Blender 2.8 の使い方 (11) マテリアル (03)
前 (マテリアル2) www.mztn.org 次 (ボーン)
顔のマテリアルとテクスチャ
今回も前回、前々回 と同じくマテリアルを扱います。 頂点ペイント、テクスチャペイント、UV展開とテクスチャマッピングといった話題が中心です。
- (05) スカルプトモード と同じように顔を作り、
- (07) リトポロジー で行ったのと同様にスカルプトで作成したオブジェクトの表面に面を貼り直します。
- リトポロジー したポリゴンにマテリアルを設定しますが、今回はマテリアルの設定に頂点ペイント、テクスチャマッピングと法線マッピングを組み合わせて、女性の顔を比較的リアルな肌感にもっていければ成功です。
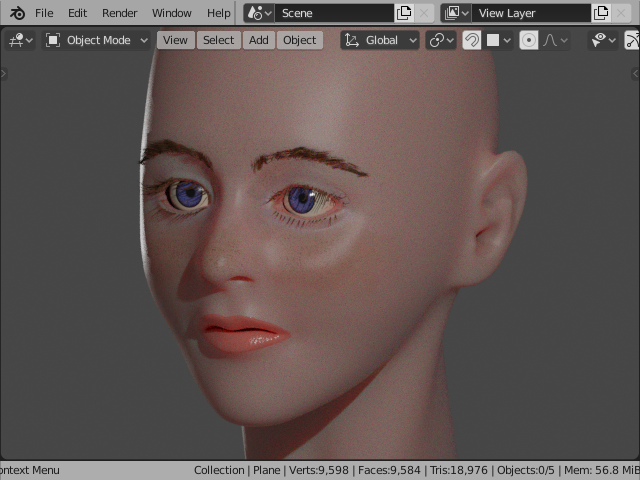
Cyclesでレンダリングした結果をここにも示しておきます。 私は絵がかけないので、こんな画像を自分が作れるようになるとは思っていませんでした。 Blender の威力です。

レンダリングに Cycles で1分ほどかかった画像です。 リアルタイムに Eevee で表示される画像はちょっと先にあります。
準備
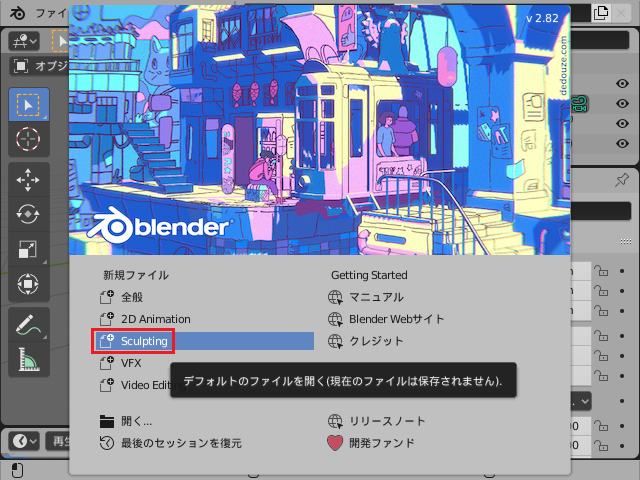
このシリーズも11回目となりました。 いろいろな操作を組み合わせることになります。 今回はスカルプトモードで、球から初めて人の顔を作成して、上の画像を作成します。 まず最初は、スカルプティングから始めるので、起動時に「Sculpting」を選びます。

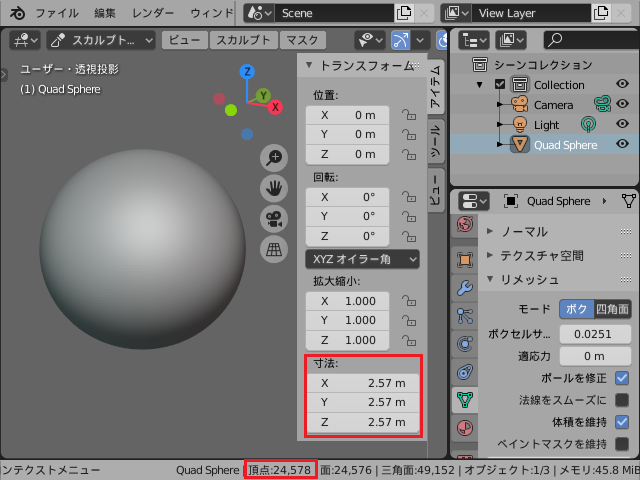
最初に球が表示されますが、頂点数が 24,578 もある球から始まります。 ローポリモデリングと違って、最初から何十万から何百万というポリゴン数を使います。 頂点や面はまったく気にしないで、形を作ることを優先します。 「ポリゴン数の削減は必要ならリトポロジー すればいい」という方法です。

