Blender 2.8 の使い方 (10) マテリアル (02)
前 (マテリアル1) www.mztn.org 次 (マテリアル3)
眼球の形状
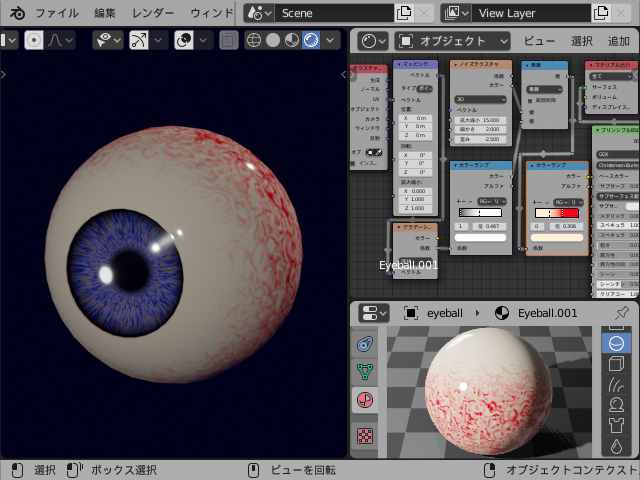
今回は(08) Python スクリプトで使ったモデルにマテリアルを設定します。 UVマッピングとかテクスチャ画像の前に、なるべく簡単な形状にプロシージャルなマテリアルを設定してみます。実際に存在する物の形状はそれほど単純ではありませんが、眼球はほとんど球なのでマテリアルの設定でどこまでリアルな眼球に近づけるかを試してみます。

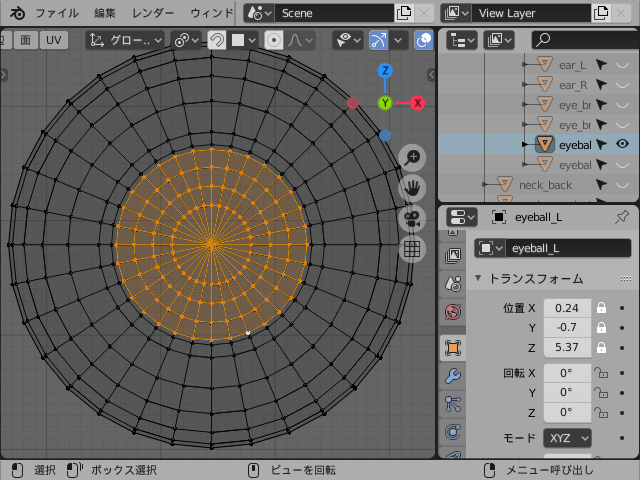
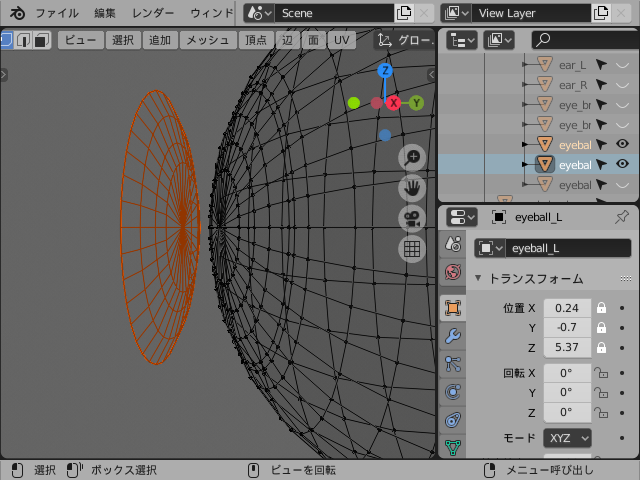
前々回のモデルの左の眼球
この記事では、(08) Python スクリプトで使ったモデルの眼球だけを表示して使っていますが、新規にUV球を追加して、X軸回りに90度回転させて、極を手前に持ってきたものを使ったほうが楽です。
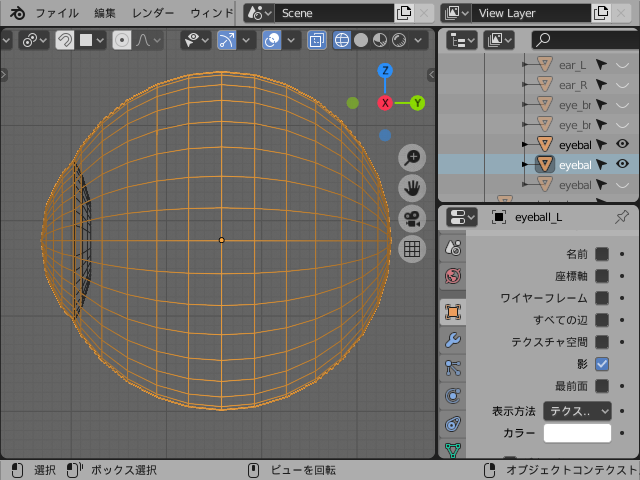
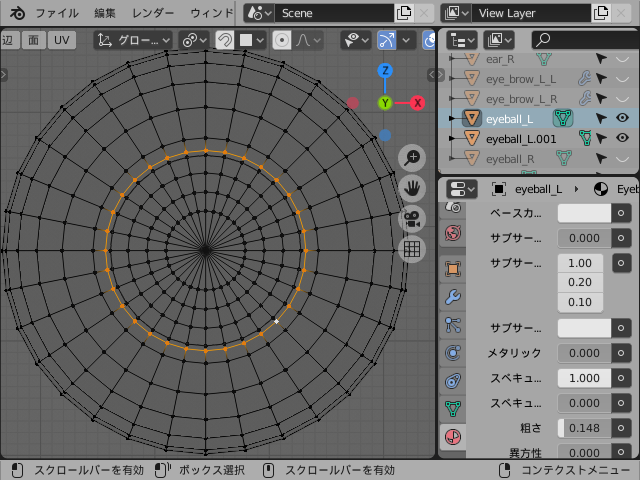
眼球に角膜と虹彩を追加するために、まず最初に左の眼球を残して、すべて非表示にします。 瞳の大きさや角膜のふくらみを表現できるように、ループカットで同心円状に頂点を追加しています。

