Blender 2.8 の使い方 (15) グリースペンシル
前 (パーティクルヘア) www.mztn.org 次 (ジオメトリーノード)
Blender 2.8 の使い方 (15) グリースペンシル
今回は、Blender 2.83 のグリースペンシルについて説明します。 Blender 2.83 と限定している理由は、Blender 2.83 のグリースペンシルで頂点カラーというペイントモードが導入されて、普通にブラシの色を変更できる2次元の描画アプリケーションのような使い方もできるようになったためです。 グリースペンシルを使うと、3次元空間のどこにでも、2次元の絵が描けるようになります。
グリースペンシル用の 2D Animation ワークプレイス
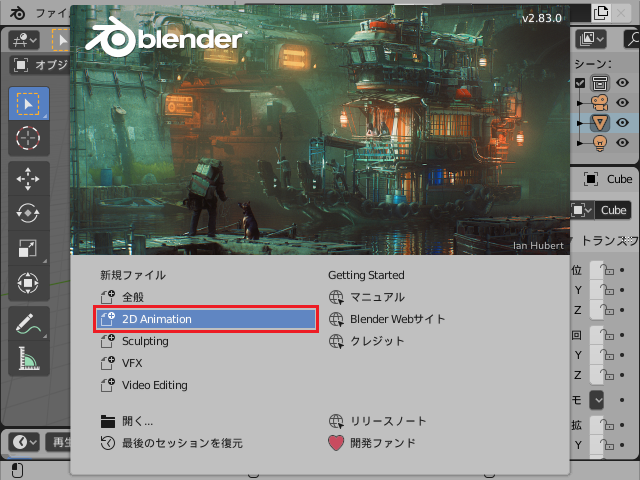
スプラッシュスクリーンから「2D Animation」を選択すると 2D Animation 専用のワークプレイス (画面構成) となります。

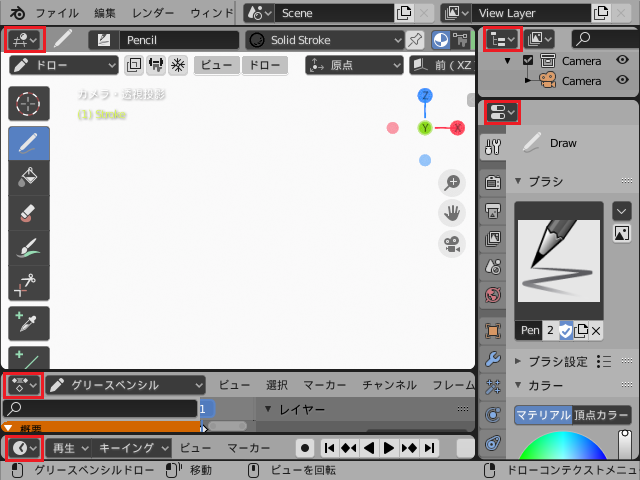
一番大きなエリアは3D ビューポートになっていて、テンキーの [0] を押したカメラ視点となっています。 左側の下のドープシートとタイムラインは「2D Animation」用の機能です。静止画の場合は使わないので、「エリア統合」で消しておいても問題ありません。
右側は上がアウトライナー、下がプロパティとなっています。 線画を描くためのドローモードではアウトライナーは使わないので、ここもプロパティとして、例えばレイヤープロパティを表示しておいたほうが使いやすいかもしれません。

画面構成は、画面構成とモード で説明したように自由に配置できるので、例えばデフォルトの「General:全般」ワークプレイスも以下のように設定すれば「2D Animation」と同じです。
- 背景 (World) を白に設定。
- カメラ視点(テンキーの[0])にする。
- 「Stroke」という名前のグリースペンシルオブジェクトを追加する。
- グリースペンシルオブジェクトのドローモードにする。
- ブラシを「ペンシル」に設定。
- グリースペンシル用のマテリアルを 4種類(Solid Stroke、Squares Stroke、Solid Fill、Dots Stroke) 設定する。
キャンバス
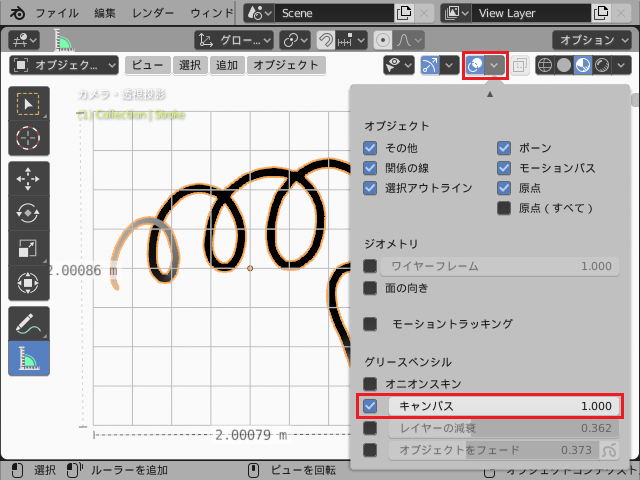
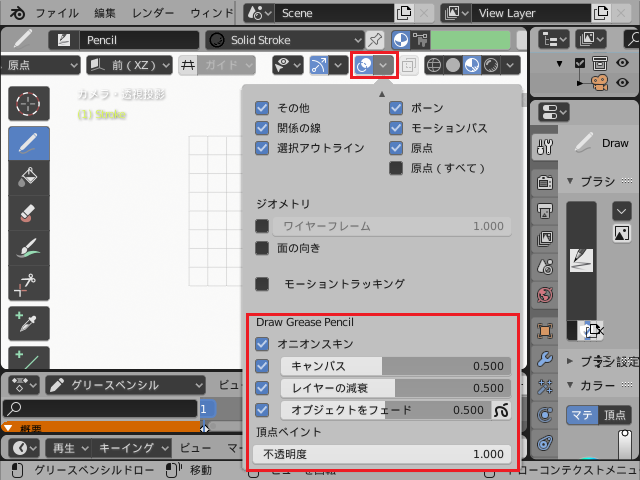
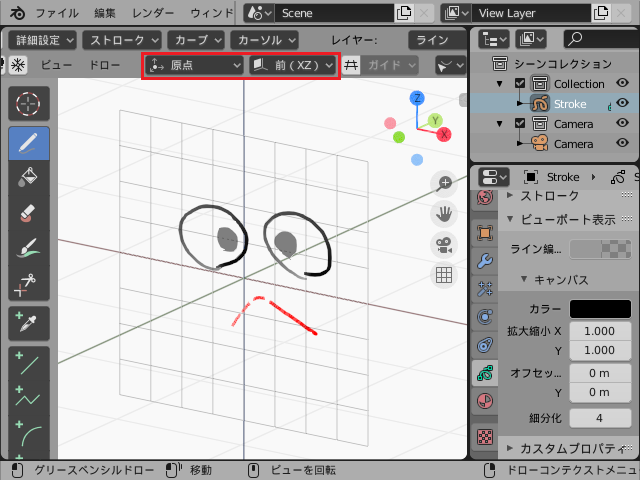
キャンバス(Canvas)とは、グリースペンシルで描画する場合に背景に表示させるグリッド(格子線)のことです。 単に目安となるガイドを表示しているだけで描画範囲を決めているわけではありません。 キャンバスは、オーバーレイのアイコンで開くパネルの下の方にある「キャンバス」をクリックすると表示されます。 スライダーの数値を小さくするとグリッドは薄く表示されます。 キャンバスのグリッドの中心はグリースペンシルオブジェクトの原点となっていて、オブジェクトを移動するとキャンバスも移動します。 また、別のグリースペンシルオブジェクトには、その原点を中心としたキャンバスが表示されます。

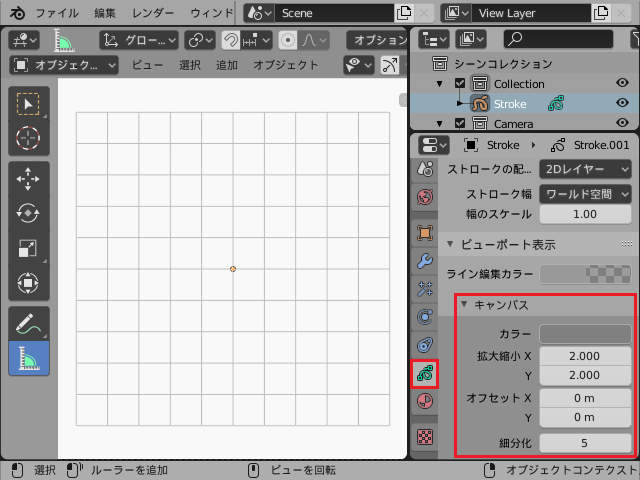
キャンバスのサイズとグリッドの数は、データプロパティのビューポート表示/キャンバスで、上下左右のサイズと色、原点からのオフセット、分割数を変更できます。カラーをクリックするとグリッドの色を変更できます。

