Blender 2.8 の使い方 (09) マテリアル (01)
前 (Python スクリプト) www.mztn.org 次 (マテリアル2)
マテリアルの使い方
マテリアル(material)の意味は「材料、物質」ですが、「材料、物質」の見え方をBlender ではマテリアルと呼びます。 眼球のように複雑そうに見える物体もマテリアルの設定で実現できます。 機能が多すぎて目がくらんでしまうかもしれませんが、2回にわたって、迷子にならないように順番に解説したいと思います。
マテリアルの威力
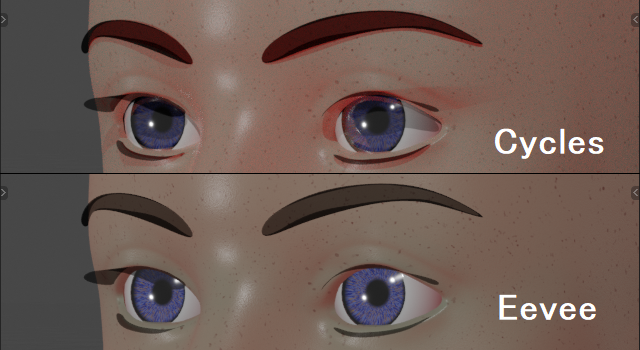
次の図のように、角膜に映る光源、目尻に見えそうな毛細血管、虹彩の色と複雑な模様、瞳孔の大きさ、半透明な眉毛とまつ毛、といった表現もマテリアルの設定だけで実現できます。前回のモデルを使って(眼球が大き過ぎたのは修正)、ノードを使ったマテリアルを追加することで、いったん仕組みを理解すると比較的簡単に次のような表現も可能です。 ノードを使ったプロシージャル(プログラミング的)なマテリアルを使うと効率的に物体の質感の表現が可能になると思います。

まつ毛も眉毛もパーティクルヘアーで一本一本ちゃんと作りたくなります。 さらに、「鼻先や頬骨の皮膚が薄い部分は血管によって赤みがあるはず」、「化粧は?」というように詳細を追加したくなります。 マテリアルが詳細になると形状の詳細さも欲しくなるといった感じに、次々に改善点(欲)が出てきます。 「欲」が重要で、Blender で実現したいことがあれば、それを調べて、覚えることで実現できるようになるはずです。
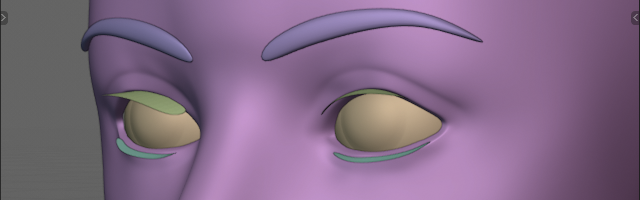
3DCGもモデリングだけでは、こんな感じです。 形状に加えて、マテリアルを追加すると印象がまったく異なったものになることが実感できます。

さらに「動き」を考えると... まぁキリがありませんが、Blender でできることは、まだまだたくさんあります。 覚える速さより、Blender開発陣による機能追加 の速さのほうが速いのが難点です。
レンダリングエンジン
3次元の物体を絵として表示することをレンダリングと呼びますが、Blender 2.8 は3種類のレンダリングエンジンを持っています。 デフォルトのレンダリングエンジンはリアルタイムで動作する Eevee という、高速、高品質なエンジンです。 Workbench はソリッドモードで使われる古典的な機能のエンジン、Cyclesはレンダリングに時間をかければかけるほど、高精度な絵となるレイトレーシングによるエンジンです。上の図では、まつげの影に注意すると Cycles では瞳(角膜)に細かく映っていることが確認できます。レンダリングにかかる時間は Eevee は一瞬、Cycles では1分程度(CPU6コア、GTX1070)と100倍以上の差があります。 動画を作成する場合には非常に大きな差となります。
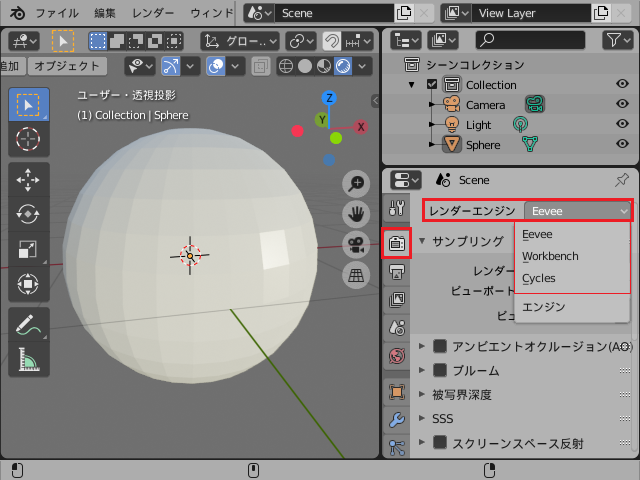
レンダリングに使うエンジンは次の図のように選択できますが、表示に使われるエンジンは3Dビューポートのモードにソリッドモード、マテリアルプレビューモード、レンダープレビューモードのどれを使うかによっても決まってきます。 特に理由がない限りレンダリングエンジンは Eevee を選択しておけばいいと思います。
| 指定するエンジン | ソリッド | マテリアルプレビュー | レンダープレビュー |
|---|---|---|---|
| Eevee | Workbench | Eevee | Eevee |
| Workbench | Workbench | - | Workbench |
| Cycles | Workbench | Eevee | Cycles |
レンダープレビューで使用するレンダリングエンジンの指定は、レンダープロパティタブの「レンダーエンジン」で行います。

マテリアルの基本的な使い方
マテリアルの基本的な使い方を球(追加/メッシュ/UV球)で試してみましょう。
マテリアルの作成
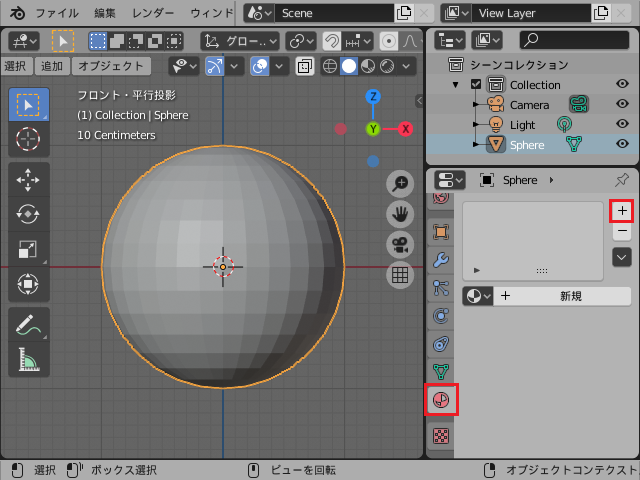
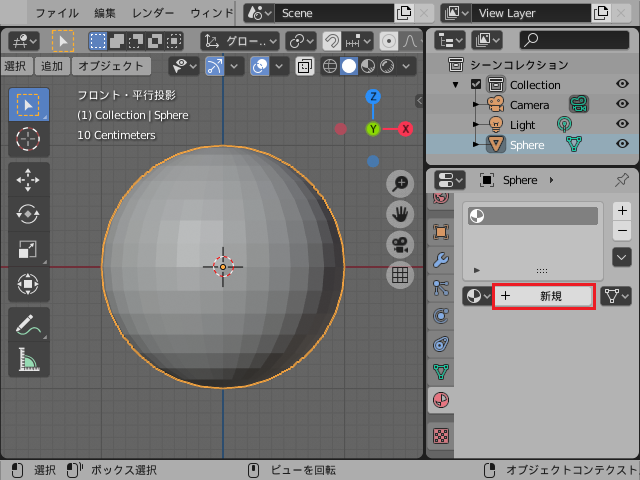
右下のプロパティエディタのマテリアルタブを選択します。 デフォルトの立方体(Cube)を削除して、球を追加した状態ではマテリアルには何もありません。右の[+]を押してマテリアルスロットに1つ登録します。

