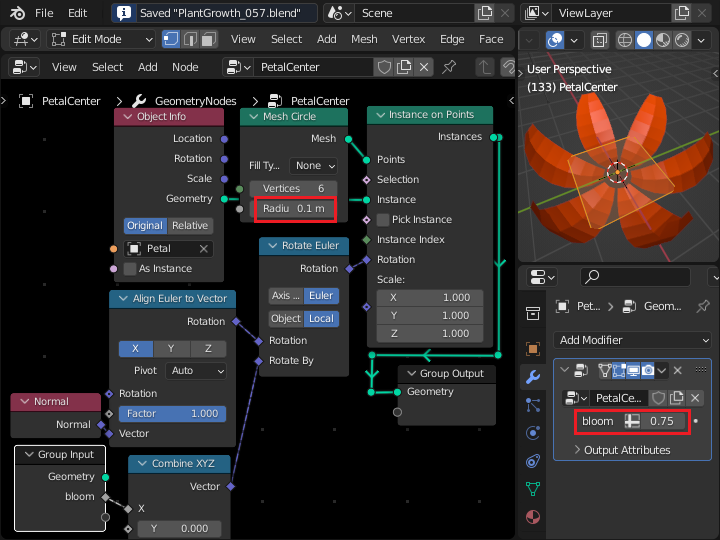
Mesh Circle の半径を 0.1m として花らしく修正します。 ここでは bloom に0.75を与えているので、約45度花びらが開いた状態になっています。

花びらの配置
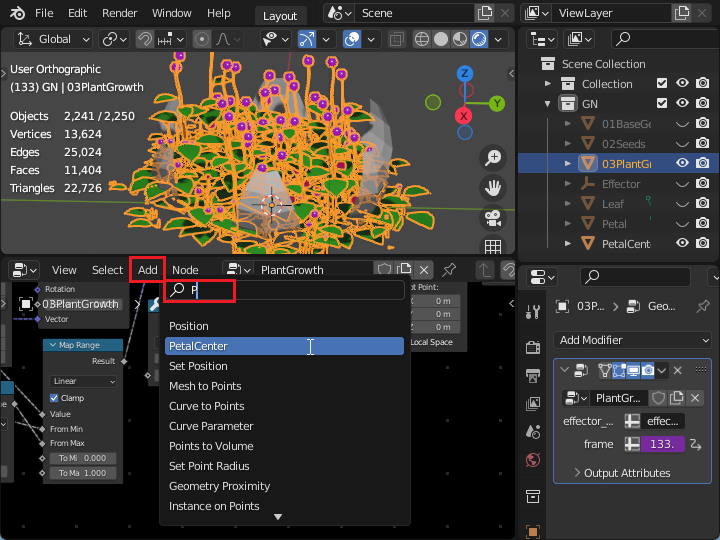
花びらを花の位置に配置するには、上で作ったPetalCenter ノードグループを検索 して追加します。

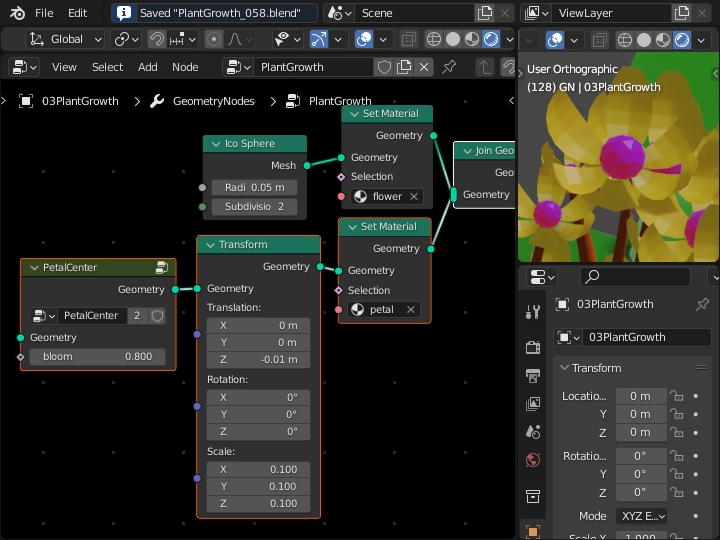
PetalCenter ノードの次に「Transform」ノードをおいて、位置と拡大率を設定します。 それを花の中心にある Ico Sphere と「Join Geometry」で結合して、「Endpoint Selection」ノードがつながっている 「Instance on Points」の Instance ソケットにつなぐと、茎(Stem) の最上部でインスタンス化されて花になります。