スカルプトモード で足したり削ったりして、人の顔に近づけていきます。 粘土と違って、いくらでも体積を増減できて、力も不要です。 さらに左右対称に加工できるので、粘土細工よりもはるかに楽です。 人の顔の形は、自分や家族の顔、書籍、通勤途中、動画などでいくらでも観察する機会はあります。
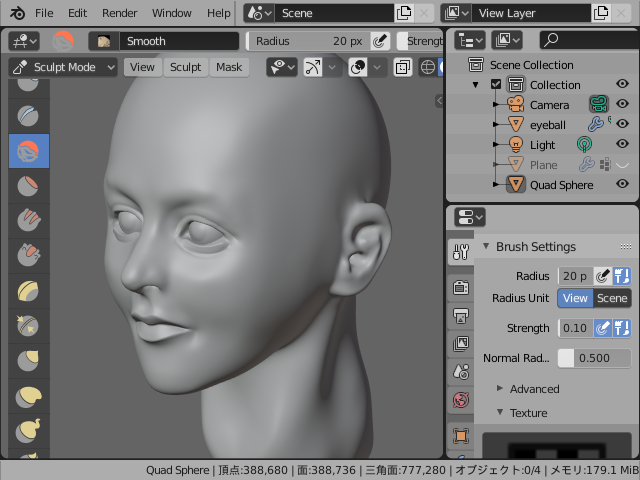
今回はこんな形としました。 この辺は「なんか変」と思いながら、いつまでも修正して遊んでいられるところです。 これで十分と思っても、しばらく寝かすとまた不満が出てきます。

リトポロジー はこのあたりのポリゴン数としました。 スカルプティングで作成したオブジェクトの表面に頂点を置いていくだけの作業なので、リトポロジーは難しくないと思います。 何度か練習すると感覚がつかめると思います。 経験上、決まったトポロジーを覚えたり、仕組みを考えるより、色々試してみることが習得の近道のような気がします。
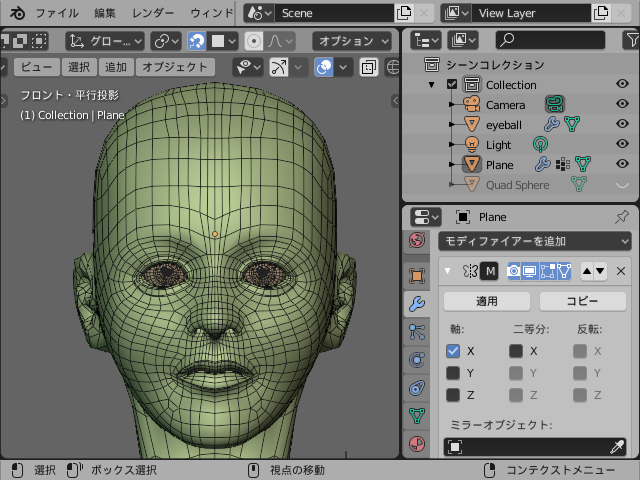
1回サブディビジョンするとポリゴン数は4倍に増えます。 まずは正面から見たところ。

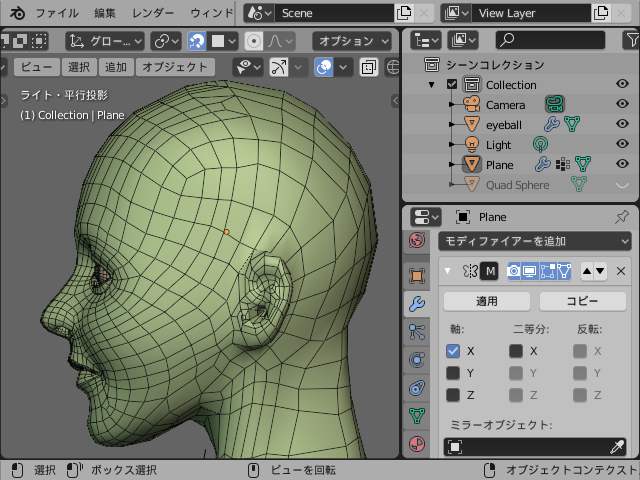
横から見たところです。

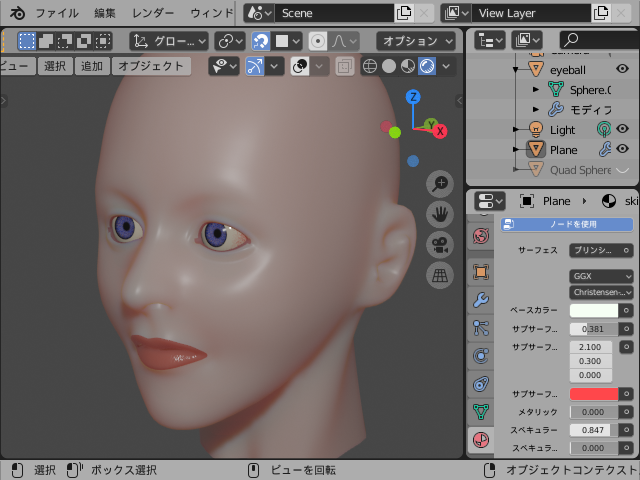
目は前回の目を「ファイル/アペンド」から追加して、顔は簡単なマテリアルを設定してみました。 ロウでできた顔ですね。 これではリアルさのカケラもありません。