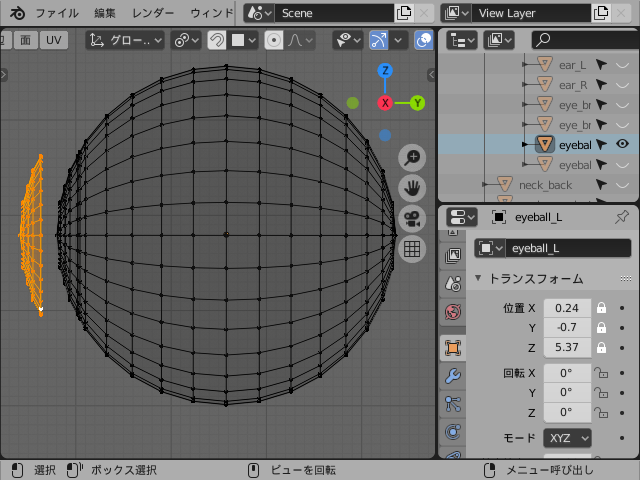
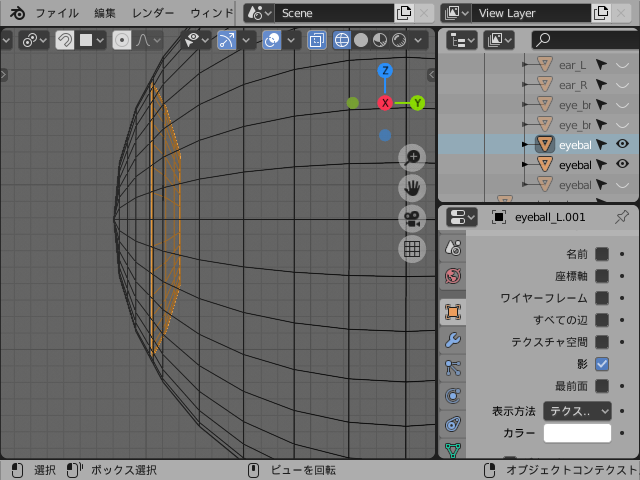
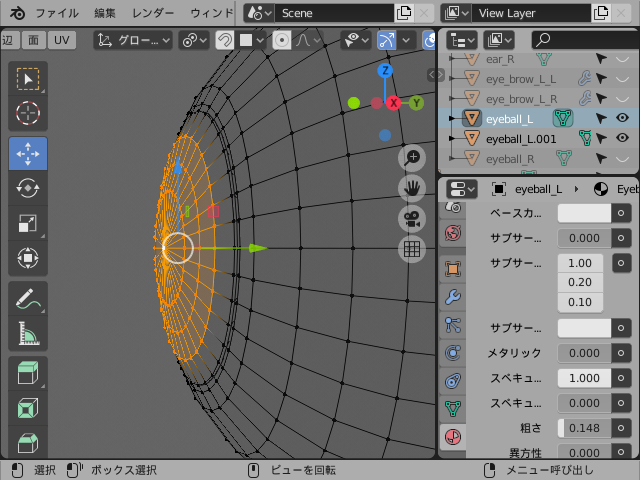
瞳(虹彩と瞳孔)を作るために、瞳に相当する部分(前から見て眼球の半分くらいのサイズ) を [Shift + D] で複製します。 眼球に隠れてしまう部分なので、まず瞳(虹彩と瞳孔)を扱いやすいように[GY]で前に移動しておきます。

瞳(虹彩と瞳孔)を前後に反転
瞳を前後に反転するために、キーを「SY-1」と押して前後に反転します。

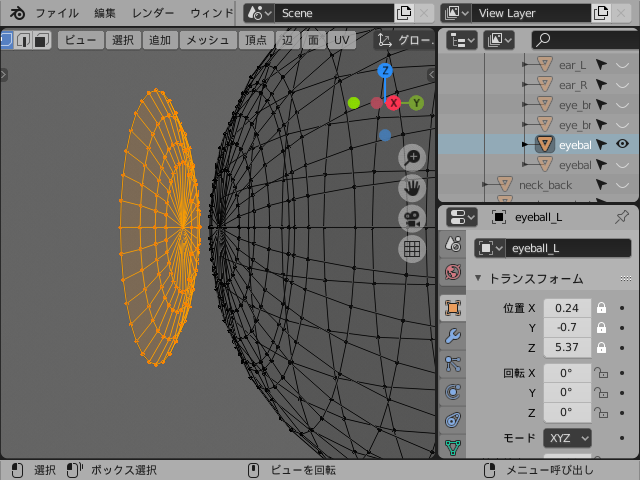
瞳を眼球と別オブジェクトとして分離するため、[P]で教示されるメニューから「選択」をクリックします。

「GY」と押して眼球内部に移動します。

角膜の形状
コンタクトレンズを着ける瞳の部分には透明な角膜があって、眼球に比べて膨らんで(直径が小さい球面)います。 この角膜の膨らみが瞳部分の光の反射のリアリティに大きく影響します。

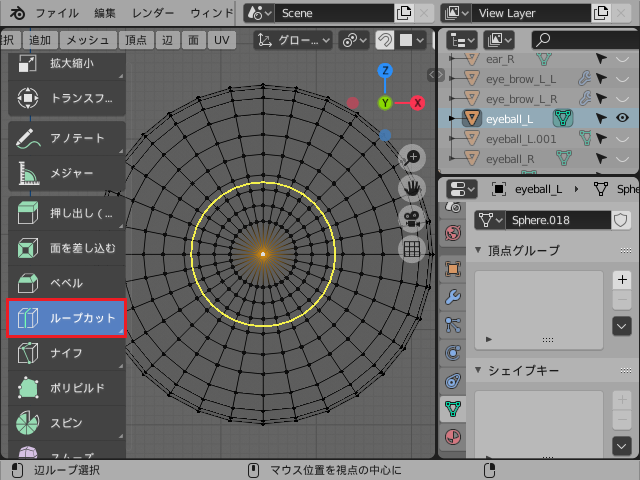
眼球のオブジェクトを選択して、編集モードに移ります。 角膜のサイズは眼球の直径の約半分です。 ツールバーのループカットを選択するか、「Ctrl + R」で同心円状に辺を追加します。

角膜の直径付近の辺を近い距離で2重にして、白目との境界をはっきりさせます。ループ担っている辺を「Alt + 左クリック」すると同心円状に頂点が選択できます。 キーを [GG] と押すと、辺を移動して同心円のサイズを変更できます。