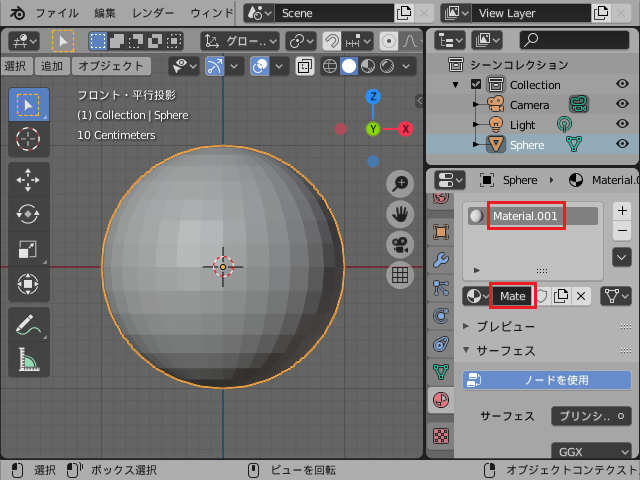
「新規」をクリックすると「Material.001」というマテリアルができます。 「新規」の左側のアイコンはドロップダウンリストになっていて、そのリストには他のオブジェクトにマテリアルが設定されている場合は、この球のオブジェクトに他のオブジェクトのマテリアルを使うこともできます。

ここで「新規」の場所の「Material.001」を変更することでマテリアルの名前を変更することができます。

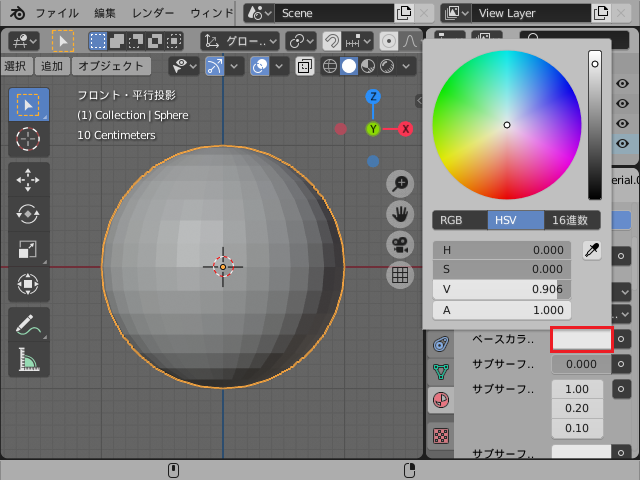
同じマテリアルタブの少し下にベースカラーという項目があって、色の部分をクリックすると色を変更することができます。

ソリッドモード
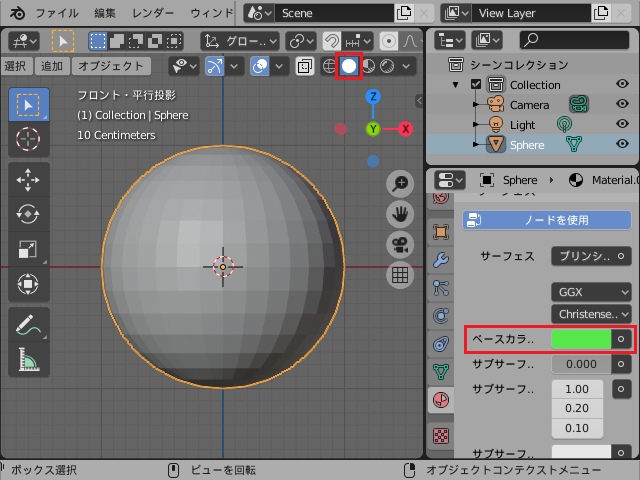
マテリアルに色を設定しても画面に反映されていません。これは3Dビューポートがソリッドモードになっているためです。 ヘッダーリージョンにある白丸のアイコンが選択されているとソリッドモードです。

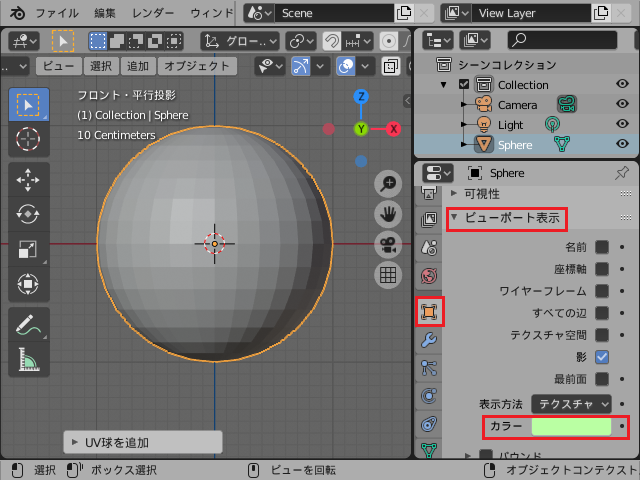
ソリッドモードでオブジェクトを指定した色で着色するには、プロパティエディタのオブジェクトタブで、ビューポート表示のカラーを設定します。

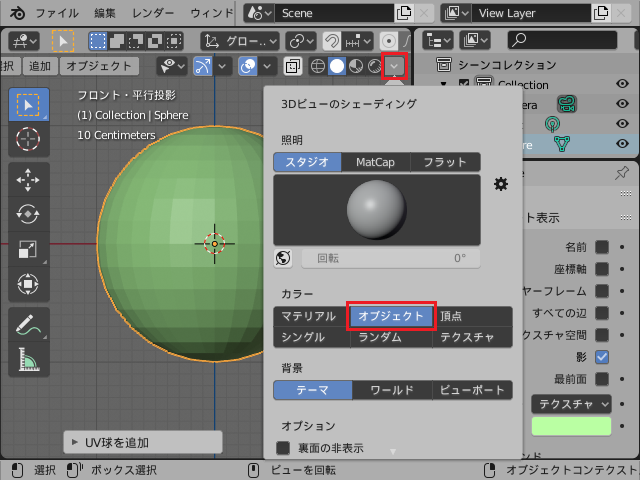
さらに、「3Dビューのシェーディング」のカラーを「オブジェクト」にするとオブジェクトタブのカラーで表示されるようになります。