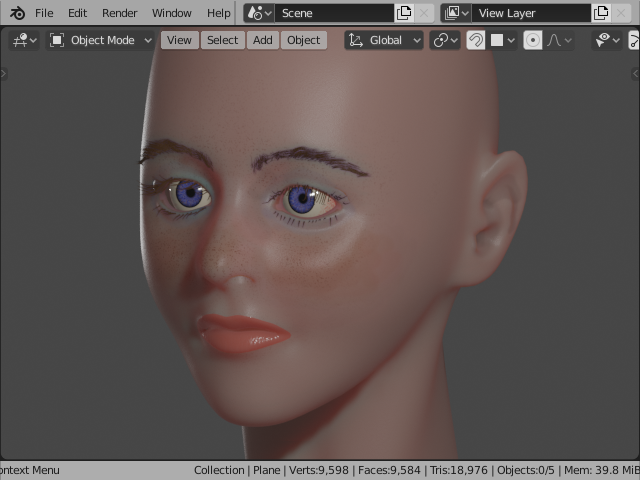
今回の解説で到達する Eevee での表現です。 手書きするには小さくて多いソバカスをボロノイテクスチャ を使って、自動的に描画することがポイントです。 スキンヘッドで、睫毛と眉毛が手抜きですが、パーティクルヘアーの解説はまた別の機会に。

頂点ペイント
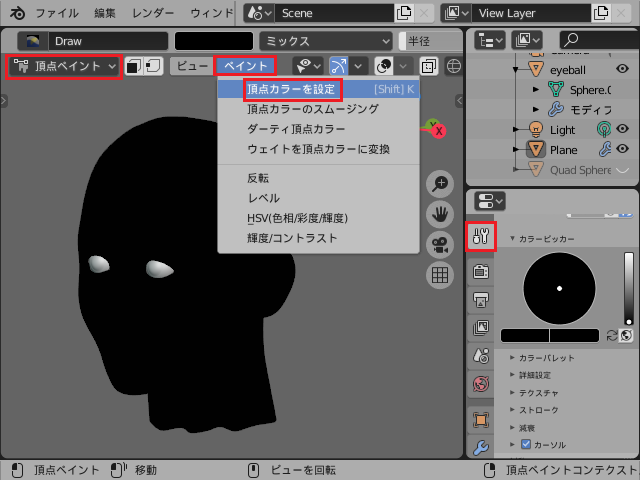
頂点ペイントは、頂点に色を設定する機能です。 ポリゴン数の少ない形状ではテクスチャの代わりとしての使いみちはありませんが、シェーダにパラメータを与える手段としては便利なものです。 頂点に色を設定するので、テクスチャマッピングの場合に必須となる画像は不要です。 頂点ペイントモードにして、「ペイント/頂点カラーの設定」で、ツールで設定した色に塗られます。 今回は「黒」にします。

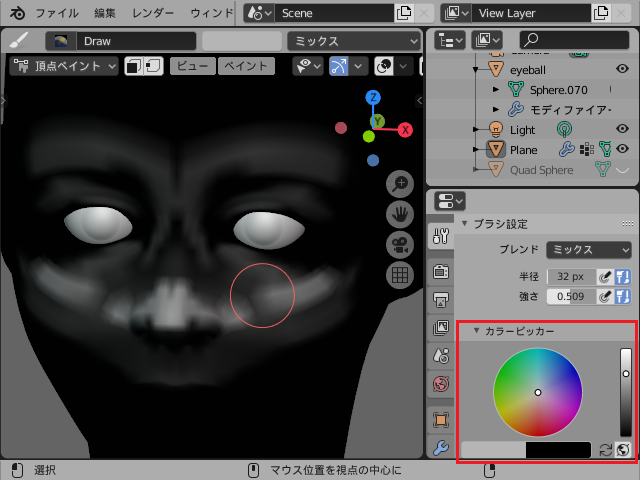
ブラシの色をグレーや白で色を着けていきます。

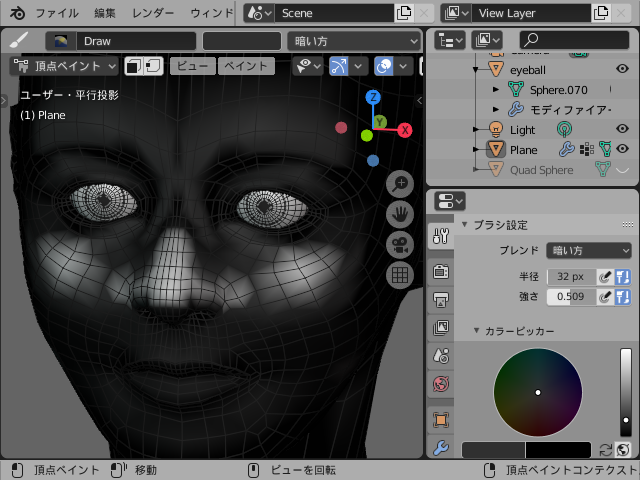
頂点ペイントでは頂点の位置にだけ色を設定できるため、細かい塗り分けはできません。