オーバーレイ
オーバーレイには、グリースペンシルに関する項目がキャンバスの他、4種類あります。

- オニオンスキン (Onion Skin)
- 前後のキーフレームを薄く表示します。
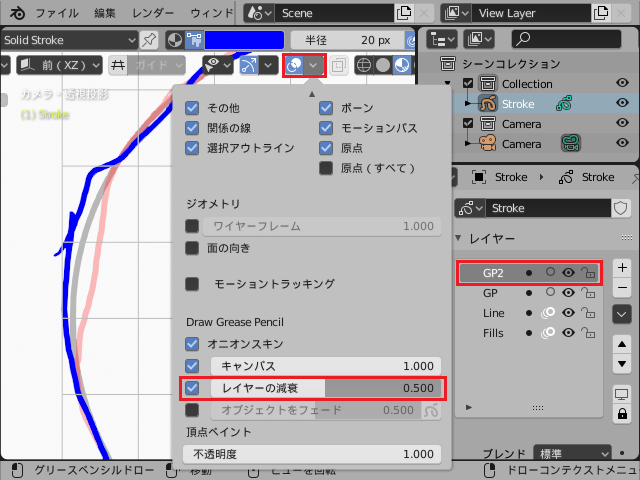
- レイヤーの減衰 (Fade Layers)
- 別のレイヤーを薄く表示します。
- オブジェクトをフェード (Fade Objects)
- メッシュオブジェクトを薄く表示。右端のアイコンをONにすると、別グリースペンシルオブジェクトも薄く表示します。
- 不透明度 (Opacity)
- 頂点ペイントした頂点カラーの不透明度を設定します。
グリースペンシルの構造
グリースペンシルは2次元の平面上に書かれた線画ではなく、3次元空間に配置されたオブジェクトの1種です。
グリースペンシルオブジェクトの追加
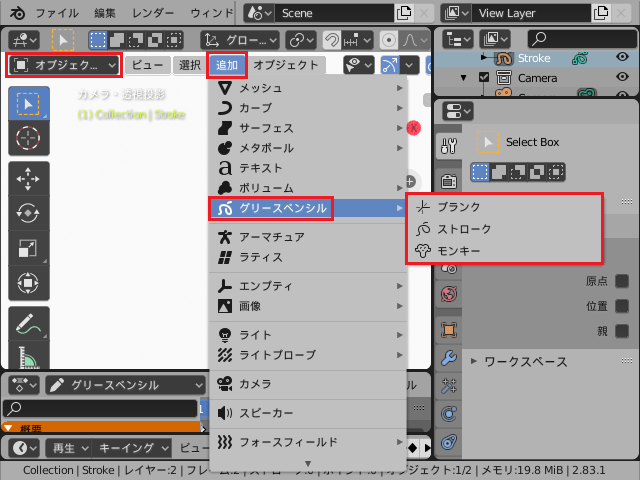
グリースペンシルは一般のオブジェクトと同じく、オブジェクトモードで追加 (Shift + A) できます。 メニューにはブランク、ストローク、モンキーの3種類があります。 「ブランク」は何も設定されていないグリースペンシルオブジェクトです。

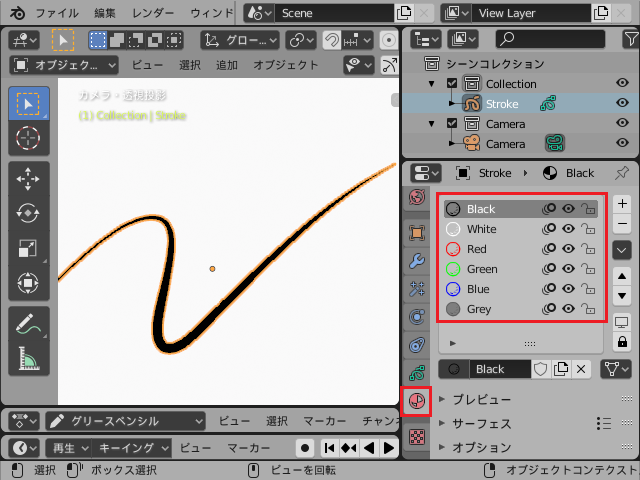
「ストローク」は単純な1本の線だけですが、色を設定したマテリアルが設定されています。

線を消しゴム(Erase Stroke)で消して、マテリアルだけ利用するという使い方もできます。

「モンキー」はメッシュオブジェクトのモンキー(スザンヌ) の2次元版です。塗りつぶし形式(Fill)のマテリアルが設定されているので、マテリアルだけ利用するという使い方もできます。

グリースペンシルの仕組み
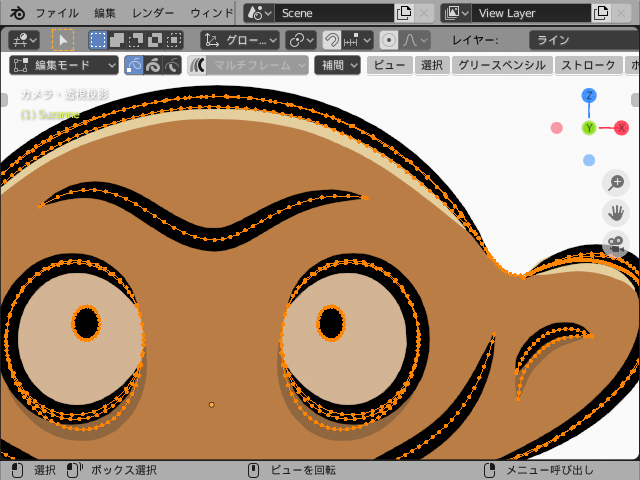
グリースペンシルは頂点と、それらをつなぐ線分で構成された「ストローク」です。 消しゴムの「Erase Point」で頂点を削除すると、その部分のストロークは消滅します。 頂点の位置は「編集モード」や「スカルプトモード」で移動したり、線の太さを変更できるため、グリースペンシルで描画した後から、移動、変形、回転、拡大縮小が自由にできます。

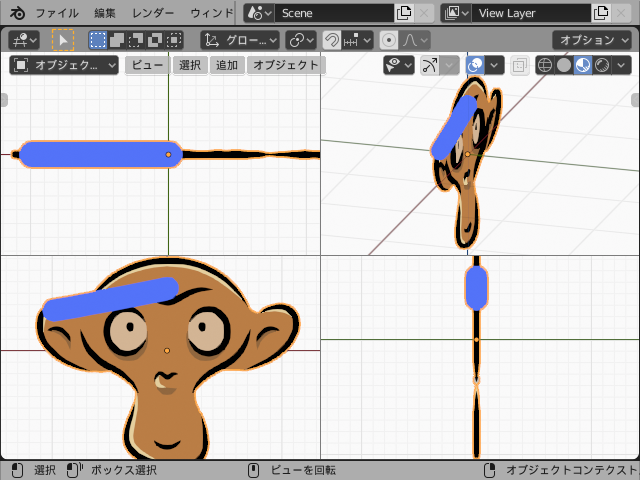
グリースペンシルのストロークは円柱状の形状で、太さ(半径)は3次元の大きさを持っています。 「Ctrl + Alt + Q」で4画面表示にすると太い線には厚みがあることが確認できます。 また角度を変えるとグリースペンシルは 3 次元空間に配置された、オブジェクトの1種であることがよく分かります。

ドローモード
2次元の線画を3次元空間に描画するためのモードです。 Blender 2.83 LTS から頂点ペイントモードが導入されて、色の変更が用意になったため、使いやすくなりました。 しかし、これまでのグリースペンシルの使い方(マテリアルで色を着ける)と異なるため、Blender 2.82以前の環境とファイルを交換する必要がある場合は注意が必要です。
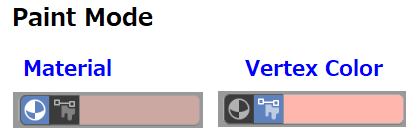
ペイントモード
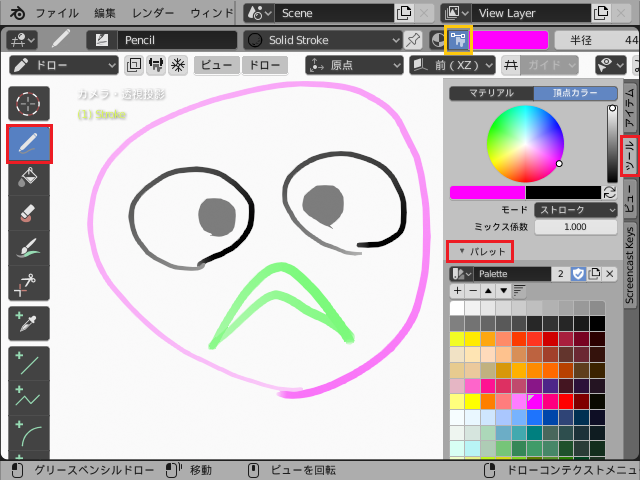
Blender 2.83 からはグリースペンシルにペイントモードが導入されました。 ペイントモードとして「マテリアル」を選択すると、これまでと同じ形式となります。 ペイントモードを「頂点カラー」に切り替えると、マテリアルを切り替える必要なく、ストロークの色をパレットから選択したり、自由に作成したりできます。 「頂点カラー」の色は、プロパティのアクティブツールのパネルか、サイドバーのツールで設定できます。