マテリアルプレビューモード
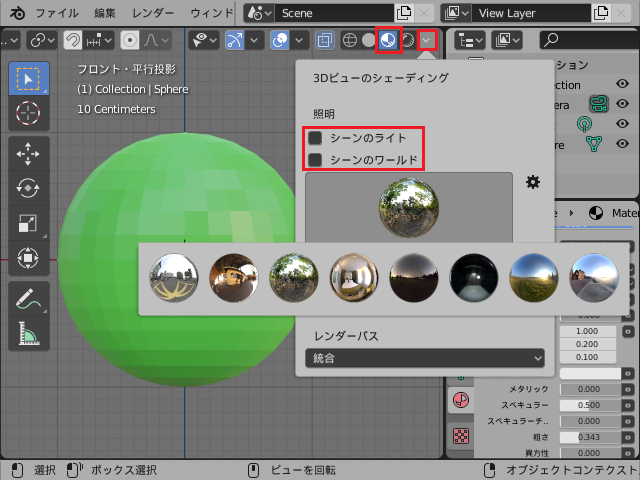
ヘッダーリージョンのソリッドモードのアイコンの右側がマテリアルプレビューモードです。 レンダリングエンジンに Cycles が設定されている場合は、Eevee で表示されます。 「シーンのライト(Scene Lights)」をオンにすると空間に存在する光源が使われ、「シーンのワールド(Scene World)」をオンにすると環境マップ (Hi Dynamic Range Image) を光源として使用します。

レンダープレビューモード
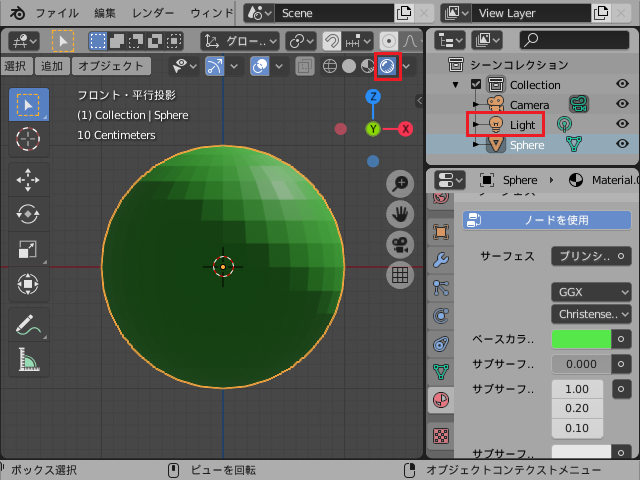
レンダリングエンジンに Eevee が設定されている場合は、マテリアルプレビューと変わりません。次の図ではシーンライトを使っているため、光源からの光が物体に正しく届いている必要があります。

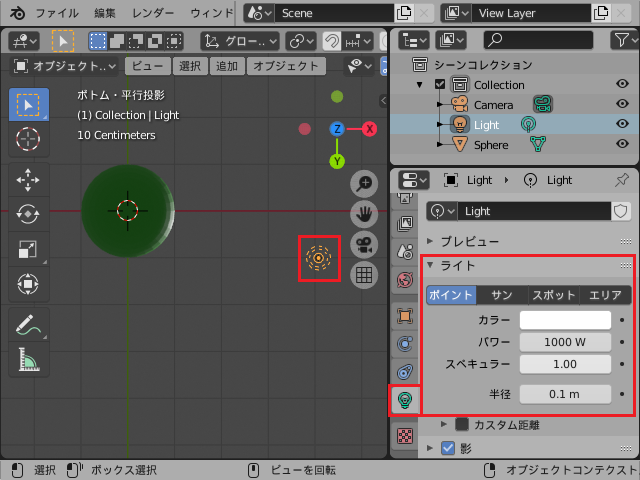
上から見たところ側面上方に点光源があります。 3Dビューポートで光源を選択すると、プロパティにライトタブが出現し、ライトパネルで光源の種類、色、強さを設定できます。

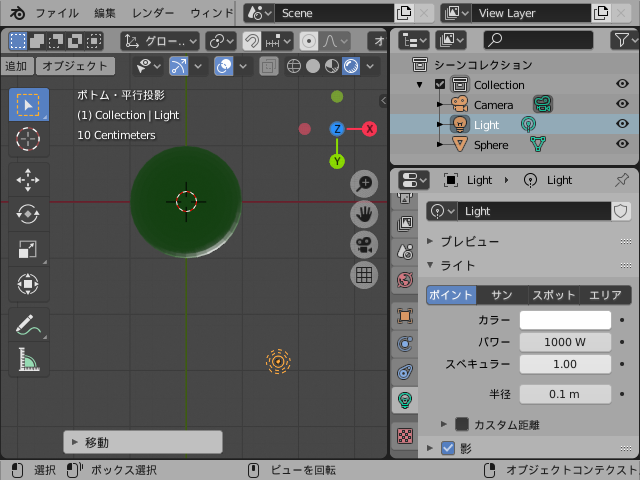
少し前方(視点側)に移動します。

フラット/スムースシェーディング
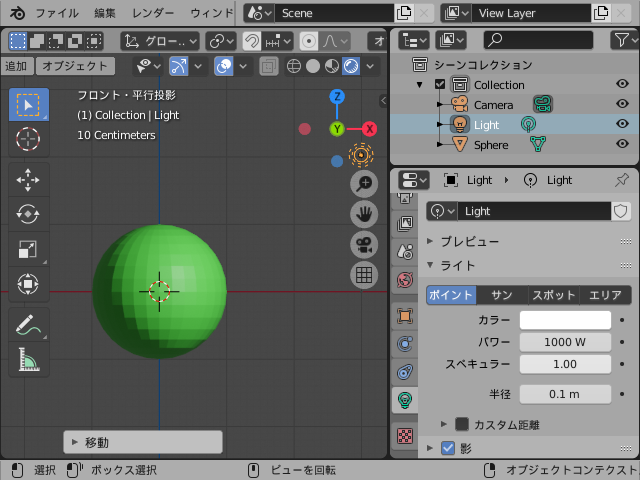
このフラットシェードの状態では物体の表面のポリゴンが目立ち、カクカクした表示になります。

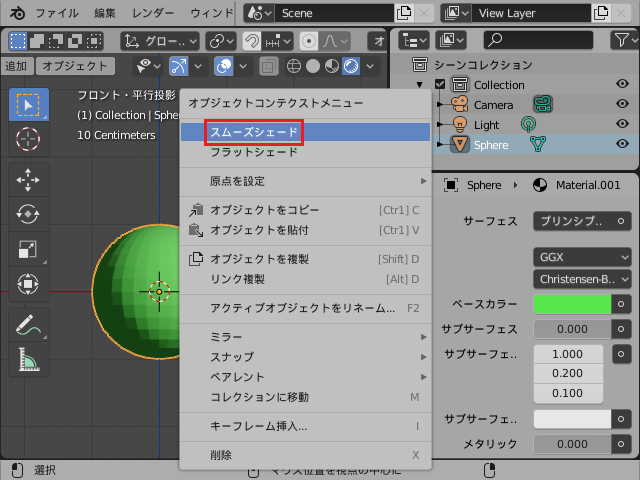
メニューの「オブジェクト/スムースシェード」、または3Dビューポートを右クリックすると現れるコンテキストメニューからスムースシェードを選ぶと、頂点の法線ベクトルを連続的に補間してピクセルごとに照明計算されるため、滑らかな表示になります。