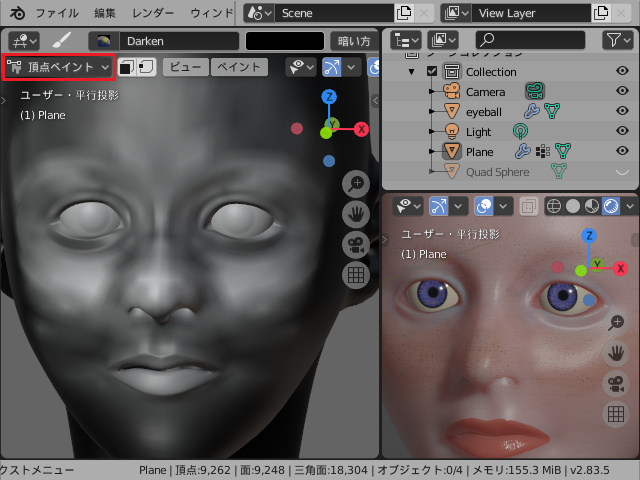
今回はこのように頂点色を決めました。 シェーダノードで頂点色を組み合わすことで、右下に表示されるように白く塗ったところほど、ソバカスが濃く表示されるような表現が可能です。

テクスチャペイント
テクスチャマッピングは、テクスチャ画像の一部を、立体を構成するポリゴン一枚ごとににマッピングする(対応させて貼り付ける)ことです。 テクスチャペイントモードでは、立体に直接書き込むことで、テクスチャ画像を作成することができます。
UV展開
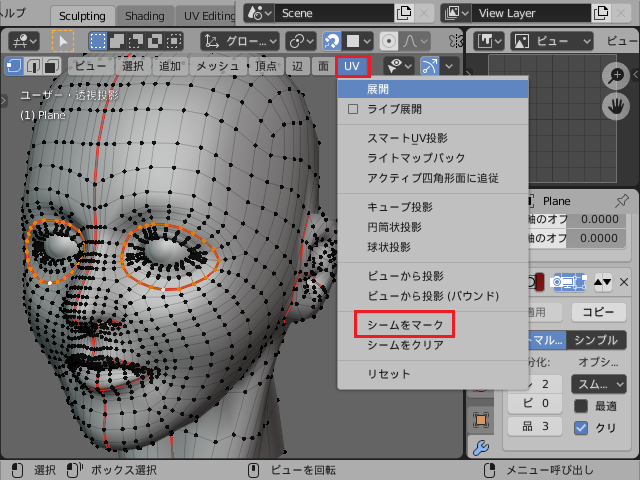
テクスチャ画像の一部とポリゴンの対応関係は、テクスチャ画像の縦横の座標(UV座標)とポリゴンの頂点を対応させて決めていきます。 立体を切り開いて平面にすることをUV展開と呼びます。 切り開く部分を設定することを「シームをマーク」するといいます。 編集モードで頂点を選択して、UVメニューから「シームをマーク」を選択すると、その部分が赤く表示されて、その場所から切り開かれます。

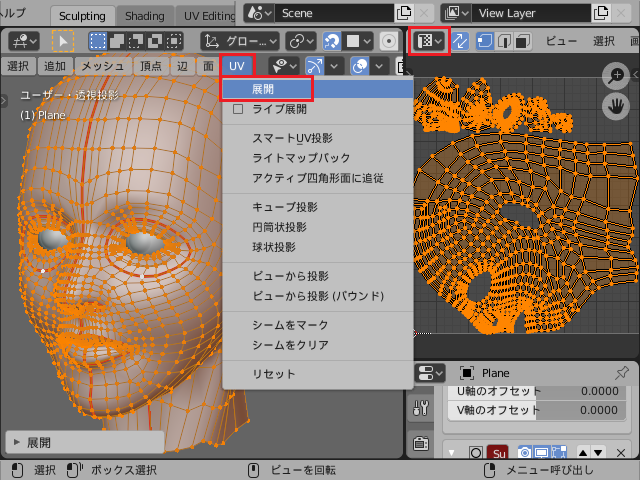
頂点を選択して、「展開」するとUVエディターのエリアに展開された図が表示されます。