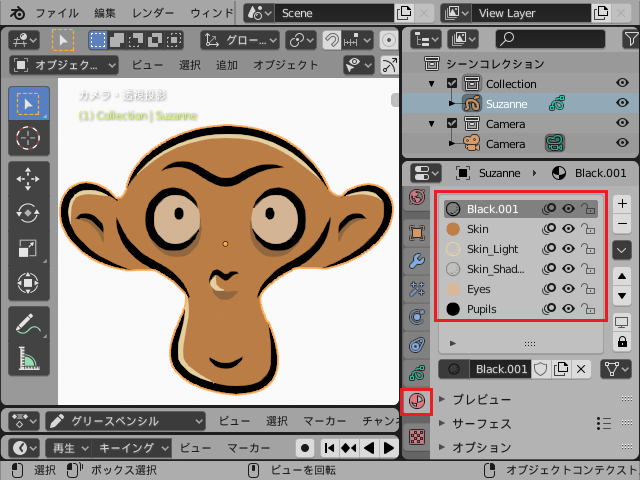
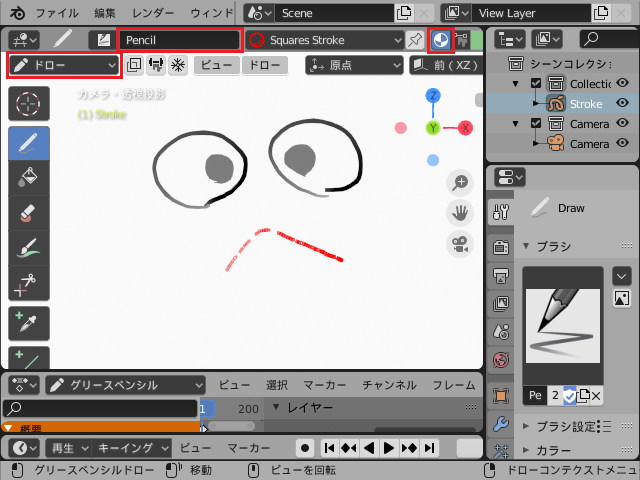
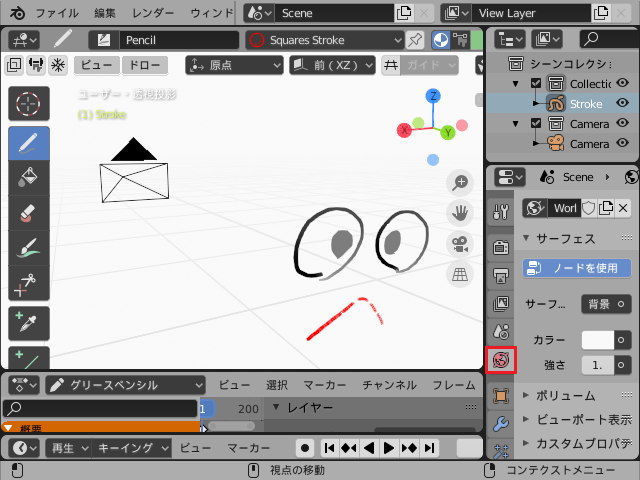
3D ビューポートはドローモードになって、ブラシはペンシル、ペイントモードはマテリアルになっています。 ペンシルブラシで描画すると、その時アクティブになっているマテリアルの色等の設定となります。 この図では赤い「Squares Stroke」で描画された状態です。

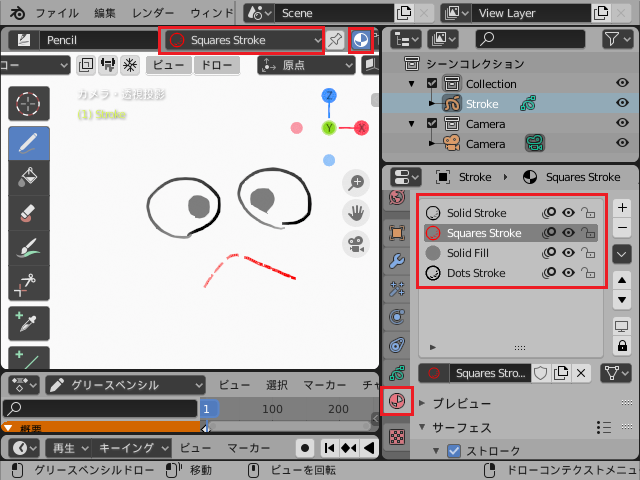
右側のマテリアルプロパティが現在使えるマテリアルです。 次の図では、目の周りが「Solid Stroke」、瞳が「Solid Fill」、口の部分が「Squares Stroke」を使っています。
グリースペンシル専用のマテリアルが表示されます。 Blender 2.82までは、異なる色を使用するためだけに多くのマテリアルを作成する必要がありました。Blender 2.83 からは「頂点カラー」が使えるため、1つのマテリアルで好きなだけ多くの色が使えます。

描画平面の指定とキャンバス
3DCG用のアプリケーションである Blender で、グリースペンシルによる 2次元の絵はどのように扱われているのでしょうか?
2次元の絵を描く面を決めなくてはいけません。
3次元空間の1つの面の決め方として、Blenderでは次の方法を使っています。
- 面が通る1つの点を決める
- 面の角度を決める
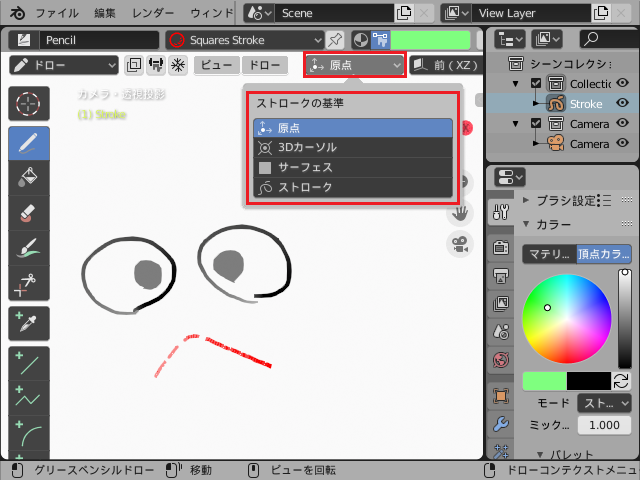
まず、面が通る1つの点として「ストロークの基準」の中から指定します。
- 原点
- 3Dカーソル
- サーフェス
- ストローク
「原点」と「3Dカーソル」はそのまま面が通る1つの点を指定しますが、「サーフェス」は3次元オブジェクトの表面に投影されたように描画し、「ストローク」は既存のグリースペンシルの線(ストローク)の先頭、最終、途中の近い点につながるように描画されます。 この辺の動作は文章では説明しにくいので試してみて下さい。

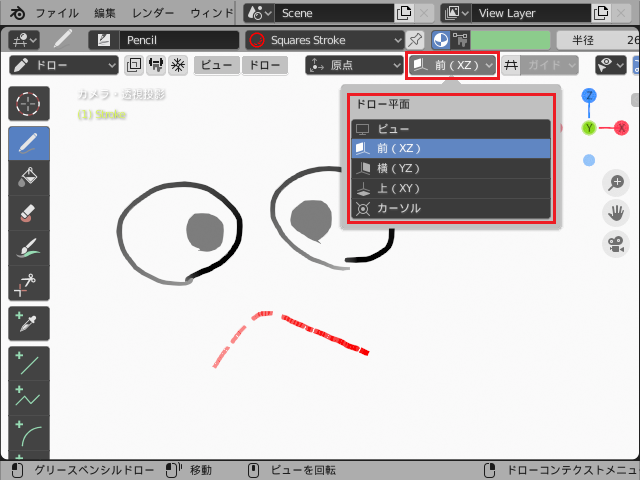
ヘッダーの「ドロー平面」の設定で面の角度を決めることになります。 正面(XZ平面 [1])、側面(YZ平面 [3])、上面(XY平面 [7]) を選択できます。 「カーソル」は 3Dカーソルの角度で、「ストロークの基準」を通る平面上に描画されます。同様に「ビュー」は表示されている向きの「ストロークの基準」を通る平面上に描画されます。

例えば、正面 (XZ) から描く場合にキャンバスを表示すると描画する平面の傾きがよくわかります。描き込む場所が把握しやすくなります。

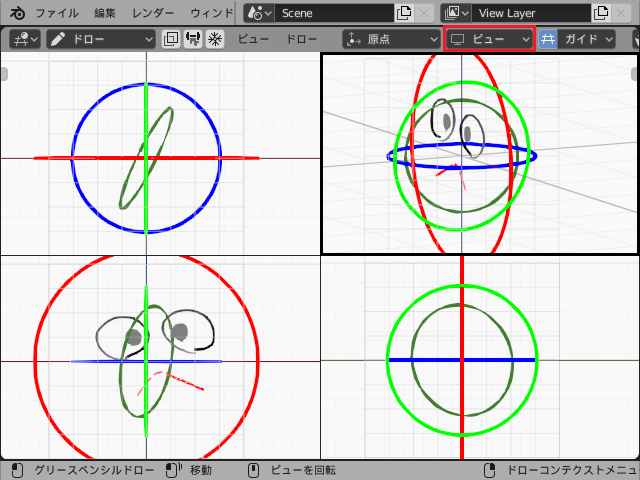
一方、描画する平面を「ビュー」とした場合は、視点が視点が傾いていてもキャンバスは常に正面になります。 視点を回転させると、描き込む場所が微妙に傾くことになります。 次のスクリーンショットでは、ダークグリーンの円を右上の画面で描きました。 左上は上からの視点[7]で青い円、左下は正面[1]からの視点で赤い円、右下は左側面[3]からの視点で緑の円を描いたものです。 右上の中途半端な角度で描いたダークグリーンの円は、同じ角度にできないと書き直せないことになります。 ドロー平面を「ビュー」とする場合は注意してください。