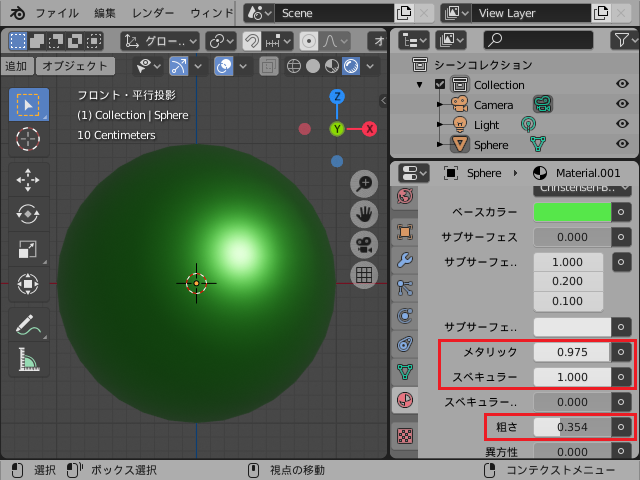
スムースシェーディングにして、マテリアルのメタリック、スペキュラー、粗さを変更するとデフォルトのUV球でもまったく印象の異なるものになります。

オブジェクトに複数のマテリアル
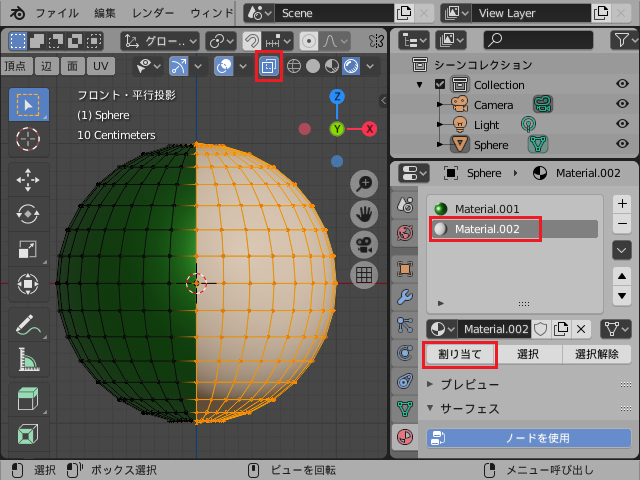
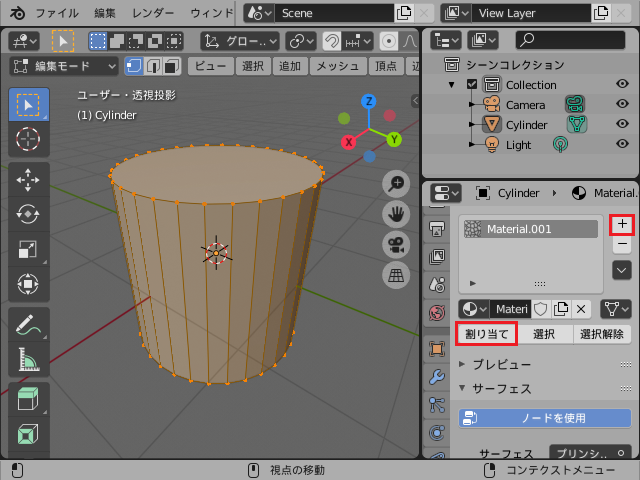
編集モードで面を選択して、ポリゴンごとに別々のマテリアルを割り当てることができます。 マテリアルを追加して、割り当てたいポリゴンを選択した状態で「割当ボタン」を押します。

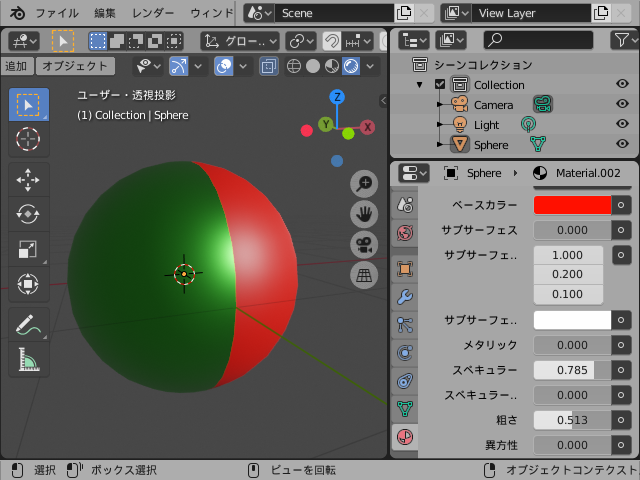
ベースカラーを赤にしてみました。

シェーダエディター
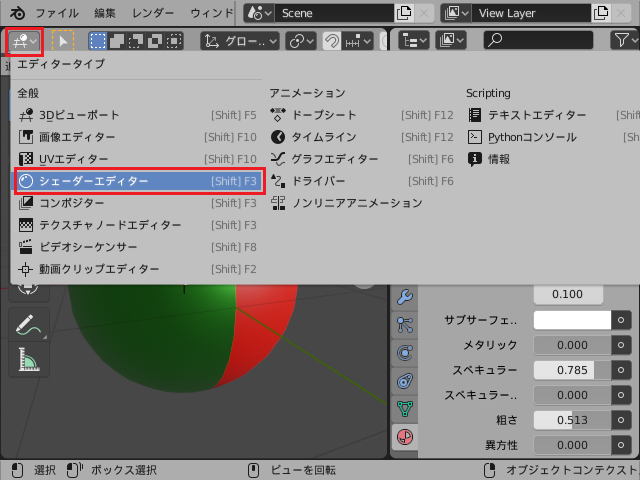
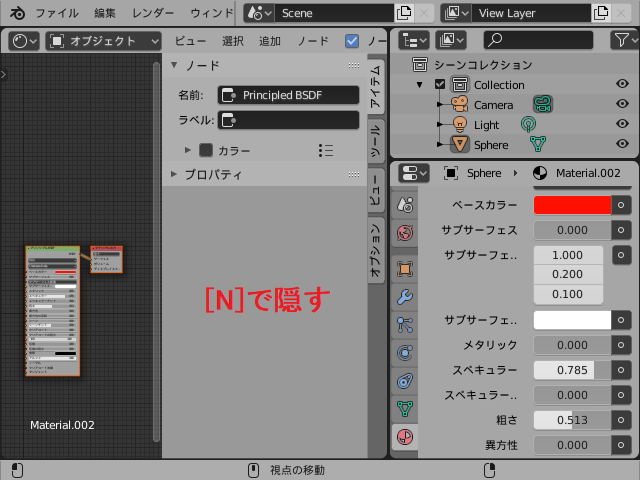
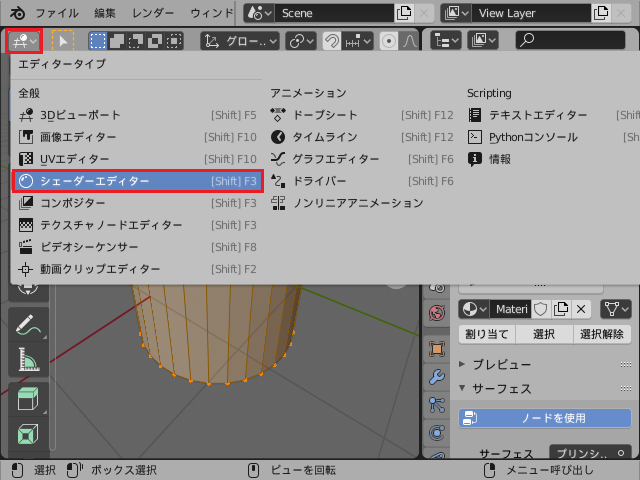
プロパティエディターのマテリアルタブの設定で表面の色や反射の特性を変更することができますが、 Blender には「ノード」と呼ぶパーツを組み合わせて、さらに高度な設定が可能です。 左上のドロップダウンリストからシェーダエディターを選択します。