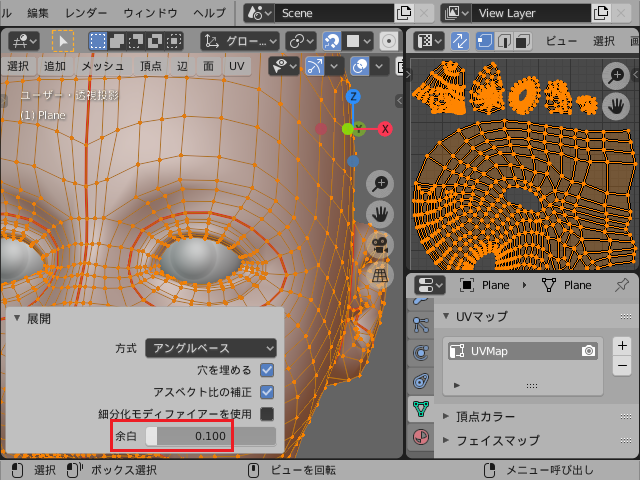
シームの部分で切り離されますが、近すぎる場合は「余白」の値を大きくすると「島」が離れます。 展開後に左下に「展開」のパネルが表示されない場合は、ビューから 「最後の操作を調整」にチェックを入れると表示されます。

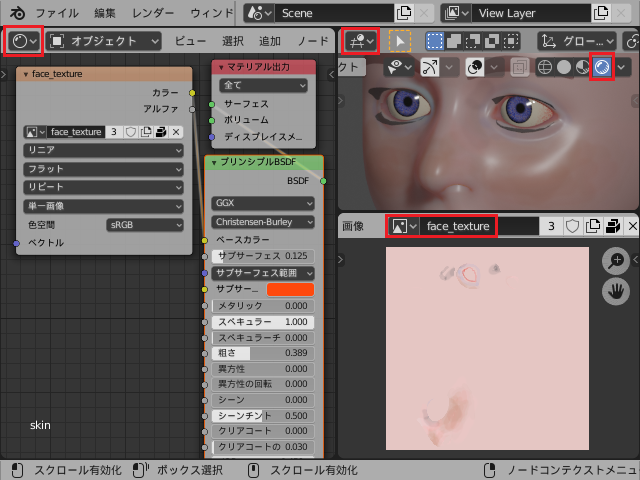
テクスチャ画像の作成と設定
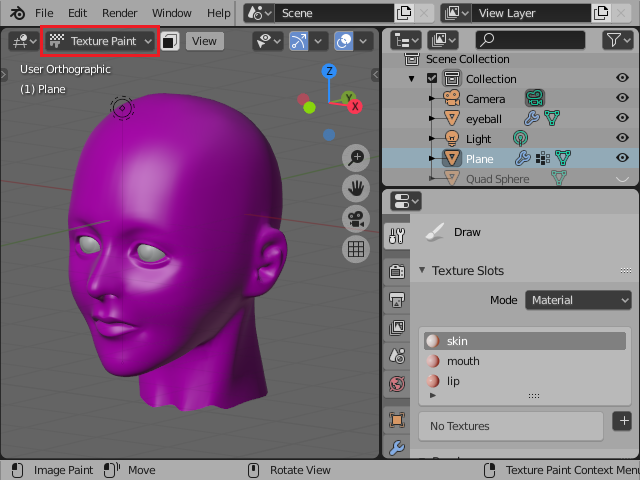
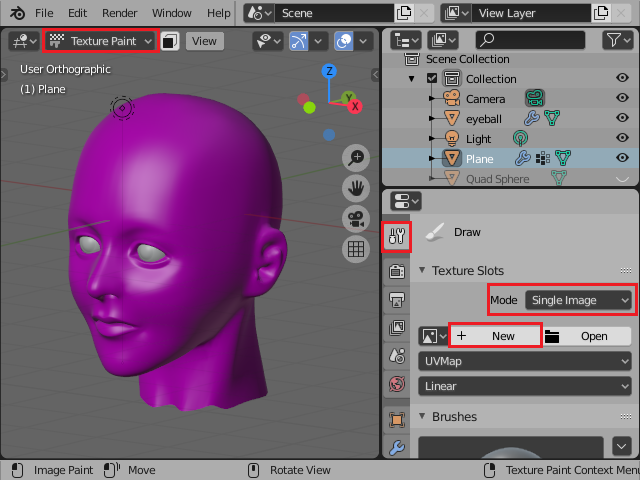
3Dビューポートをテクスチャペイントモードにするとオブジェクトが赤紫色に表示されます。 オブジェクトにテクスチャ画像が設定されていないと赤紫色に表示されます。