角膜の中心部分の頂点を選択して、移動のギズモの緑の矢印で前後に移動させるか、キー「GY」で移動して角膜を滑らかに膨らむような形にします。

眼球のマテリアルの設定
UVマップ
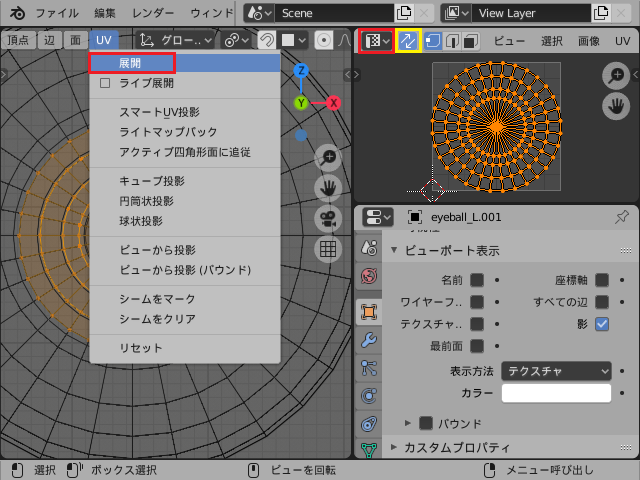
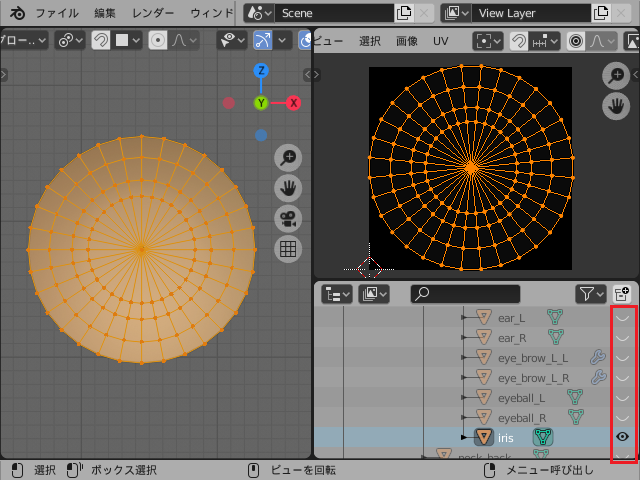
瞳のオブジェクトを選択して、右上のエリアの左端のアイコンをクリックするか「Shift + F10」を押して「UVエディター」に切り替えます。 3Dビューポートの編集モードで [A] キーで全選択して、メニューの「UV」から「展開」をクリックすると次のようなUVマップが作成されます。「UVエディター」のメニューの2つの矢印ボタン(黄色の枠内)をチェックすると、3Dビューポートの頂点の選択状態が「UVエディター」の表示にも反映されます。

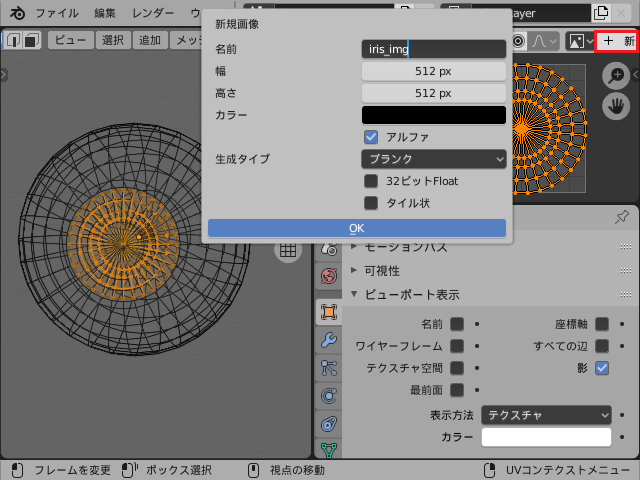
今回は特に必要ありませんが、UVマップに割り当てるテクスチャ画像を作成するには、UVエディタの「新規」をクリックしてサイズと初期化する色を指定します。

瞳のマテリアルの割り当て
眼球も非表示にして、瞳のオブジェクトだけ表示しています。

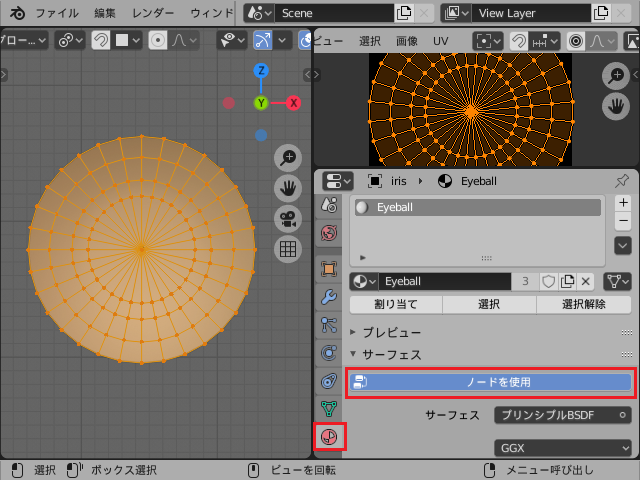
右下のエリアをプロパティエディタ「Shift + F7」に切り替えて、マテリアルタブを選択します。サーフェスパネルが「ノードを使用」になっていることを確認します。

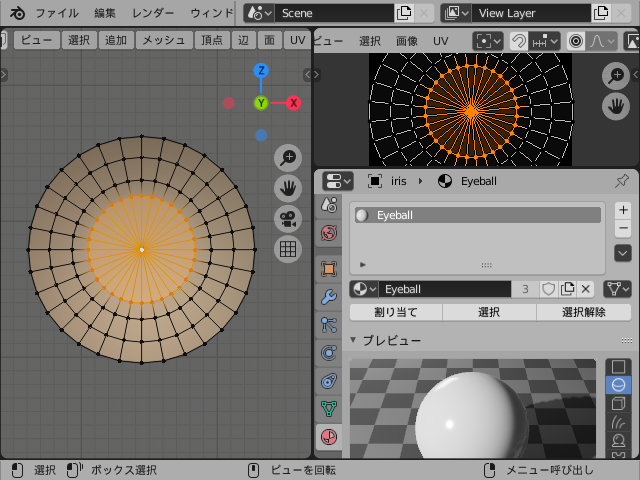
色が白で、スペキュラーが1.0のマテリアルを作成して、Eyeballという名前にした状態です。

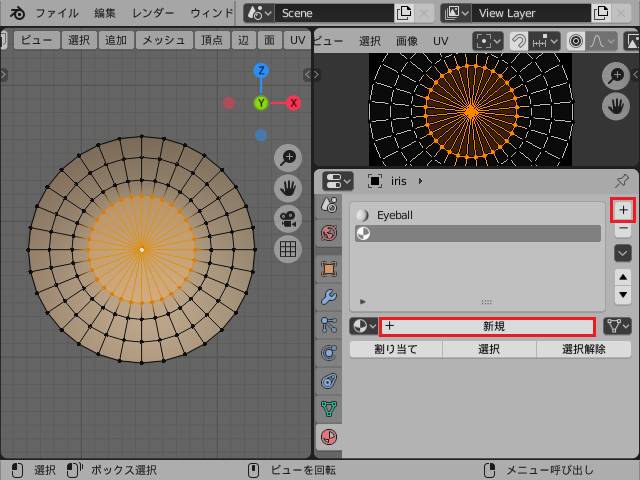
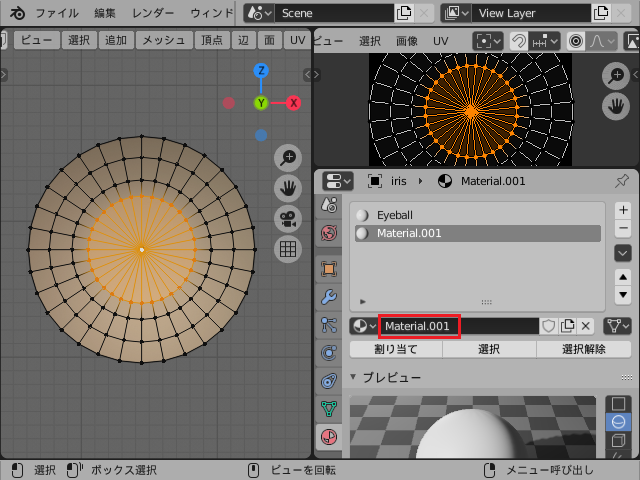
瞳孔にあたる部分を選択して、[+]ボタンを押してマテリアルスロットを追加します。そこで「新規」をクリックします。