サイドバーはあまり使わないので [N]キーで消しましょう。

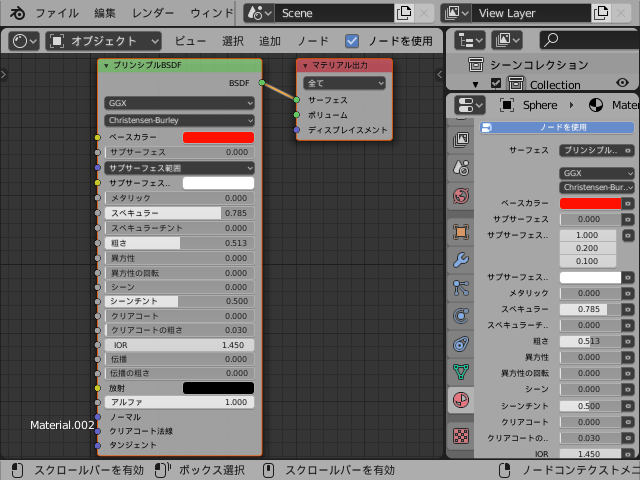
ノードが表示されていない場合は「ビュー/すべてを表示」をクリックするか、[Home]キーを押します。左側の大きいノードは プリンシプルBSDF (Principled BSDF) でプロパティのマテリアルタブに表示されるものと同じ項目です。 右側のマテリアル出力は Eevee と Cycles のレンダリングに使われることを示しています。

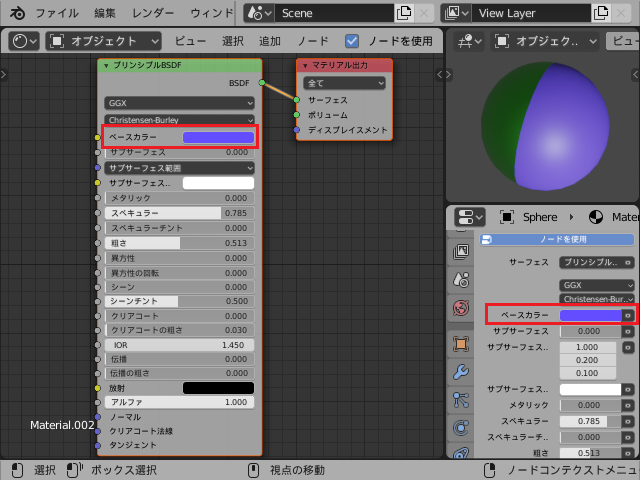
プリンシプルBSDF のベースカラーを変更すると、プロパティ、レンダリング結果も連動して変化します。

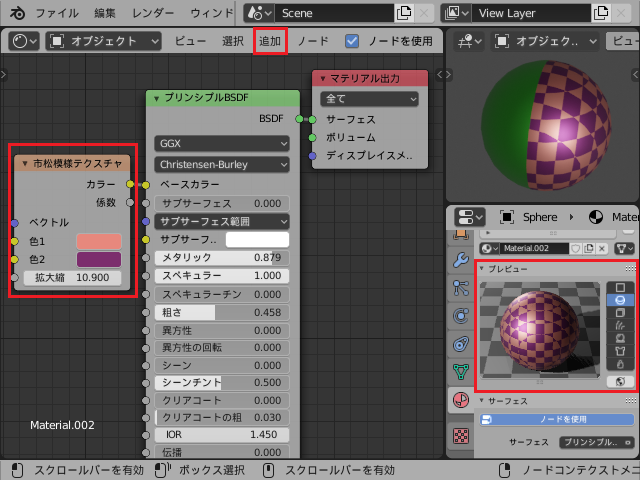
ノードの追加の例
ノードの左側のソケットには別のノードの出力をつなぐことができます。 市松模様のテクスチャノードつないだところです。

プロシージャルテクスチャ
テクスチャ用の画像を用意して、ポリゴンに割り当てていくテクスチャマッピングではなく、シェーダでテクスチャを作成してマテリアルとする方法を見ていきます。
プロシージャルテクスチャを試すため、円柱を使います。

シェーダエディタに切り替えて。

追加できるノードの種類
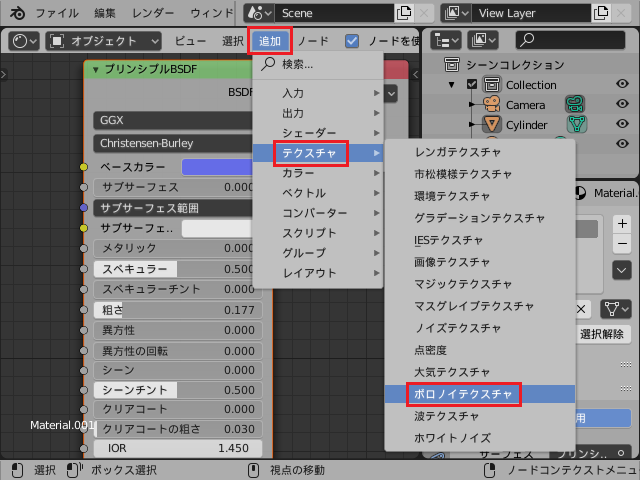
「追加」メニューから多くの種類のノードを追加できます。 この例はテクスチャです。