アクティブツールのタブでモードを「単一画像」にして、新規をクリックします。

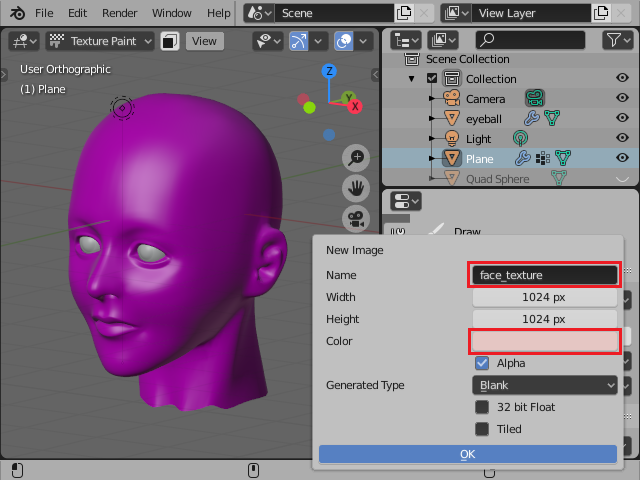
テクスチャ画像の設定パネルが表示されるため、画像の名称(ここでは face_texture)、サイズと色を指定して「OK」をクリックします。

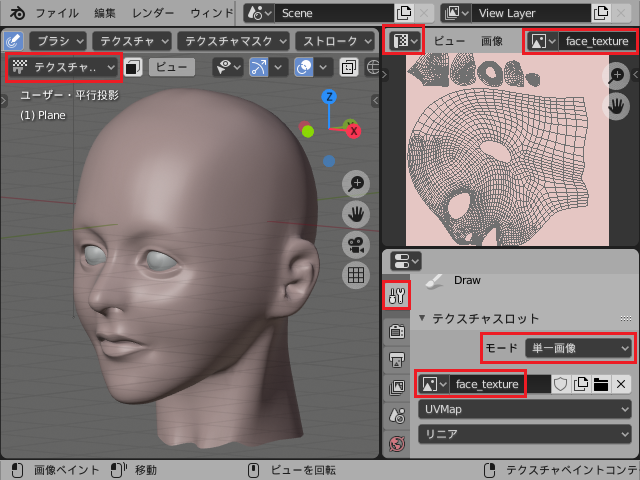
テクスチャペイント
3Dビューポートをテクスチャペイントモードで書き込むと、UVエディター(右上、Shift+F10)のテクスチャ画像にもブラシによる書き込みが反映されます。

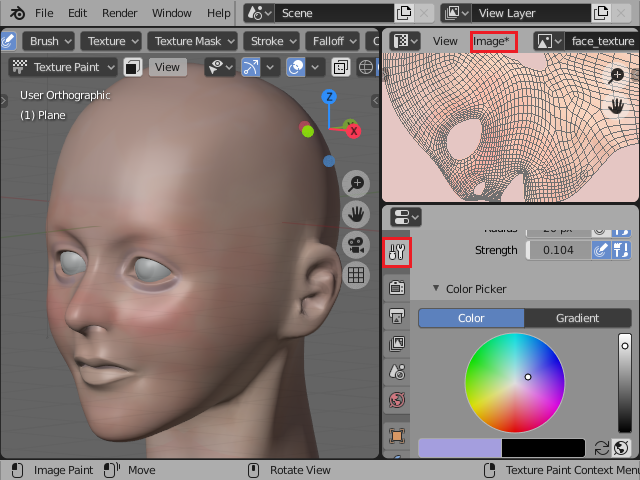
プロパティのアクティブツールタブの「ブラシ設定」でブレンドをミックスにして色を塗っていきます。 目の周辺を少し青、鼻、頬に少し赤みをつけています。

シェーダエディター
最終的な肌のマテリアルようにノードを組み立てていきます。 3Dビューポート(Shift+F5) をシェーダエディター(Shift+F3)に切り替えています。右上を3Dビューポート(Shift+F5) に設定しています。
ノードの基本的な構成は次のように4つの要素で組み立てます。
- テクスチャ画像によるベースカラー
- ボロノイテクスチャ によるソバカス
- 頂点ペイントによるボロノイテクスチャの強度の分布
- ノイズテクスチャによる肌の凹凸表現
テクスチャ画像
テクスチャ画像をプリンシプルBSDFシェーダのベースカラーに入力します。ここではプリンシプルBSDFのサブサーフェススキャッタリング(SSS)の強度を0.125、色を赤系に設定しています。 右上に表示した3Dビューポート(Shift+F5)をレンダープレビューにして実際の表示を確認しながら設定する値を決めます。