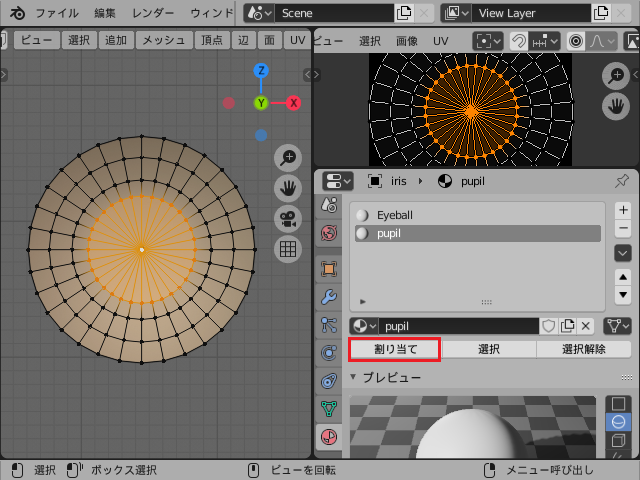
ここでは「Material.001」という名前が割り当てられたので、「Material.001」をクリックして「pupil」という名前に変更しました。 「割り当て」ボタンを押すと3Dビューポートで選択されている領域にマテリアルが割り当てられます。

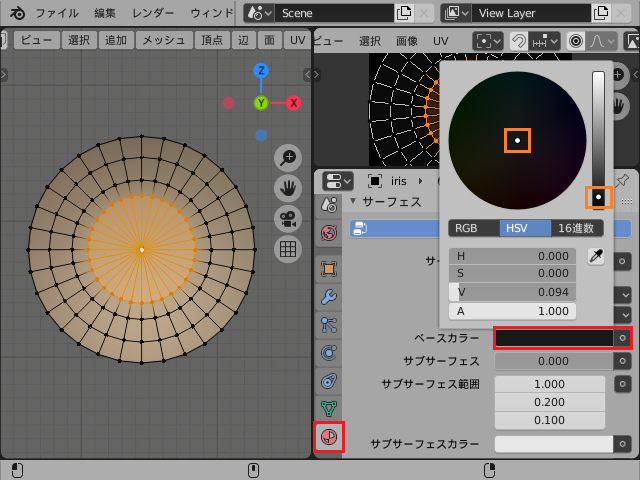
瞳孔を黒くしたいので、プロパティのサーフェスパネルのベースカラーをクリックします。色を変更するパネルが表示されるので、オレンジの枠で示した部分をマウスの左ボタンでクリックすると色を変更できます。