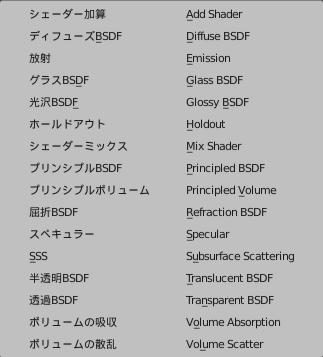
追加できるノードの英語名と日本語名を対比できるようにまとめました。
入力

シェーダ

テクスチャ

カラー

ベクトル

コンバータ

テクスチャーノード
テクスチャーノードの例を見てみます。
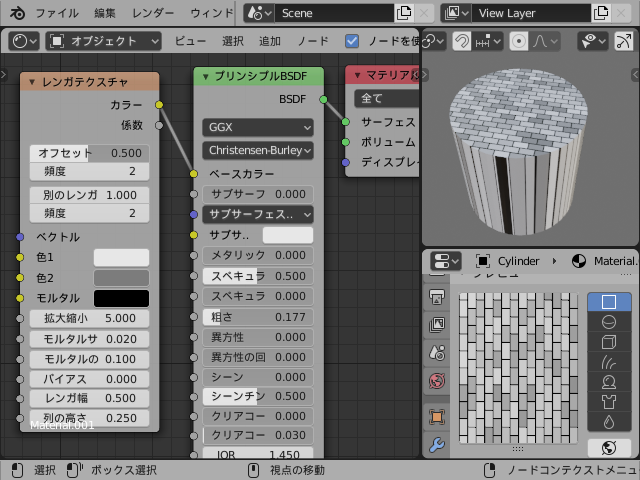
レンガ
名前の通りレンガのテクスチャです。 色、サイズ、積み方などを変更できます。

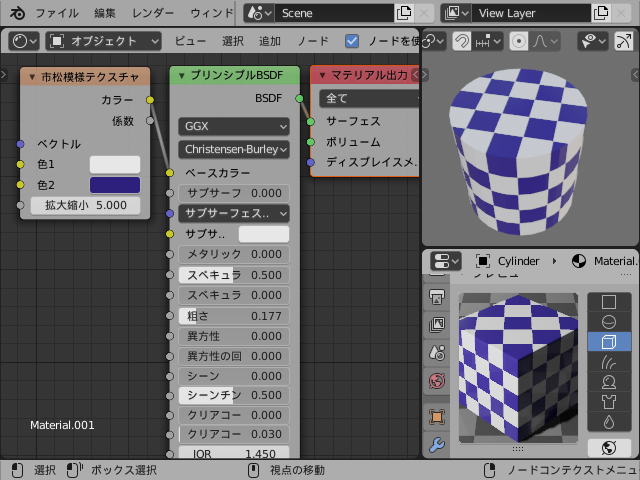
チェッカー
チェッカーボードの模様(市松模様)です。

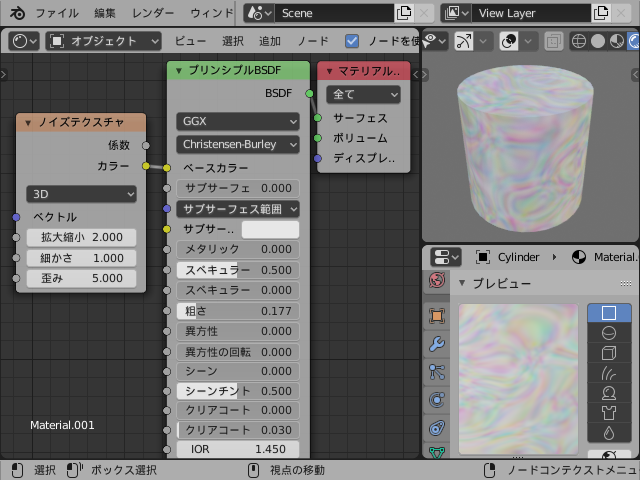
ノイズ
ランダムな模様を生成するノードです。 パラメータの設定でいろいろな模様を生成きます。 「3D」を指定すると円柱の側面も同じような模様が付きます。「2D」の場合は XY 平面だけに模様が付きます。

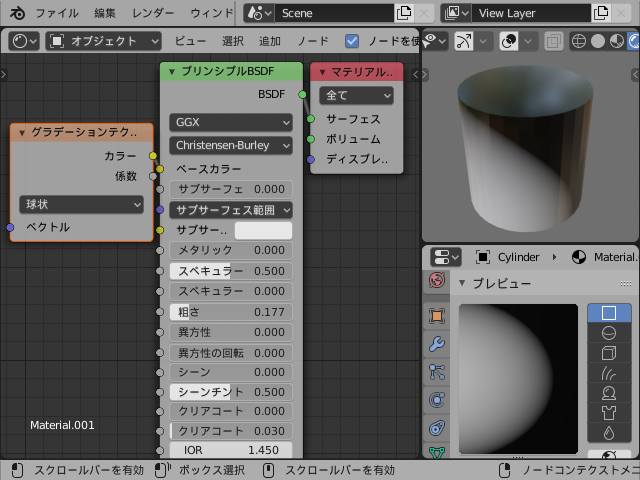
グラデーション
黒から白へのグラデーションを生成します。 他のノード特組み合わせていろいろな効果を生み出すことができます。