メッシュオブジェクトの表面に描画
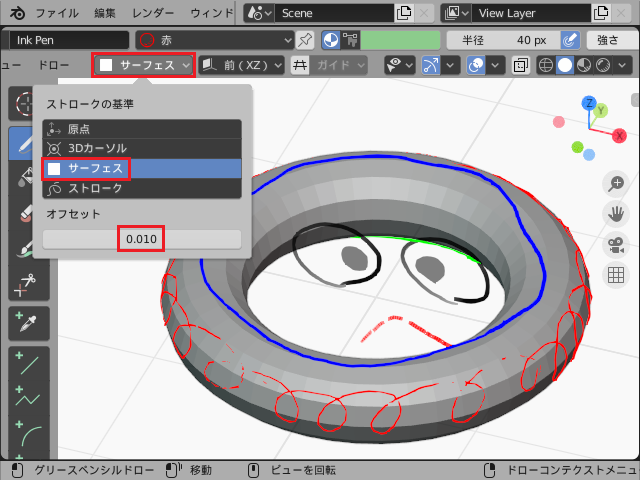
「サーフェス」は3次元オブジェクトの表面にオフセットの距離を離して描画します。

「サーフェス」で描画したあとで、オブジェクトを移動や削除してもグリースペンシルはそのまま残ります。 オブジェクトともに移動させる場合はオブジェクトをグリースペンシルの「ペアレント」に設定します。

カメラの位置
画面を回転させて、カメラ方向を見た図です。 グリースペンシルで描いたものを裏側から見ている感じです。 3次元空間に 2次元の絵を描いていることを確認できます。

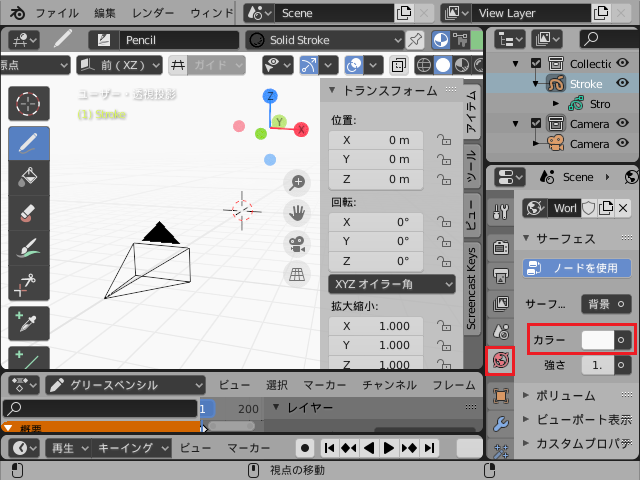
背景色
背景色は ワールドプロパティのマテリアルで白を設定しています。 背景色を変更する場合はワールドプロパティのマテリアルを変更するだけです。 カメラの位置は (0m, -12m, 0m) で、ワールド座標系の原点方向を向いています。

ストロークの前後関係
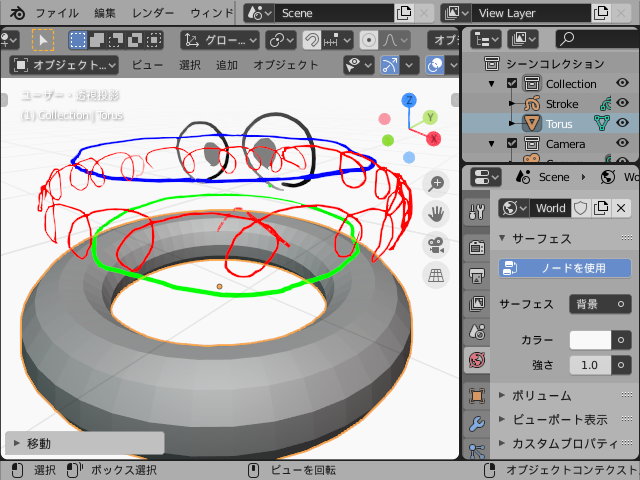
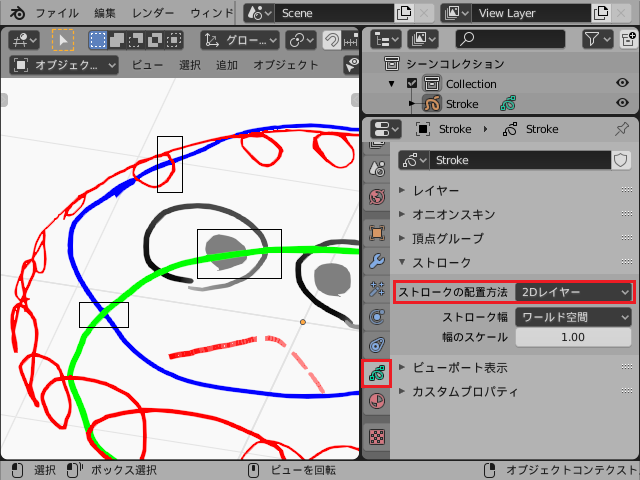
2本のストロークの前後関係は、データプロパティのストロークパネルにある ストロークの配置方法 で制御できます。 「2Dレイヤー」では、3D空間でのストロークの実際の位置を無視して、2Dレイヤーリストの順序(上から下)で描画されます。 図の緑の円は、トーラスの下側に描かれているため、最も後ろとなって、他のストロークに隠されるはずですが、前面に表示されています。

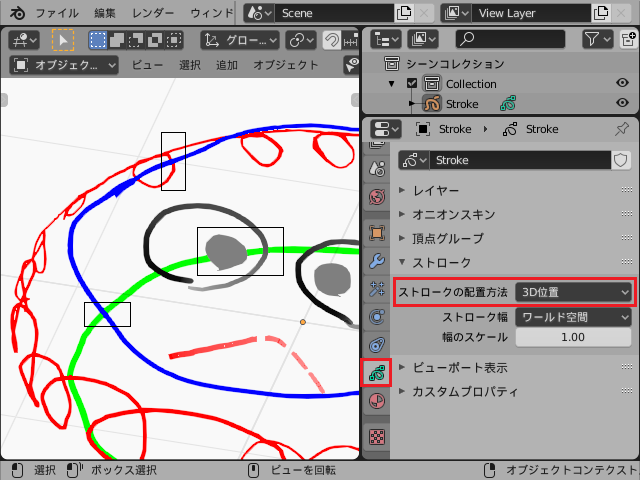
「3D位置」では3D空間でのストロークの実際の位置で前後関係が決まります。 緑の円は最も後ろになっていることが確認できます。

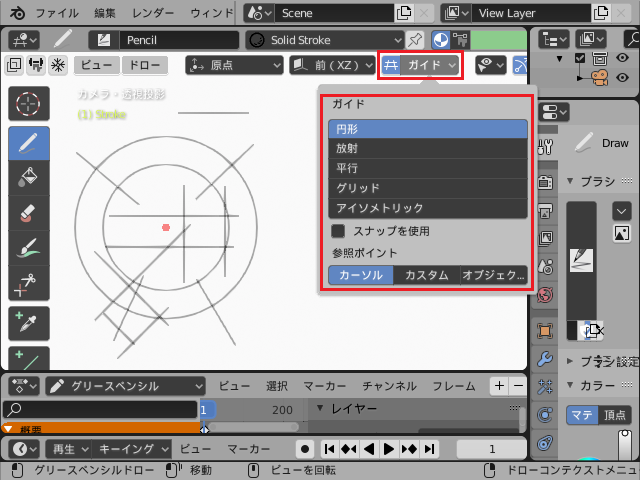
ガイド
描画する方向がガイドで設定した向きに限定されます。 幾何学的な図形をきれいに書きたい場合に使います。

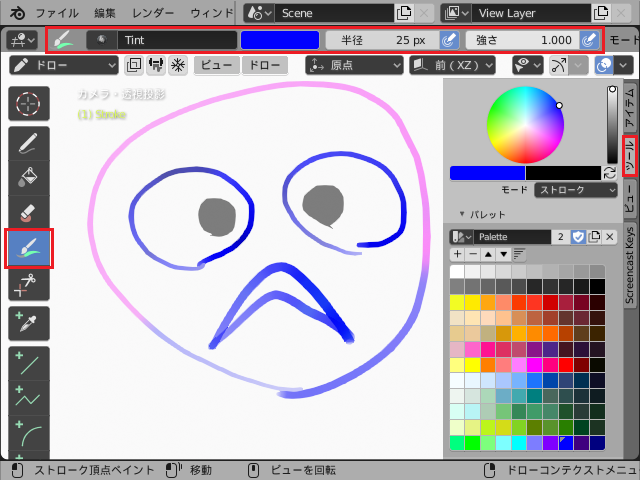
頂点カラー
ペイントモードを頂点カラーとしている場合は、マテリアルを変更することなく、色を自由に設定するか、パレットの色を使いことができます。