花びらの動きの設定
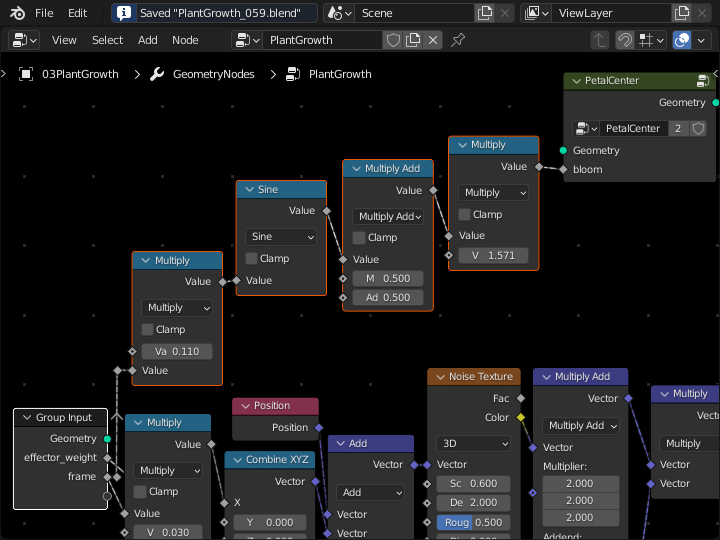
PetalCenter ノードの bloom ソケットに 0度 (0ラジアン) を与えると花びらは閉じてつぼみになります。 bloom に 90度 (1.571ラジアン= pi/2) を入力すると花びらは開きます。 花全体のゆらぎに使ったフレーム番号 (frame) を使用して周期的に開いたり閉じたりという動きを設定します。 frame に定数(0.11) を乗じてサイン関数に入力すると、その出力は±1の間で変化します。 それを半分にして0.5を加えると 0.0 から 1.0 の変化となるため、さらに 1.571 を乗算して bloom に与えます。 これでアニメーションの進行に沿って、周期的に花びらが閉じたり開いたりします。 その速さは 最初の定数 (ここでは0.11) を調節します。

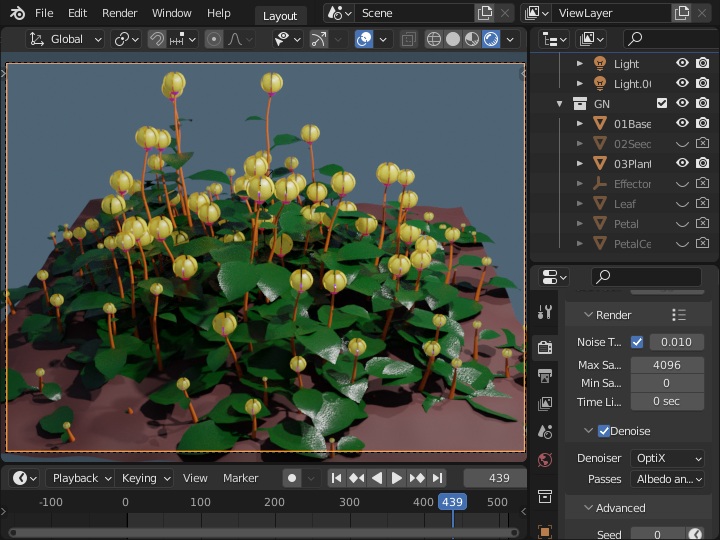
アニメーションのレンダリング結果
葉のマテリアルにノイズでバンプマップを追加したり、カメラの動作を加えています。 また、サムネイル画像がにぎやかになるように最初は逆回転させています。

Cycles でレンダリングした動画です。 21秒の動画をレンダリングする時間は、Ryzen9 5900X と RTX3070 の環境で約50分でした。
Eevee を使うと同じ動画が1分程度でレンダリングできました。影の部分でわずかに Cycles との違いがわかります。
Blender 2.8 - 5.0 の使い方 [目次]
- (01) インストールと日本語化
- (02) 画面構成とモード
- (03) オブジェクトモード
- (04) 球と円柱でモデリング
- (05) スカルプトモード
- (06) 編集モード
- (07) リトポロジー
- (08) Python スクリプト
- (09) マテリアル (1)
- (10) マテリアル (2)
- (11) マテリアル (3)
- (12) アーマチュア(ボーン)
- (13) Rigifyによるリギング
- (14) パーティクルヘア
- (15) グリースペンシル
- (16) ジオメトリーノード (1)
- (17) ジオメトリーノード (2)
- (18) カメラ
- (19) ジオメトリーノード (3)
- (20) 新ヘアシステム Hair Curves
- (21) ヘアカーブの進化
- (22) Vector Displacement Mapブラシ
- (23) アセットライブラリ
- (24) シミュレーションゾーン
- (25) ボーンコレクションとRigify