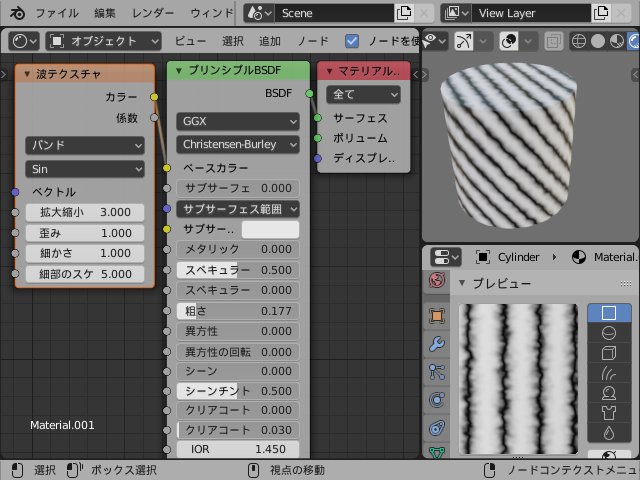
波
同心円状、または縞上の模様を生成します。

ボロノイテクスチャ (Voronoi Texture)
ボロノイ図 (Voronoi diagram) というのは、複数の点が存在する状況で、近くの点と領域を分けるとき、公平に半分の距離で分けるようにした図です。 隣り合う近くの点と直線で結んで、中点で点と点を結ぶ直線に直角に線を引いたとき、それらの線で囲まれた領域を図示したものがボロノイ図です。
ランダムに置かれた物が、周りとケンカしないように公平に分け合うような状況 (例えば植物が肥料や水を獲得できる範囲は、周りの植物との距離が同じところまで) をうまく説明できるため、自然な感じの模様となります。使い勝手が良いので少しくわしく見ていきましょう。
距離関数
距離の測り方が、直線、街路を進む、将棋やチェスの駒の移動距離で、次のように計算方法が変わります。 結果としてボロノイ図の模様が変わるので適当な関数を選択します。
ユークリッド距離 = sqrt((x2 - x1)**2 + (y2 - y1)**2) マンハッタン距離 = abs(x2 - x1) + abs(y2 - y1) チェビシェフ距離 = max(abs(x2 - x1), abs(y2 - y1))
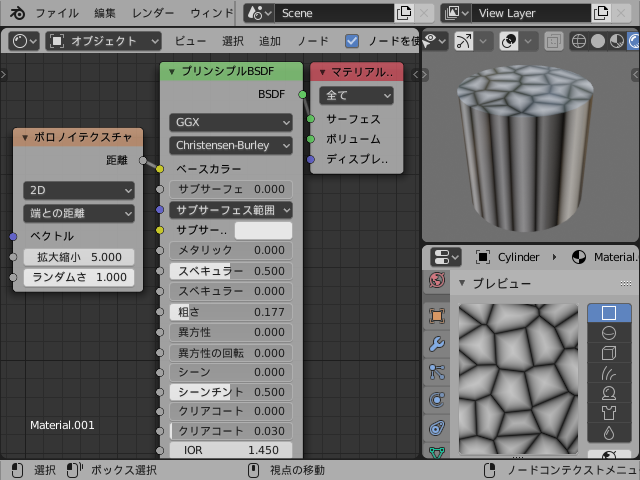
ユークリッド距離(直線距離)
2D (Distance To Edge)
点の分布がXY平面で、境界部分が暗くなる設定です。ボロノイ図として最も分かりやすいと思います。 Z軸方向からXY面にボロノイ図を投影しています。 円柱の上面にボロノイ図が書かれています。特徴出力(Feature Output) を「端との距離 (Distance To Edge)」にした場合の表示です。

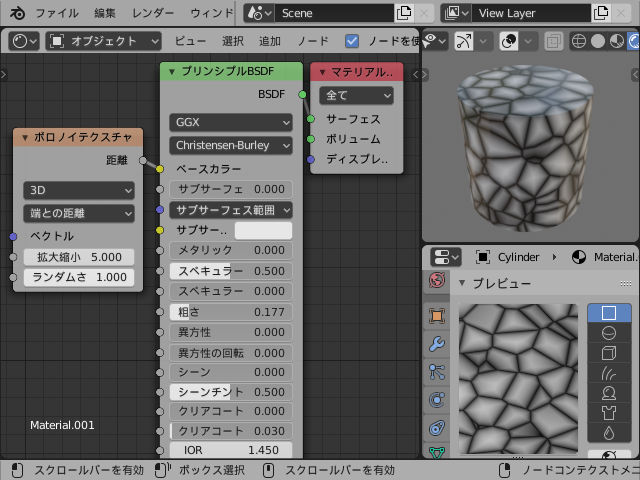
3D (Distance To Edge)
点の分布を3次元に拡張した場合を示します。 点が3次元に分布しているため、円柱の側面にも模様が書かれます。

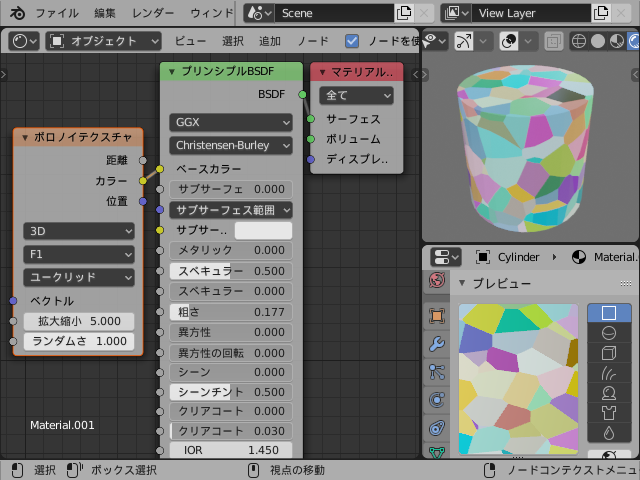
特徴出力(Feature Output) が「F1」
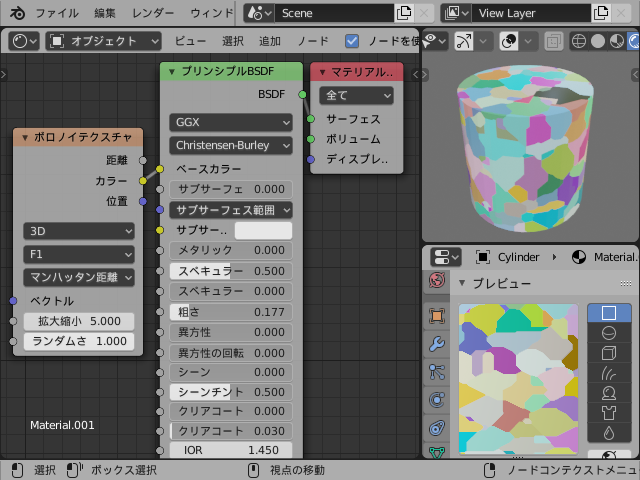
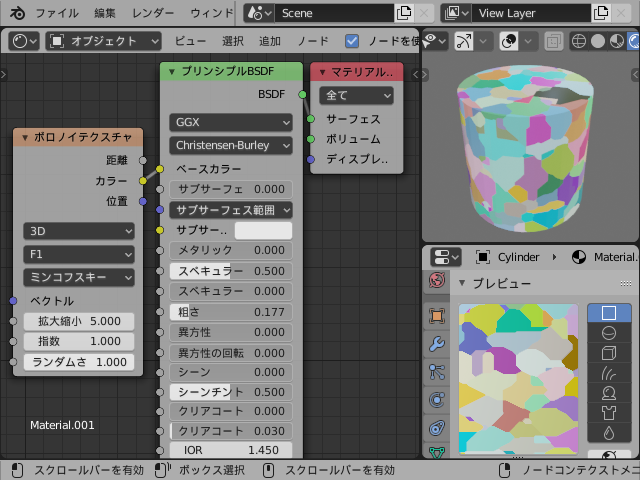
「F1」にすると距離の測り方(距離関数)が通常の 直線距離(ユークリッド:Euclidean)、マンハッタン距離(Manhattan)、チェビシェフ距離(Chebychev)、ミンコフスキー(Minkowski)から選択できるようになります。出力をカラーにしています。

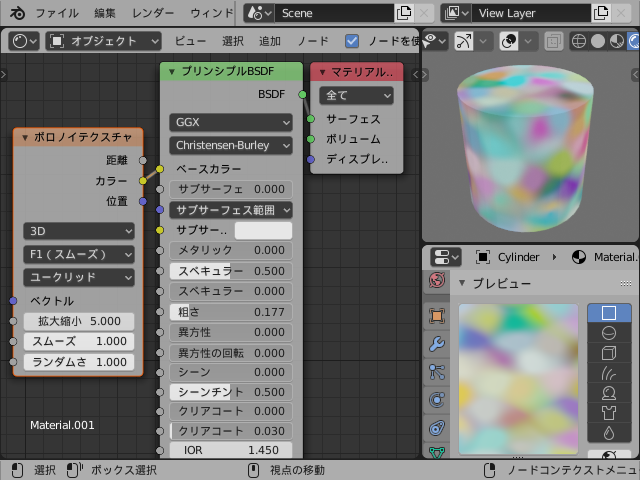
特徴出力(Feature Output) が「F1 smooth」
F1 smoothではF1と同じ模様ですが、ぼやけた境界になります。