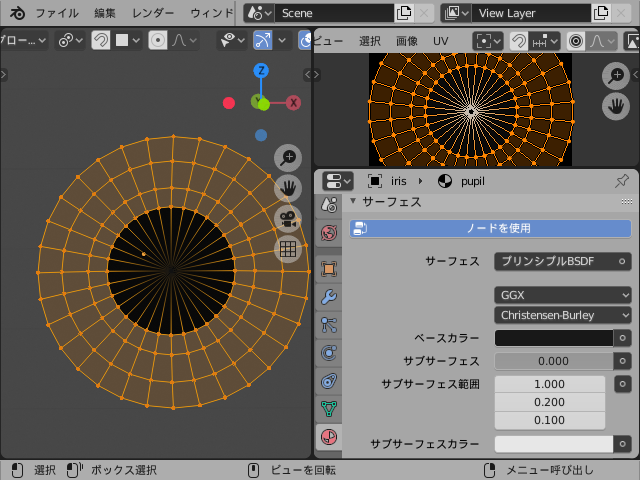
瞳孔が黒くなりました。

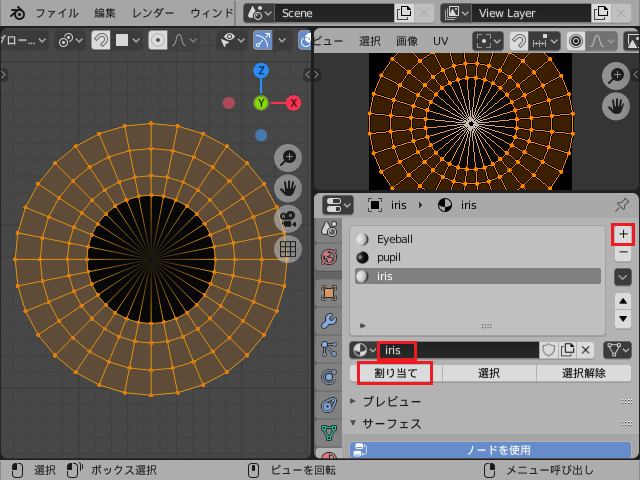
同じように虹彩のマテリアルを追加して、名前を「iris」とします。

3Dビューポートで虹彩部分の頂点を選択します。 マテリアルを追加、名前を「iris」にして割当ボタンを押すと、虹彩部分にマテリアル「iris」が追加されます。

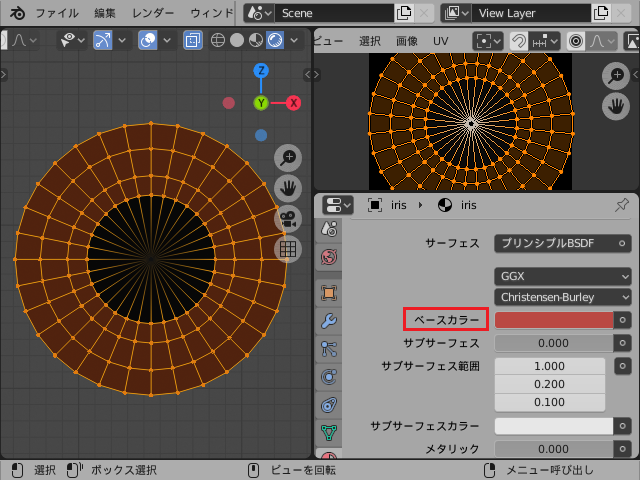
マテリアル「iris」のベースカラーを茶色にしてみました。

ノードでマテリアルを作成
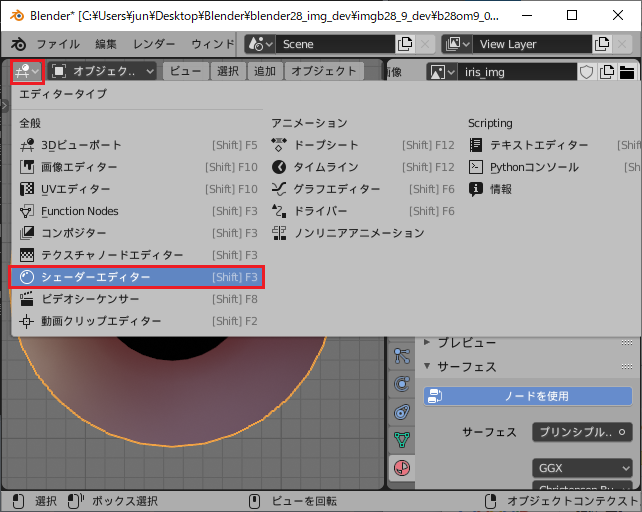
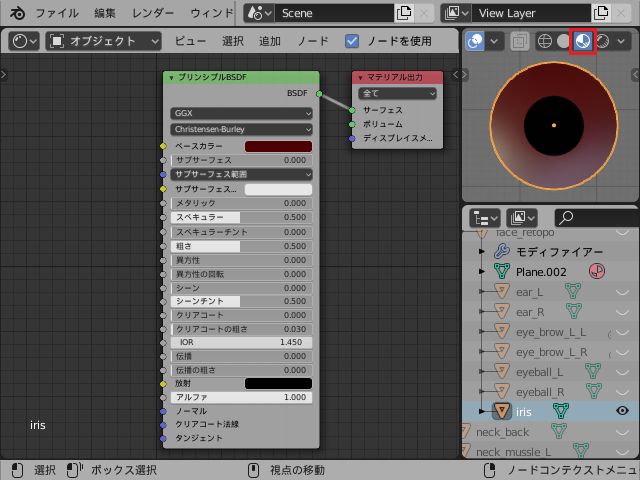
エリアの1つのエディタータイプをシェーダエディター に切り替えます。ヘッダーの左端のアイコンから選ぶか、「Shift + F3」を押します。

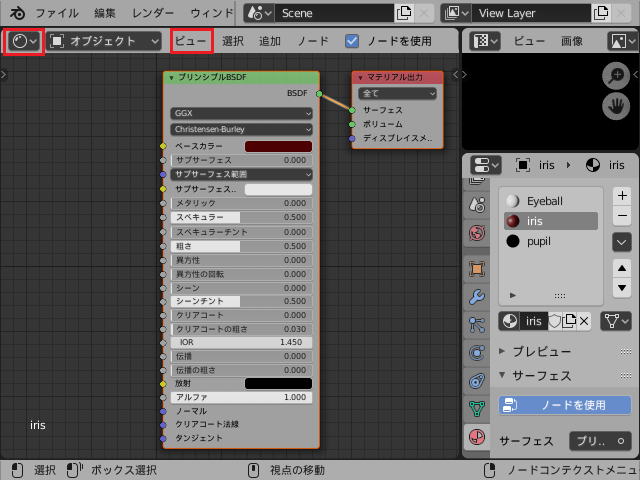
次のようにノードが表示されるはずですが、サイドバーが邪魔なら[N]キーで消し、それでもノードが表示されていなければ [Home] キーを押すと表示されます。 メニューのビューの「すべてを表示」を選択しても同じです。

プリンシパルBSDF について
「プリンシパルBSDF」ノードが「マテリアル出力」ノードに接続されています。この「プリンシパルBSDF」ノードと、プロパティエディタのマテリアルタブのサーフェスパネル以下の設定は同じものです。「プリンシパルBSDF」ノードの設定値を変更するとサーフェスパネル以下の設定も変化します。
| 主な設定 | 意味 |
|---|---|
| ベースカラー | マテリアルの色 |
| サブサーフェス | 皮膚のように光が透ける表面の表面下の色の影響度 |
| サブサーフェスカラー | 表面下の色 |
| メタリック | ベースカラーの鏡面反射光の色への影響度 |
| スペキュラー | 鏡面反射光の強さ |
| 粗さ | 表面の粗さで反射光の鋭さが変化 |
レンダーモード
右上のエリアを3Dビューポート(Shift + F5) に切り替えて、レンダーモードをマテリアルプレビューにしてノードで設定したマテリアルが表示されるようにします。 レンダープレビューでも構いませんが、ライトの設定によっては暗くなってしまったりするので、ここではマテリアルプレビューにしておきます。 照明の影響でマテリアルが単色で表示されていません。

ノードの追加と接続
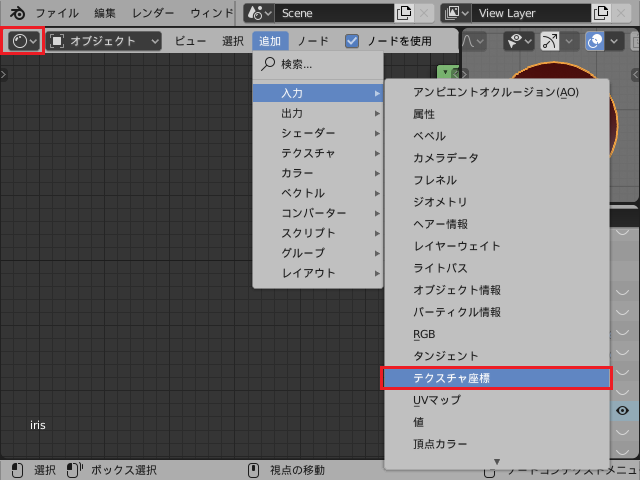
さて、ここからノードを使ってマテリアルに模様(テクスチャ)を設定します。 まずメニューから「追加/入力/テクスチャ座標」をクリックして「テクスチャ座標」ノードを追加します。

ノードの左側の●は入力、右側の●は出力です。 入出力のタイプによって色が異なります。「テクスチャ座標」ノードには出力しかありません。
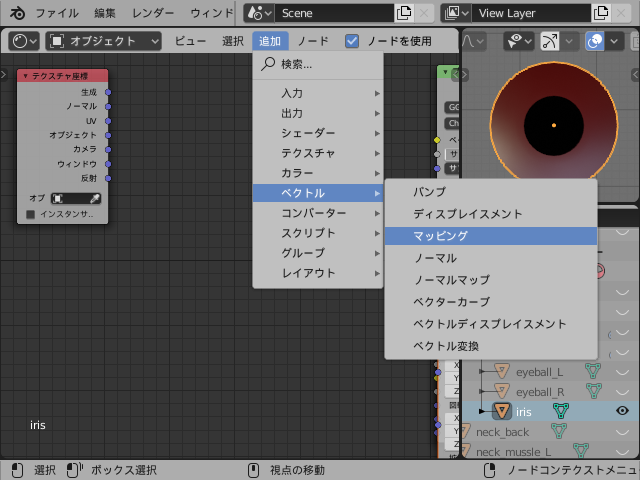
次に「追加/ベクトル/マッピング」で「マッピング」ノードを追加します。「テクスチャ座標」ノードの「UV」出力から「マッピング」ノードの「ベクトル」入力まで接続します。 出力側から入力側にマウスの左ボタンでドラッグすると接続できます。
切断する場合は入力側をドラッグすると接続線は消えます。「Ctrl + 右ボタン」でドラッグするとナイフが表示されるので、そのナイフで切断することもできます。