チントブラシで、描画されているストロークの頂点カラーを上書きして変更できます。

ブラシの選択
グリースペンシルのブラシは、Blender 2.83 では 8種類あります。 左マウスボタンを押しながら移動(左ドラッグ)で線が描けます。 [Ctrl + 左ドラッグ] すると消しゴム機能となって、線を消すことができます。 [Alt + 左ドラッグ] では水平、垂直の線が描画できます。 Alt を押したまま斜めの終点まで移動して、Alt を離すと斜めの直線も可能です。
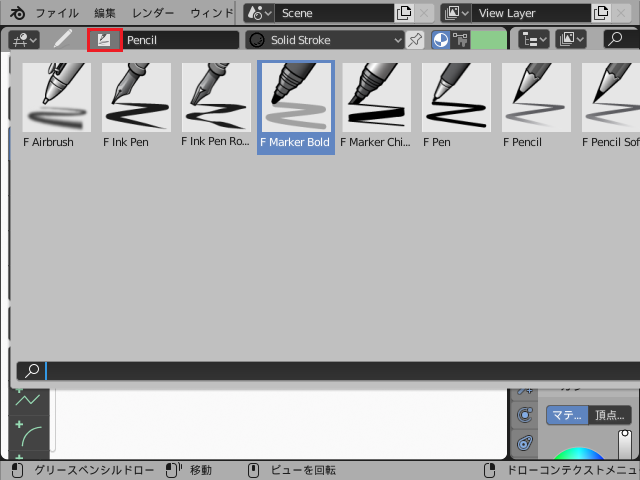
ブラシの種類を変更する方法は3種類あって、どの方法を使っても同じです。
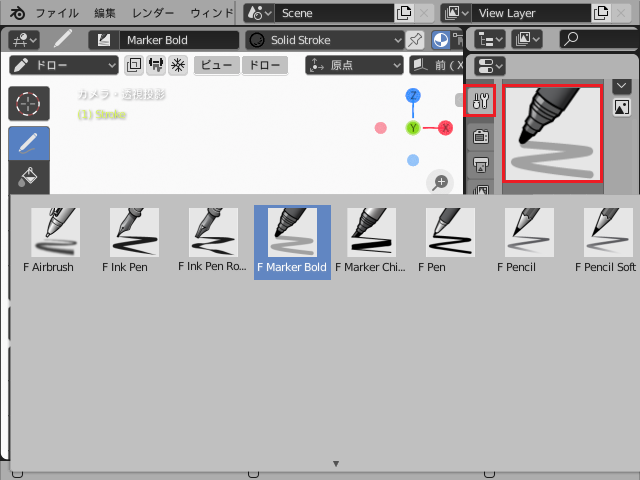
3Dビューポートがドローモードのとき、ヘッダー部分に表示されているブラシアイコンをクリックして、ブラシの種類を選択できます。

プロパティのアクティブツールから選択することもできます。

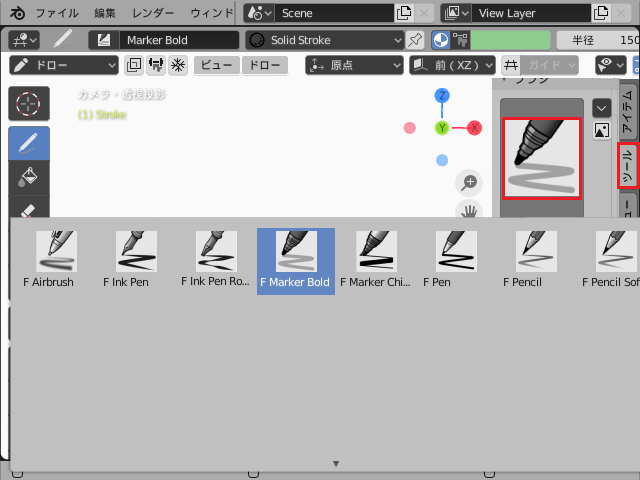
サイドバーのツールタブで選択することもできます。

ブラシの種類と描画例
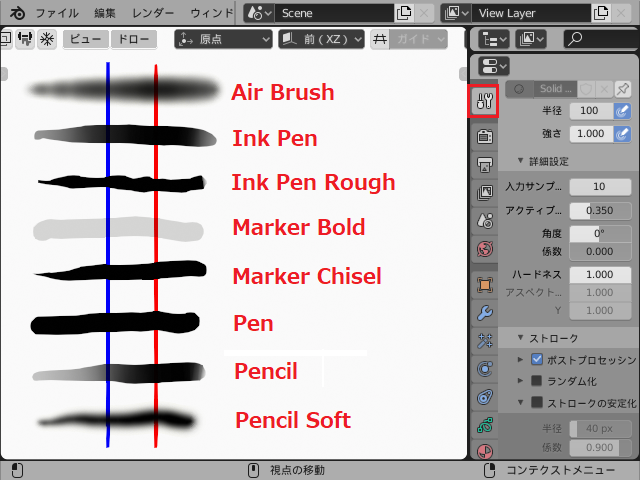
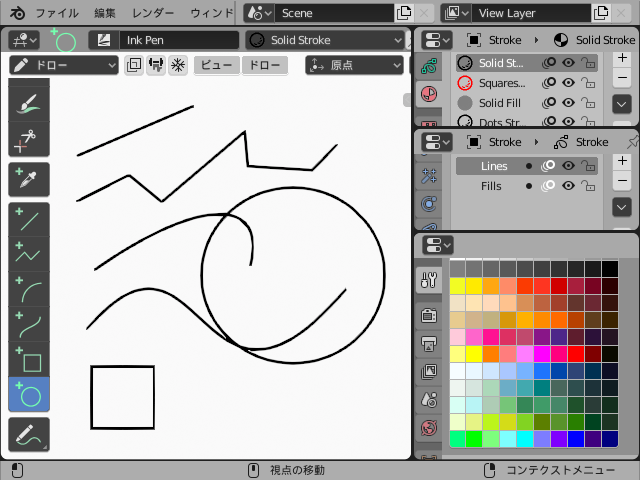
マテリアルは「Solid Stroke」で、ブラシを切り替えながら描きました。 ブラシの半径と強さともに筆圧を感知するデバイス(液タブ:Artist 22R Pro)で描いています。 マウスのようなでデバイスでは、半径と強さは設定した固定の値となり、筆圧が最大になっているものとして描かれます。

- Airbrush
- エアブラシ、筆圧で濃さと太さが変わります
- Ink Pen
- インクペン、筆圧で濃さと太さが変わります
- Ink Pen Rough
- 太さが不安定なインクペン、筆圧で太さが変わります
- Marker Bold
- 濃さもペン先の太さも一定なマーカー
- Marker Chisel
- マーカーのペン先が細長いタイプ、筆圧で太さが変わります
- Pen
- ペンはマーカーと似てますいるが、不透明です
- Pencil
- 鉛筆、筆圧で濃さと太さが変わります
- Pencil Soft
- 柔らかい鉛筆、筆圧で濃さと太さが変わります
消しゴムの種類と描画例
グリースペンシルのブラシで書いた線画を消すためには「消しゴム」を使います。
グリースペンシルの消しゴムは、Blender 2.83 では 4種類あります。
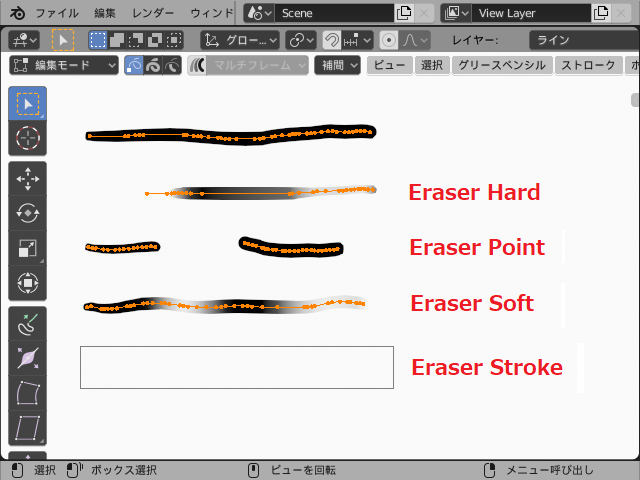
ストロークの一部または全体を薄くしたり消したりします。塗りつぶした部分(Fill)は薄く消すことはできません。

- Eraser Hard
- ストロークの一部を強く消します
- Eraser Point
- ストロークの頂点を消します
- Eraser Soft
- ストロークを一部を弱く消します
- Eraser Stroke
- ストローク全体を消します
図形描画ツール
図形描画ツールを使うと、簡単に直線、連続する直線、カーブ2種類、四角形、円をきれいに描くことができます。

GreasePencil の 直線ツールは、ドラッグ開始から終了まで直線が引かれますが、最初にAltを押してからドラッグすると、ドラッグの開始位置が中心となる直線が描画できます。 Shiftを押すと直線の角度が45度単位になります。
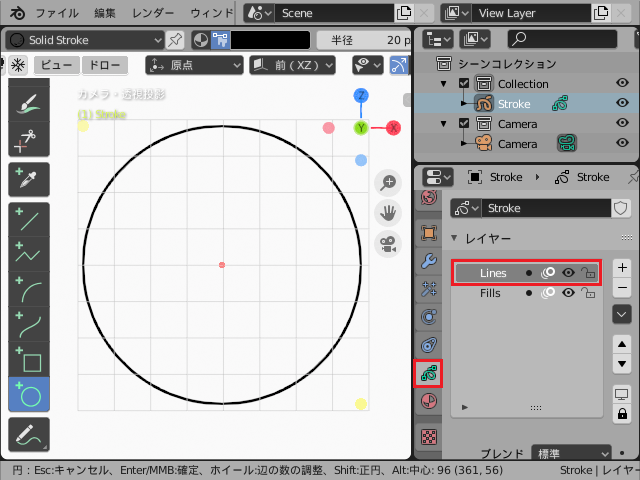
円ツールは対角線の領域に楕円が引かれます。 真円にしたい場合は描画途中に Shift を押すと真円で描画されます。 最初にAlt を押してからドラッグすると、ドラッグの開始位置が中心となる楕円が描画でき、その後にShiftを押すと真円が描画できます。 描画後に Enter を押すと確定、ESCでキャンセルできます。
四角ツールも同様に、対角線の領域に長方形が描画されますが、正方形にしたい場合は描画途中にShiftを押すと正方形で描画されます。最初にAltを押してからドラッグすると、ドラッグの開始位置が中心となる長方形が描画でき、その後にShiftを押すと正方形が描画できます。
二次のベジェ曲線 (弧:Arc)ツールも同様に、ドラッグ開始から終了まで二次のベジェ曲線が引かれますが、最初にAltを押してからドラッグすると、ドラッグの開始位置を中心とした二次のベジェ曲線が描画できます。 Shiftを押すと始点と終点の角度が45度単位になる。
三次のベジェ曲線 (カーブ:Curve)ツールでは、ドラッグ開始から終了まで三次のベジェ曲線が引かれます。
グリースペンシルのレイヤー機能
絵を描くアプリケーションに重要とされるものがレイヤー機能でしょう。 ラフな下書きから初めて、輪郭を決め、色を塗ってという作業を、それぞれ独立した層(レイヤー)で描きます。 すると、下書きを消すのは、そのレイヤーを非表示にするだけで済みます。 遠景から近景を別のレイヤーに描いておけば、背景を自由に配置できます。 1枚の絵を分解して作成しておけば、いろいろな修正が楽になります。