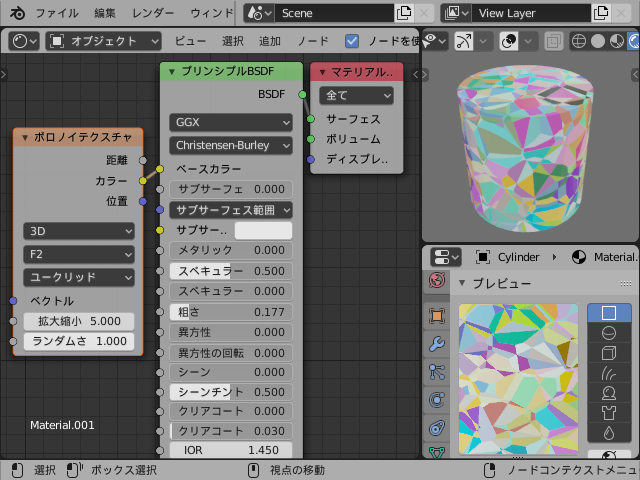
特徴出力(Feature Output) が「F2」

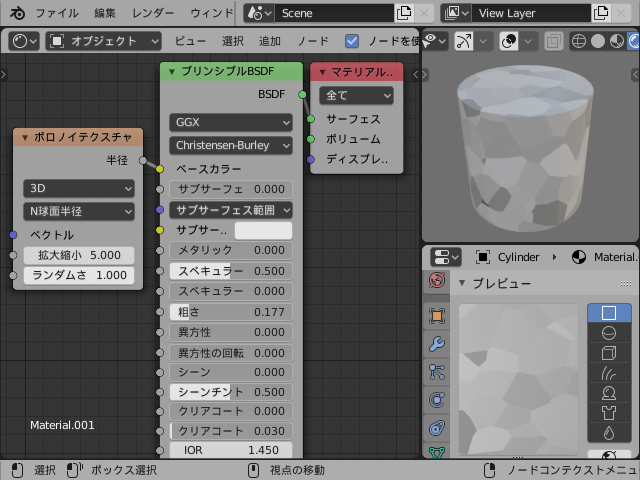
特徴出力(Feature Output) が「N球面半径:N-Shpere Radius」

マンハッタン距離
格子上を移動する場合の距離(斜めに進めない)を使う方法です。

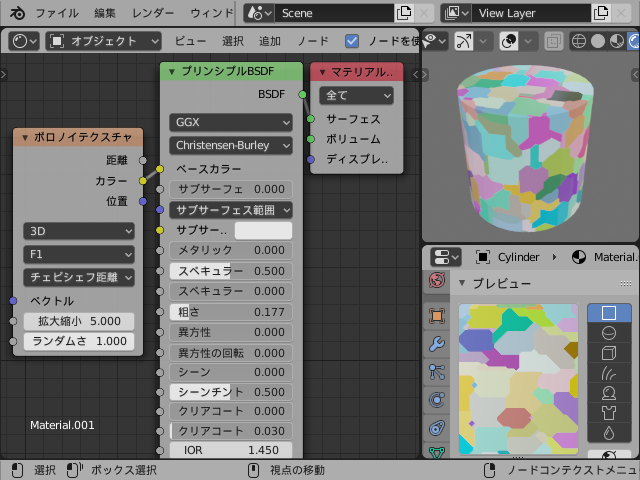
チェビシェフ距離
将棋やチェスの駒の移動と同じように距離を測ります。 指数の値を変更すると模様が変化します。

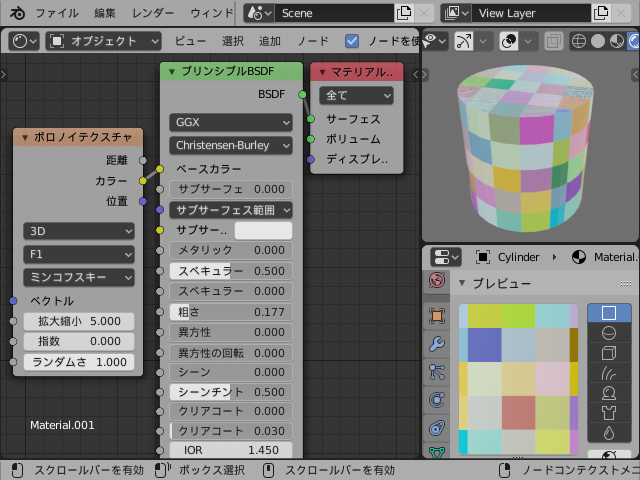
ミンコフスキー
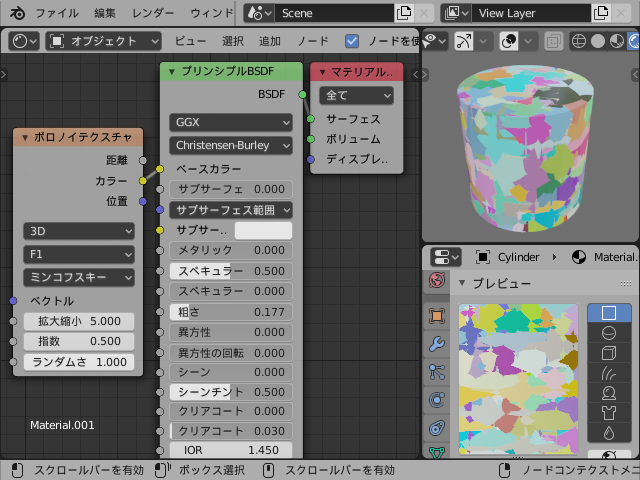
指数の値によって上記の距離の中間状態もカバーした距離となるらしい。指数が1.0でマンハッタン距離、指数が2のときはユークリッド距離と同じ、指数の値が大きくなるほどチェビシェフ距離に近づきます。

指数 0.5

指数 1.0(マンハッタン距離)

まとめ
今回はテクスチャノードだけでしたが、次回 は他の種類のノードも使ったマテリアルでリアルな眼球を実現します。
ページ先頭へ
Blender 2.8 - 5.0 の使い方 [目次]
- (01) インストールと日本語化
- (02) 画面構成とモード
- (03) オブジェクトモード
- (04) 球と円柱でモデリング
- (05) スカルプトモード
- (06) 編集モード
- (07) リトポロジー
- (08) Python スクリプト
- (09) マテリアル (1)
- (10) マテリアル (2)
- (11) マテリアル (3)
- (12) アーマチュア(ボーン)
- (13) Rigifyによるリギング
- (14) パーティクルヘア
- (15) グリースペンシル
- (16) ジオメトリーノード (1)
- (17) ジオメトリーノード (2)
- (18) カメラ
- (19) ジオメトリーノード (3)
- (20) 新ヘアシステム Hair Curves
- (21) ヘアカーブの進化
- (22) Vector Displacement Mapブラシ
- (23) アセットライブラリ
- (24) シミュレーションゾーン
- (25) ボーンコレクションとRigify