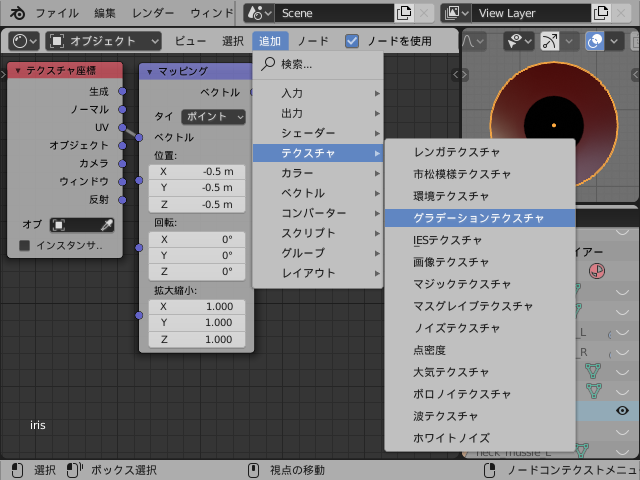
さらに「追加/テクスチャ/グラデーションテクスチャ」で「グラデーションテクスチャ」ノードを追加します。「マッピング」ノードの「ベクトル」出力と「グラデーションテクスチャ」ノードの「ベクトル」入力を接続します。

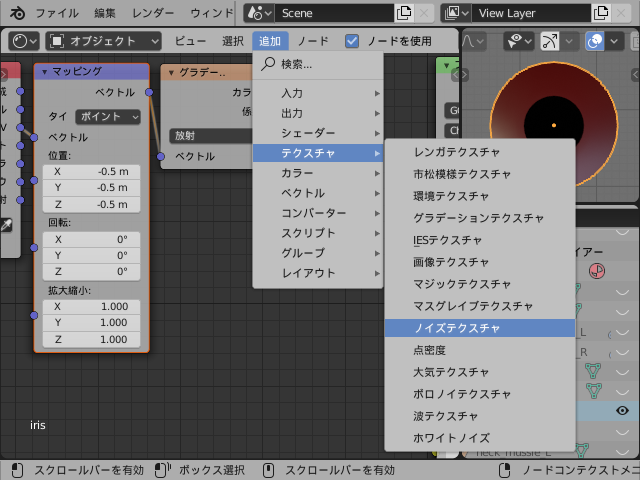
さらに「追加/テクスチャ/ノイズテクスチャ」で「ノイズテクスチャ」ノードを追加します。「グラデーションテクスチャ」の「係数」と「ノイズテクスチャ」の「ベクトル」入力を接続します。

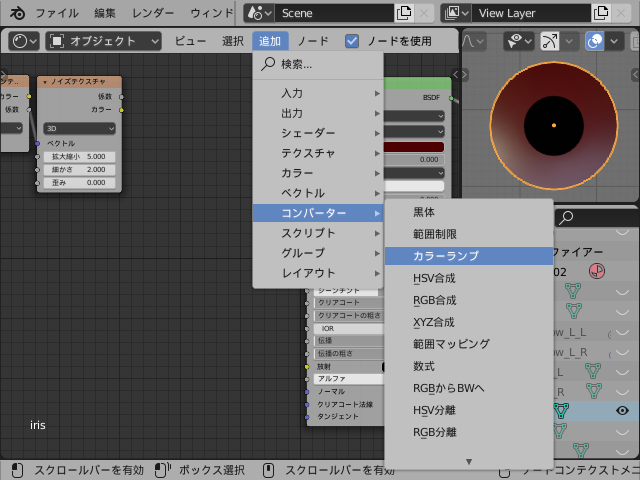
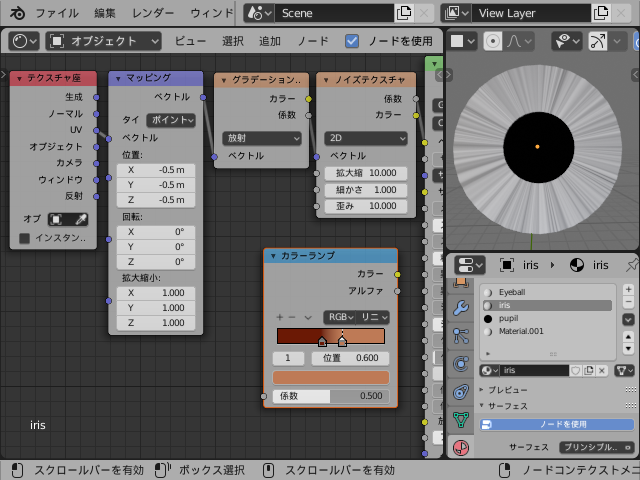
次に「追加/コンバーター/カラーランプ」で「カラーランプ」ノードを追加します。「ノイズテクスチャ」の「カラー」と「カラーランプ」の「カラー」を接続します。

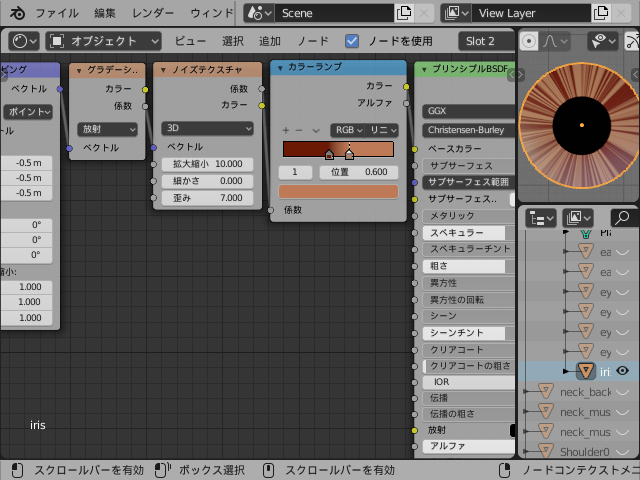
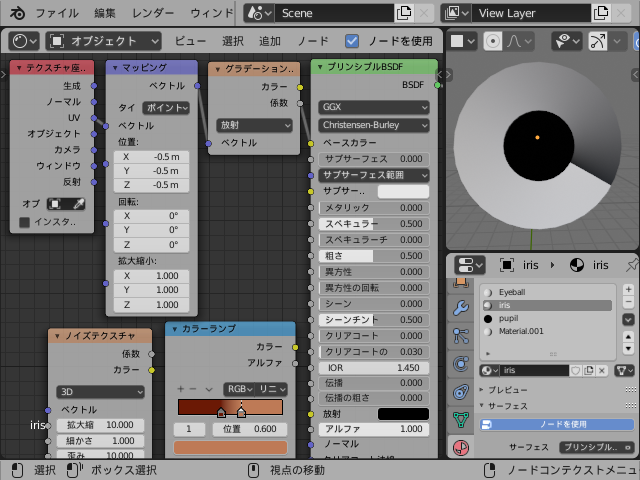
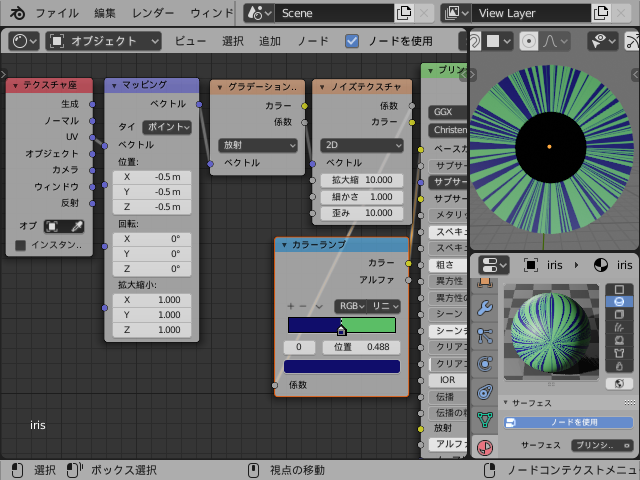
最後に、最初からある「プリンシパルBSDF」ノードの「ベースカラー」を接続します。「カラーランプ」ノードの設定に従った放射状の線が虹彩部分に表示されました。 これではまったく瞳の感じがありません。
「カラーランプ」ノードの色のグラデーションが表示されている部分をクリックすると色を変更できます。