レイヤーの追加
レイヤーリストの右側の [+] をクリックしてレイヤーを追加します。 レイヤーリストの追加されたレイヤー名をダブルクリックするとレイヤー名を変更できます。レイヤーリストからレイヤーを選択すると、そのレイヤーだけに描画されます。
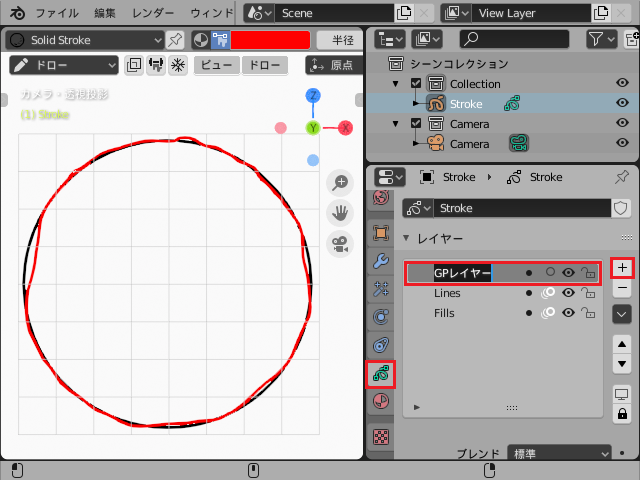
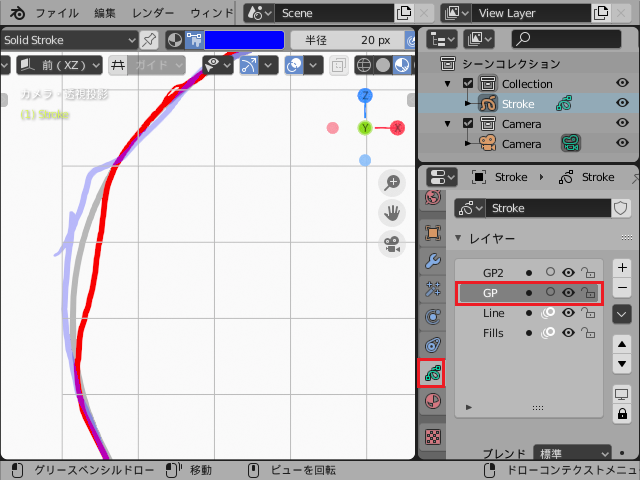
追加したレイヤーに適当に前のレイヤーをなぞるように赤い円を描きました。

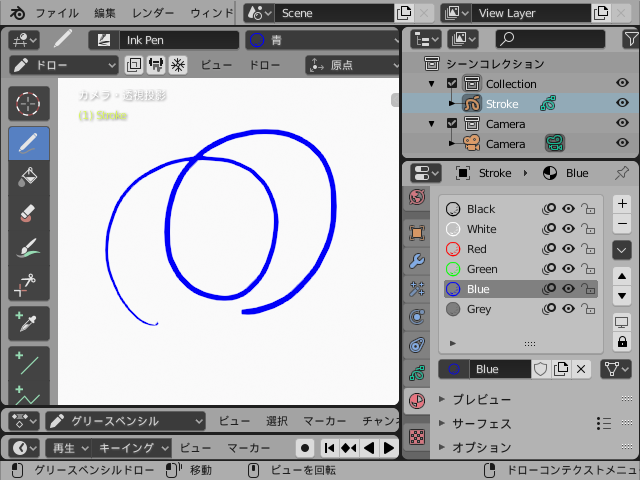
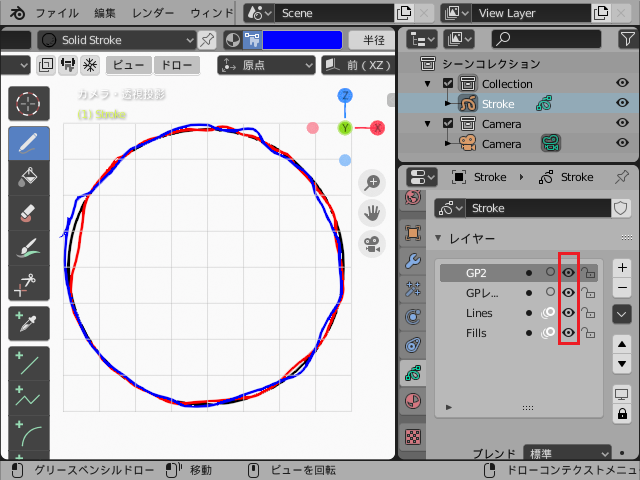
さらにレイヤーを追加して、追加したレイヤーに青い円を描きました。 レイヤーリストの目の形のアイコンをクリックすると、そのレイヤーの表示/非表示を切り替えられます。

レイヤーの透明度
オーバーレイの設定の下の方にある「レイヤーの減衰」にチェックすると、アクティブでないレイヤーの透明度を変更できます。別のレイヤーを薄く表示できます。

アクティブなレイヤーを切り替えると、それ以外のレイヤーは薄く表示されます。

スカルプトモード
グリースペンシルで描画した線を滑らかにしたり、移動したり、線を太くしたりするモードです。 メッシュオブジェクトのスカルプトモードと同じように、カーソルで指定された範囲の頂点を移動して、形状を変更することに使います。
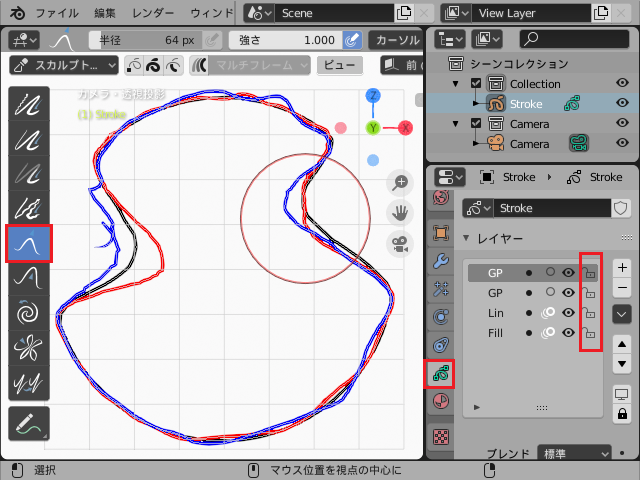
次の図は、レイヤー機能で別々のレイヤーに描画した円を、スカルプトモードの移動ツール (Grab) で変形したものです。 アクティブレイヤー以外の線画も移動されています。 ドローモードと異なって、スカルプトモードではレイヤーの区別なく変形されます。 変形の影響を受けたくないレイヤーは「鍵」アイコンをクリックして「施錠」された状態にする必要があります。

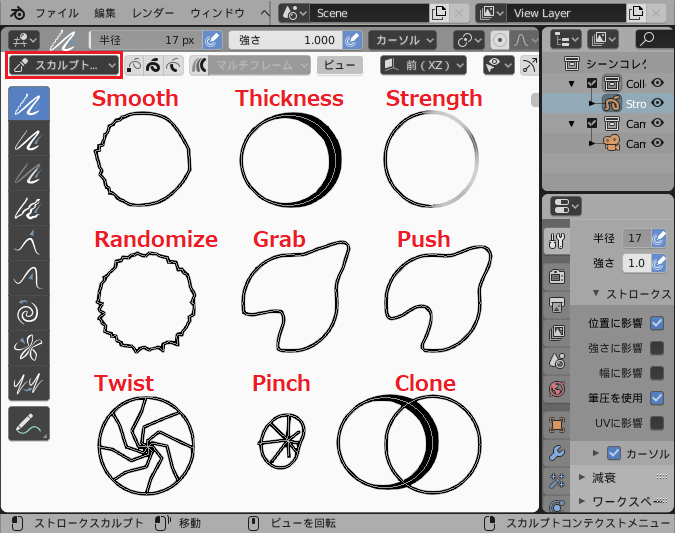
変形するための各ブラシの機能を円に対して使って見たところです。 最初の「スムーズ」はランダム化ブラシでガタガタにした線の右側を滑らかにしています。