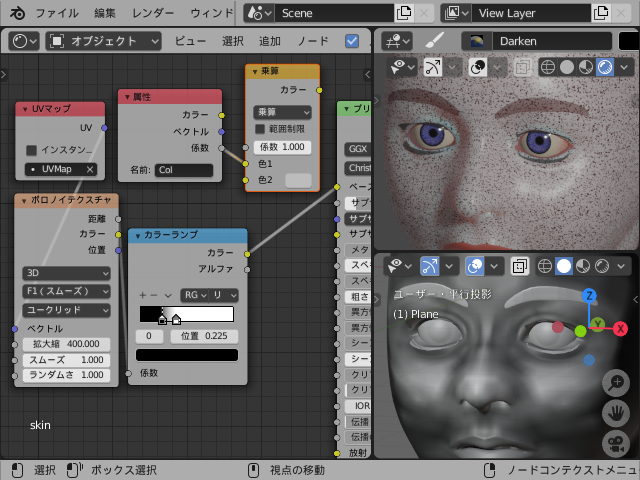
ボロノイテクスチャ で拡大縮小(スケール)を 400 に設定して、細かい斑点を作成します。ボロノイテクスチャの白黒の比率を調節するためにカラーランプをはさみます。カラーランプの出力をベースカラーにつないで出力を確認します。このままでは顔全体に分布して気味悪い絵になってしまいます。 ボロノイテクスチャが表示される範囲を頬と鼻中心に限定する方法を考えます。 頂点ペイントで塗った色(右下)と組み合わせます。

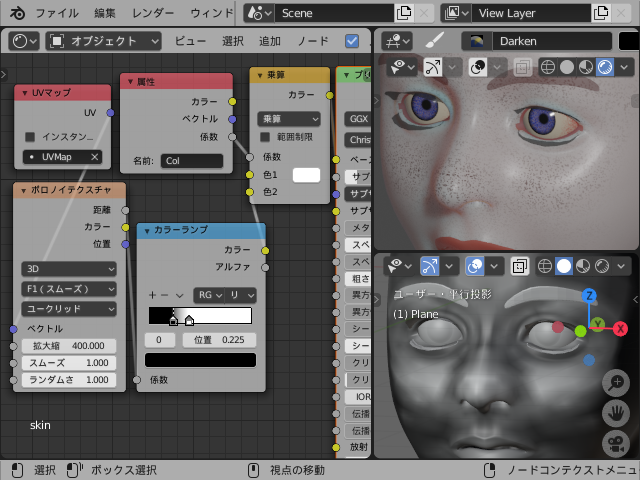
頂点カラーとボロノイテクスチャを乗算して、頂点カラーの白い部分にボロノイテクスチャの模様が現れるようにします。

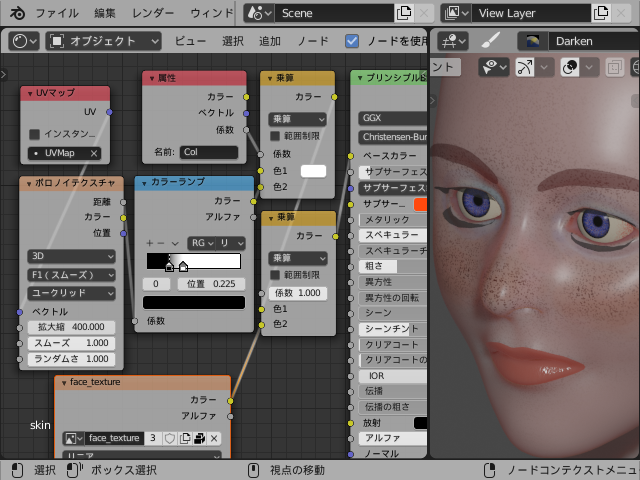
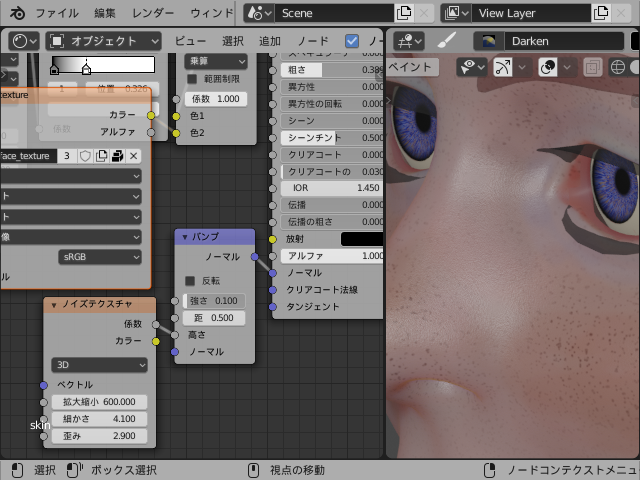
テクスチャ画像の色を白黒の斑点と乗算して、斑点(黒い部分)とテクスチャの色を乗算して暗い色になるようにします。 これで、肌の色に部分的にソバカスを追加できました。 この図では、ソバカスが目立つようにカラーランプの黒い部分の範囲を大きくしています。

肌の細かい凹凸を表現するために、ノイズテクスチャを細かい高低の表現に使います。 バンプノードを通して、ノイズテクスチャの色の変化を高低のデータとして、法線情報(面の微細な角度の変化)に変換して、プリンシパルBSDFのノーマルに加えます。法線の細かい変化が肌の細かい凹凸として見えるようになります。