ノードの意味
ここまで追加したノードの意味を考えましょう。
| ノード | 意味 |
|---|---|
| テクスチャ座標 | オブジェクトの表面をカバーする座標を出力する |
| マッピング | 座標変換 |
| グラデーションテクスチャ | 平面や空間の値を滑らかに変化させる |
| ノイズテクスチャ | ランダムなノイズを出力 |
| カラーランプ | 入力された値の従った色の出力を定義 |
| プリンシパルBSDF | 物理的に正しいマテリアルの設定を行う |
| マテリアル出力 | マテリアルの最終的な表示 |
テクスチャ座標
3次元のオブジェクトの表面を覆うようにカバーする2次元の座標を出力します。
マッピング
テクスチャ座標の出力は [0.0 - 1.0] の範囲となっているため、 テクスチャ画像の中心が原点となるように座標変換しているノード。 テクスチャ画像のUV座標 [(0.0 - 1.0), (0.0 - 1.0)] の範囲を[(-0.5, -0.5) - (0.5, 0.5)] に変換する。
グラデーションテクスチャ(放射)
テクスチャ画像の中央を原点として、放射状で時計回りに 0.0 から 1.0 に変化する値を生成します。

ノイズテクスチャ
ランダムな値のテクスチャを生成して放射状に変化をつけます。

ノイズテクスチャのグレースケールの色を設定するため、「カラーランプ」ノードをはさみます。 0 から 1 の間で値に従って複数の色を設定できます。

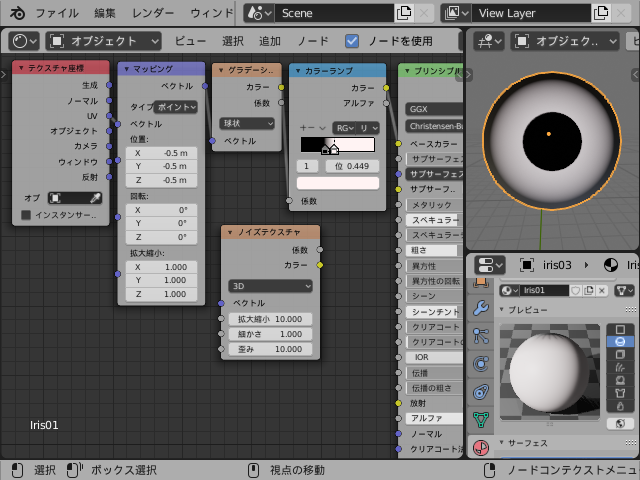
グラデーションテクスチャ(球状)
ノイズテクスチャを外して、グラデーションテクスチャを「球状」の設定に変更すると、放射状ではなく、同心円状に変化させることができます。周辺部を暗くしたり、明るくしたり、「カラーランプ」の設定次第で同心円状の縞とすることもできます。
この構成は後から白目との境目を暗くするために使用します。

ボロノイテクスチャ
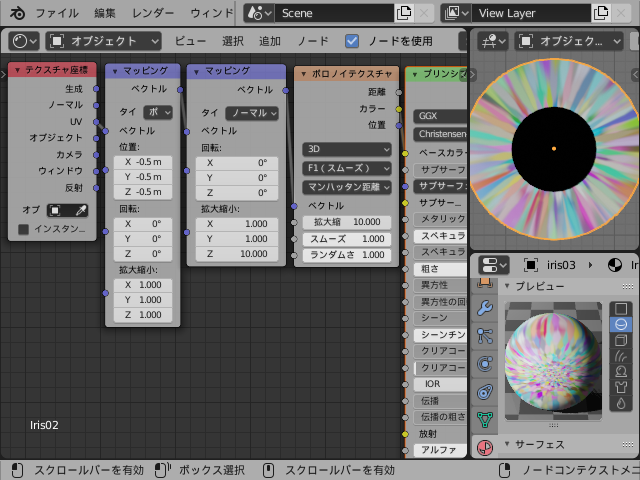
虹彩の複雑な色の変化には、前回の(09) マテリアル(01)で解説したボロノイテクスチャを使います。
テクスチャ座標をポイントマッピングで中心を原点に変更して、マッピングノードのノーマルで放射状に引き伸ばし、最後にボロノイテクスチャをつないでいます。

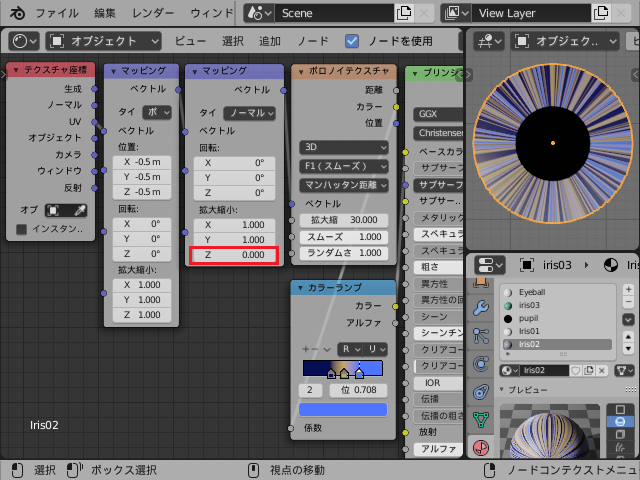
ボロノイテクスチャの出力をカラーランプで色の変換を行います。マッピングノード (ノーマル) の Zの値を0にした場合です。