スカルプトモードのブラシの機能
ブラシの半径 ([F]で調整) の範囲内のストロークを、ブラシの強さ([Shift + F]で調整) で変形します。 実際に試してみればよく分かります。
 | smooth | ガタガタな線を滑らかに |
 | thickness | 幅を太く/細く(Ctrl+) |
 | strength | 濃く/薄く(Ctrl+) |
 | randomize | 線をガタガタに |
 | grab | 頂点を移動 |
 | push | 線を押して移動 |
 | twist | 渦巻状に移動 |
 | pinch | 線を中心に寄せる |
 | clone | コピーした内容を貼り付け |
グリースペンシルのマテリアル
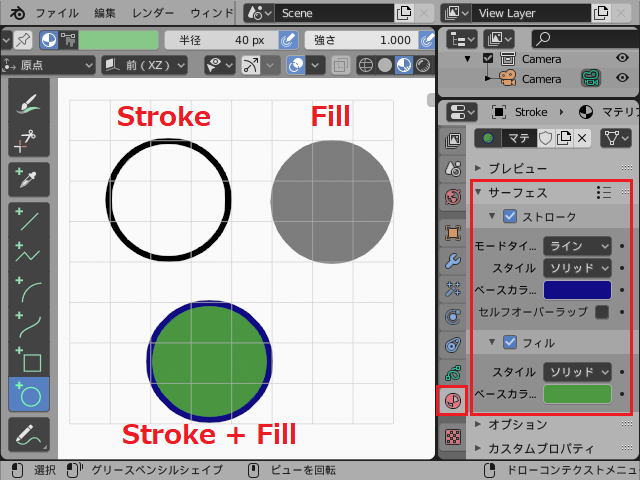
マテリアルにはストロークとフィルの2つの設定があります。 両方同時に設定することも可能です。

マテリアルの種類
Stroke と Fill
マテリアルでそれぞれ別の設定にすると、レイヤーが別でもストローク用のマテリアルで囲まれた範囲に、フィル用のマテリアルで塗りつぶしができます。線画を先に描いて、後からマテリアルで色を変えながら塗る場合は、この方法が良いでしょう。 しかし、線画を編集モードやスカルプトモードで修正する場合は、塗り部分が追従しません。 また、3次元的に角度を変えたり、移動する場合には塗り部分が追従しません。 したがって、旧来の2次元の静止画用にはこの方法が向いていると思われます。
Stroke + Fill
マテリアルに線画と塗りつぶしを同時に設定する方法。 変形や移動、回転に線画と塗りつぶしが追従するため、3次元的な使い方に向いていると思われます。
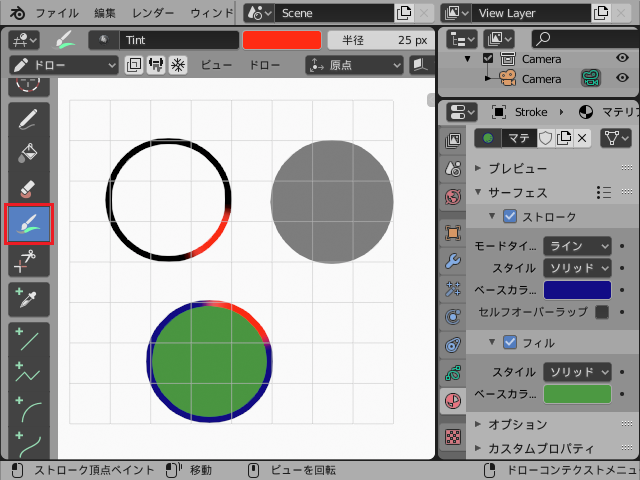
ドローモードで頂点カラーを変更
チントブラシでストロークの色を変更することができます。 塗りつぶし(Fill)部分はチントブラシで頂点カラーを変更することはできません。

頂点ペイントモードで頂点カラーを変更
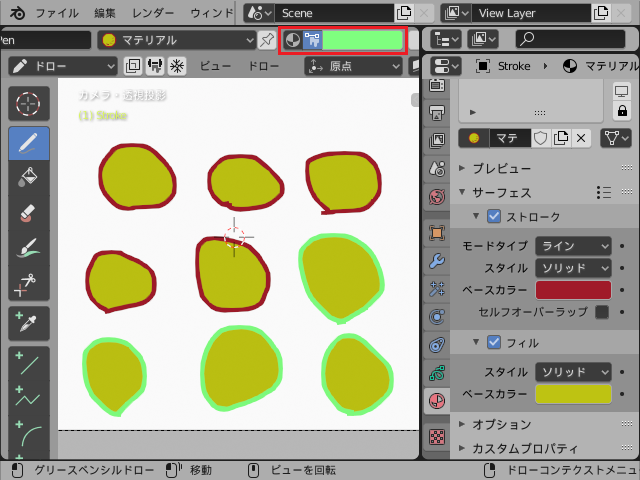
Blender 2.83から、メッシュオブジェクトと同じようにグリースペンシルでも頂点ペイントモードが追加されました。次の図では最初の5つがドローモードのペイントモードアイコンを「マテリアル」にして描いて、残りを「頂点カラー」で描いたものです。 ペイントモードアイコンの設定ではストローク部分だけが頂点カラーの影響を受けます。

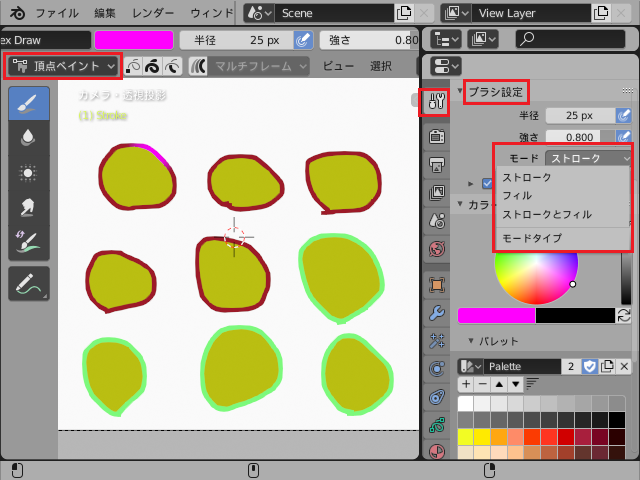
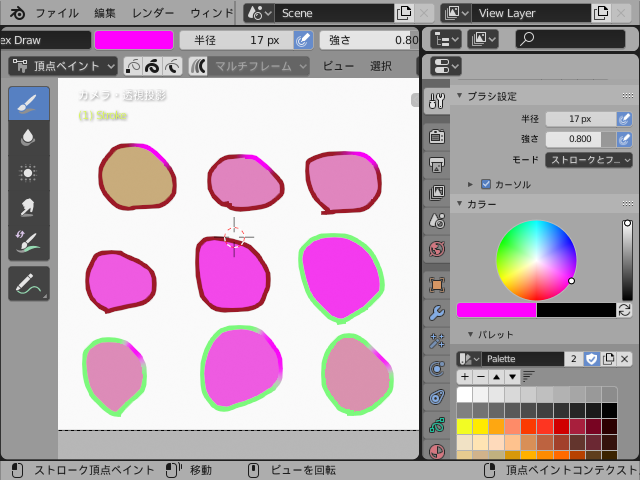
ドローモードから頂点ペイントモードに変更して、アクティブツールプロパティのブラシ設定のモードを変更すると、塗りつぶし(Fill)部分の色も変更できます。

ブラシ設定のモードをストローク、フィル、ストロークとフィルに変更して、それぞれ色を変更してみました。

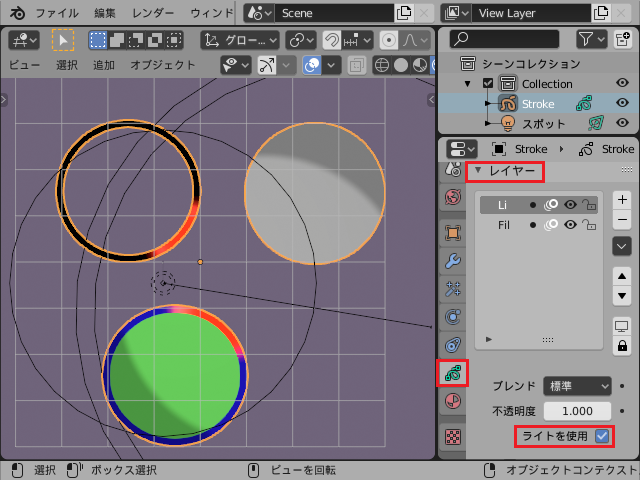
照明を使う
レイヤーの設定で照明を使うように設定すると、ライトによって照明される効果が使えるようになります。

視覚効果
グリースペンシルのオブジェクト毎に視覚効果を設定できます。

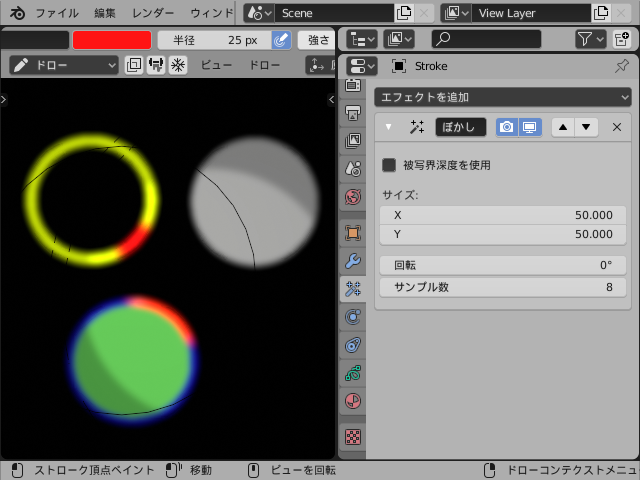
ぼかし (Blur)