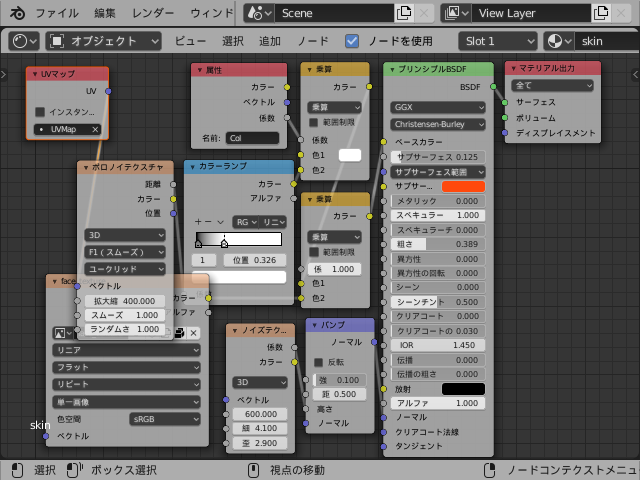
ノードの全体の構成を示します。全体を詰め込んだので少し見にくいですが、上の解説を参考にしてください。

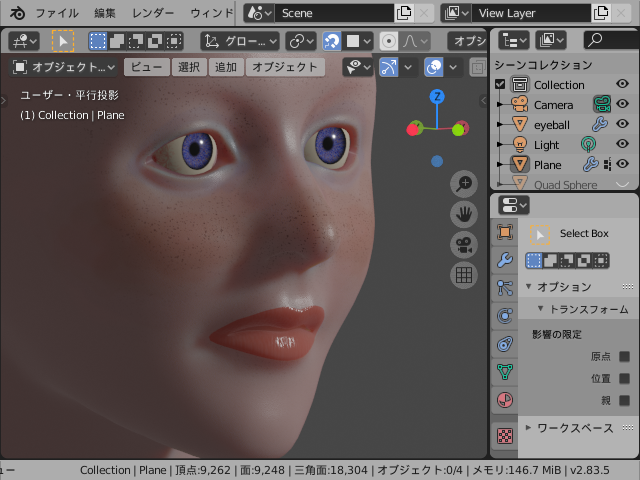
Eevee でレンダリングした画像です。まつ毛と眉毛がないので中途半端なリアルさです。

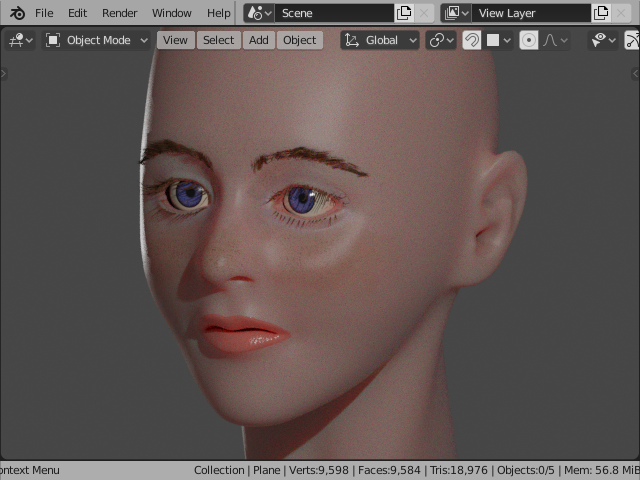
Cycles でレンダリング
まつ毛と眉毛をパーティクルヘアで追加して Cycles でレンダリングして完成とします。 Eevee に比べると陰影が細かくなるため、よりリアルな感じになります。

さらにリアルな感じにするためには、左右の非対称さ、表情といった動作が必要になってきます。 アニメーションのような動作には、ボーンやリギングといった概念が必要になってきます。 次回はそのへんかも。
Blender 2.8 - 5.0 の使い方 [目次]
- (01) インストールと日本語化
- (02) 画面構成とモード
- (03) オブジェクトモード
- (04) 球と円柱でモデリング
- (05) スカルプトモード
- (06) 編集モード
- (07) リトポロジー
- (08) Python スクリプト
- (09) マテリアル (1)
- (10) マテリアル (2)
- (11) マテリアル (3)
- (12) アーマチュア(ボーン)
- (13) Rigifyによるリギング
- (14) パーティクルヘア
- (15) グリースペンシル
- (16) ジオメトリーノード (1)
- (17) ジオメトリーノード (2)
- (18) カメラ
- (19) ジオメトリーノード (3)
- (20) 新ヘアシステム Hair Curves
- (21) ヘアカーブの進化
- (22) Vector Displacement Mapブラシ
- (23) アセットライブラリ
- (24) シミュレーションゾーン
- (25) ボーンコレクションとRigify