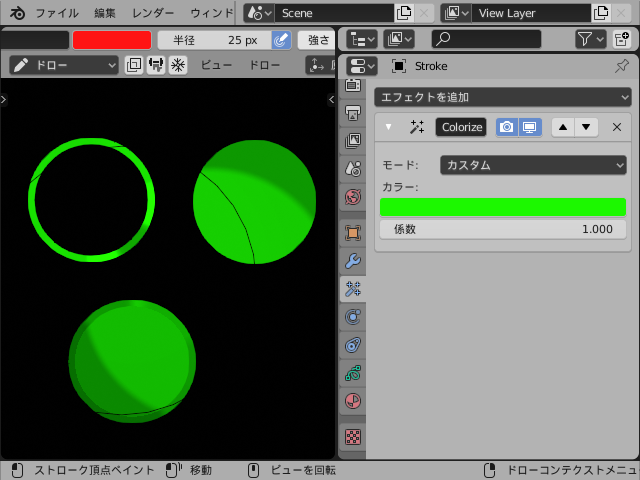
カラーライズ (Colorize)

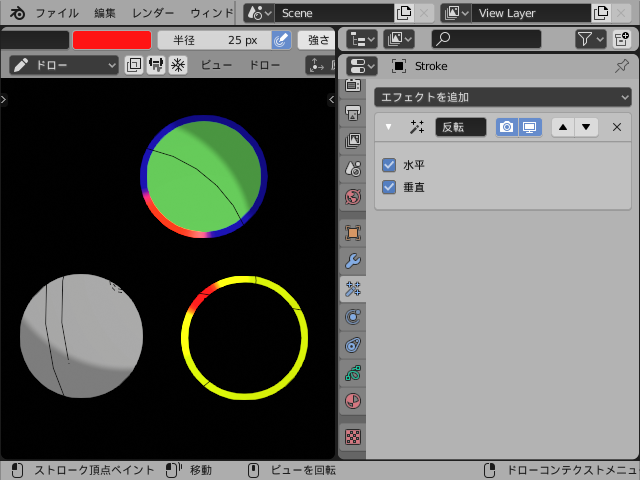
反転 (Flip)

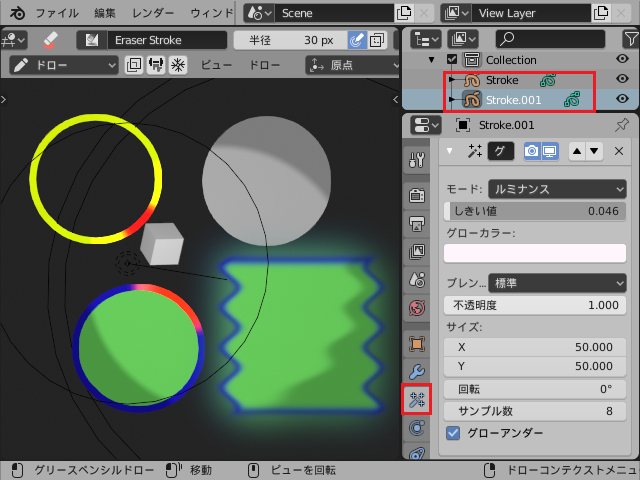
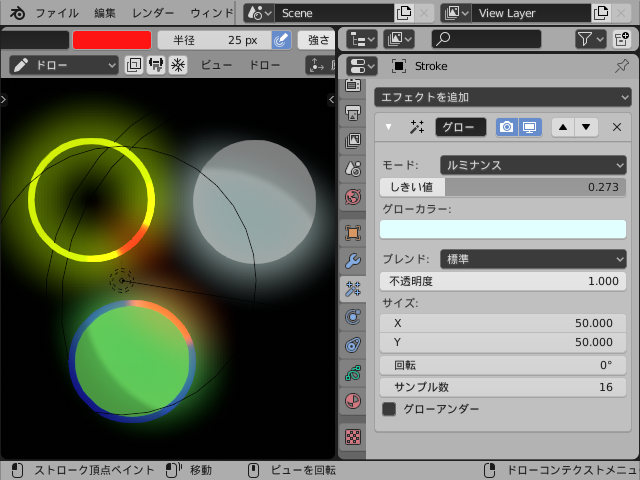
グロー (Glow)

ピクセル化 (Pixelate)
![]()
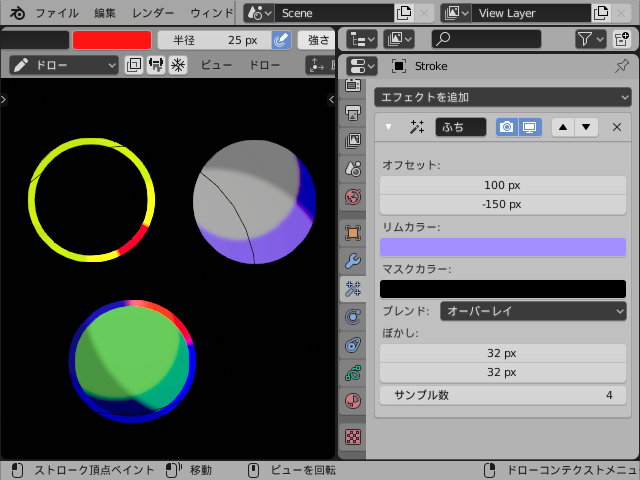
縁取り (Rim)

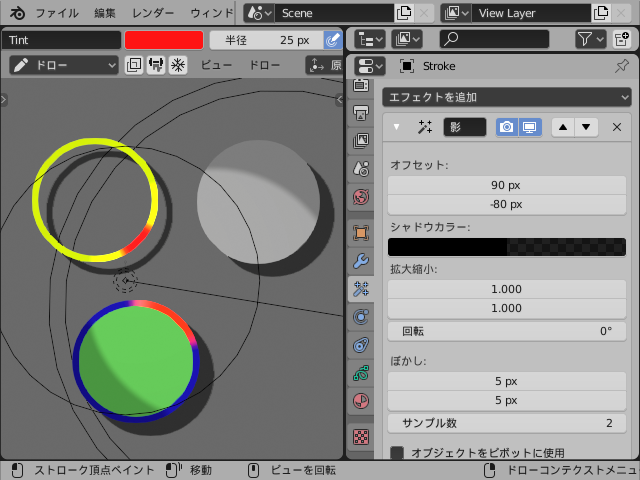
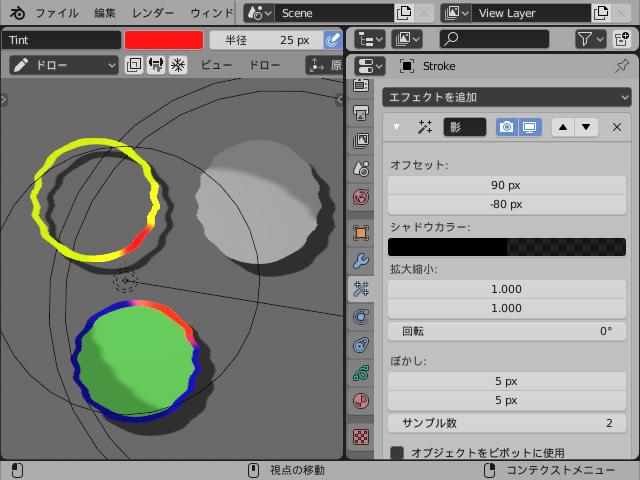
影 (Shadow)

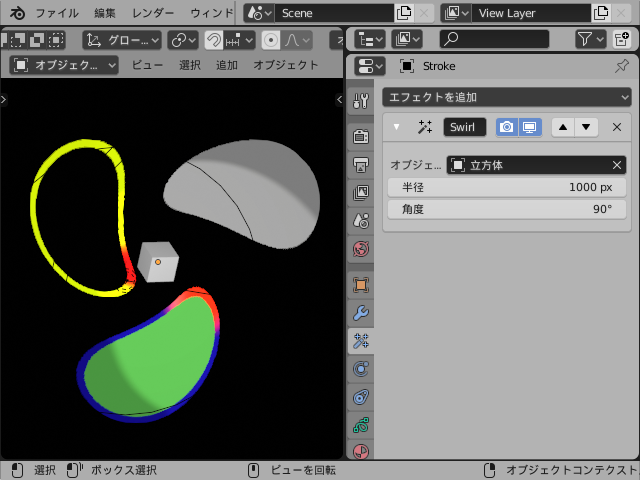
渦巻き (Swirl)

波の歪み (Wave Distortion)

まとめ
今回は、Blender 2.83 のグリースペンシルで静止画を描くために使うと思われる機能を中心に解説したつもりです。 しかし、Blender のグリースペンシルで使うことのできるモディファイアやアニメーションの解説まではまったく届きませんでした。
解説していない機能はまだまだあります。
- グリースペンシルのモディファイアを使用
- グリースペンシルで描いた絵の一部を移動、変形、拡大縮小、回転してアニメーション
- 線画の頂点を移動させて変形
- ボーンを埋め込んで線画をコントロール
- アニメーション用のタイムラインやドープシートの使い方
Blender 2.8 - 4.5 の使い方 [目次]
- (01) インストールと日本語化
- (02) 画面構成とモード
- (03) オブジェクトモード
- (04) 球と円柱でモデリング
- (05) スカルプトモード
- (06) 編集モード
- (07) リトポロジー
- (08) Python スクリプト
- (09) マテリアル (1)
- (10) マテリアル (2)
- (11) マテリアル (3)
- (12) アーマチュア(ボーン)
- (13) Rigifyによるリギング
- (14) パーティクルヘア
- (15) グリースペンシル
- (16) ジオメトリーノード (1)
- (17) ジオメトリーノード (2)
- (18) カメラ
- (19) ジオメトリーノード (3)
- (20) 新ヘアシステム Hair Curves
- (21) ヘアカーブの進化
- (22) Vector Displacement Mapブラシ
- (23) アセットライブラリ
- (24) シミュレーションゾーン
- (25) ボーンコレクションとRigify