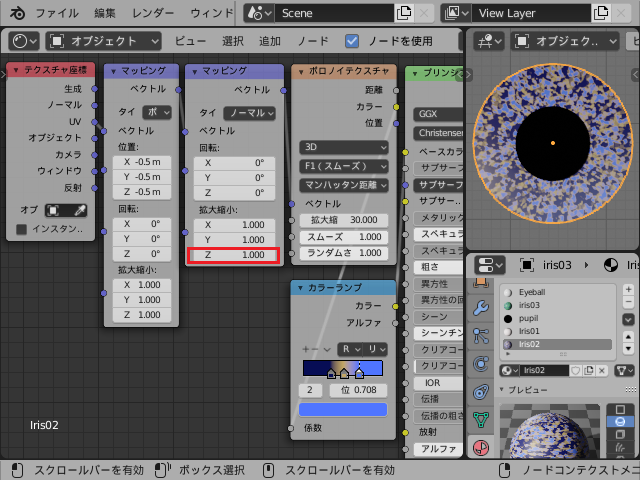
マッピングノード (ノーマル) の Zの値を 1.0 にした場合です。

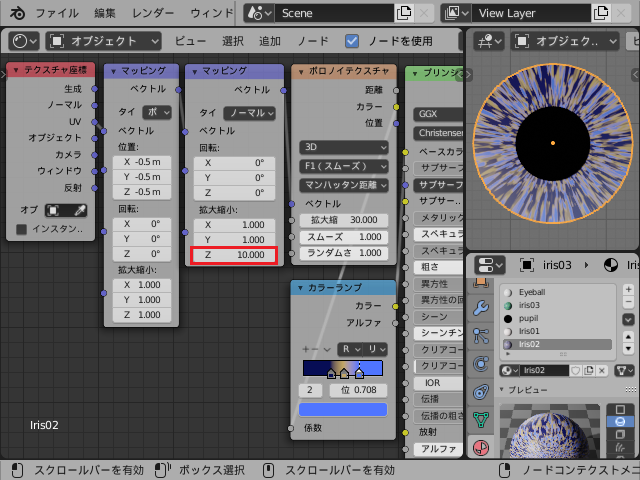
Zの値を 10.0 にするといい具合な模様になりました。

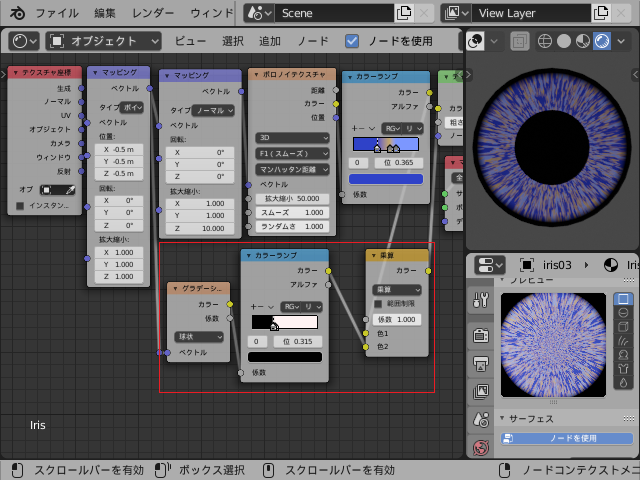
虹彩の周辺部
虹彩の色がどんな色でも周辺部は暗い色になっていて、白目部分との境界ははっきりしています。 グラデーションテクスチャを「球状」に設定した周辺部が暗いテクスチャを虹彩の色と乗算します。 これだけでリアルさが格段に上がります。

瞳孔の大きさを変更可能に
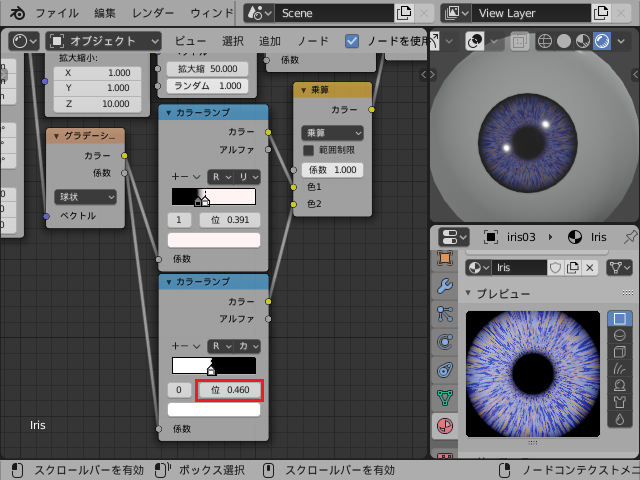
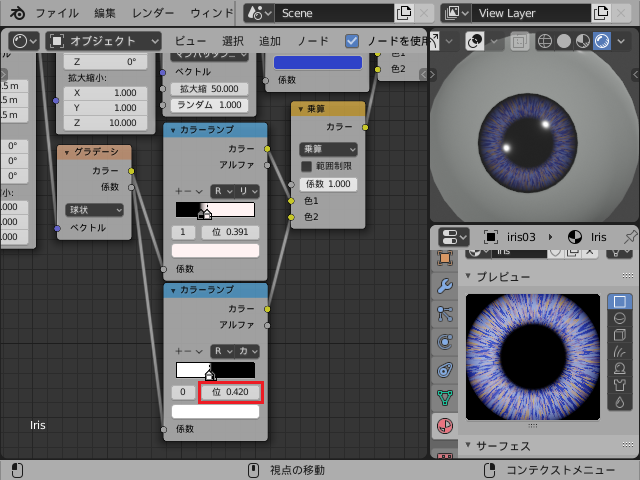
瞳孔部分は「pupil」マテリアルで黒くしていましたが、瞳全体に「iris」マテリアルを割り当てて、マテリアルで瞳孔を作成します。カラーランプの色を虹彩の周辺部と白黒逆転して追加して乗算すると、追加したカラーランプの値で瞳孔の大きさが変更可能になります。

値を変更して大きくした状態です。大きさの変更は設定が細かくて数値で入力しないと難しいので、もう少し工夫したくなりますが、今回はここまでとします。

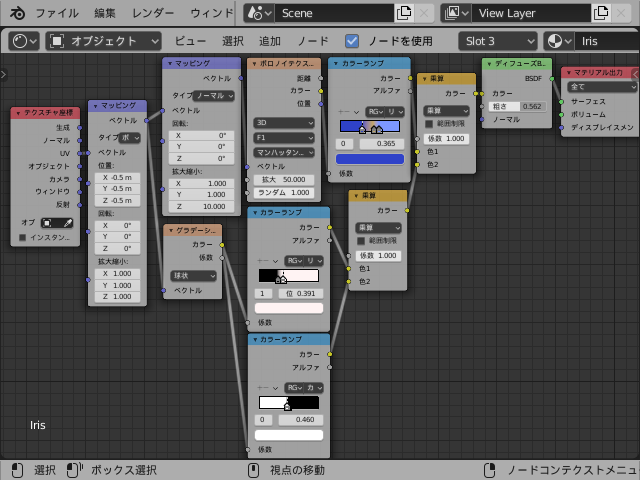
虹彩のノードの全体像
虹彩のマテリアルだけで結構複雑なノード構成となりました。 よほどアップにしない限り見えないところなので、テクスチャ画像にベイクしたほうがいいと思いますが、また機会があれば解説の記事を書きます。

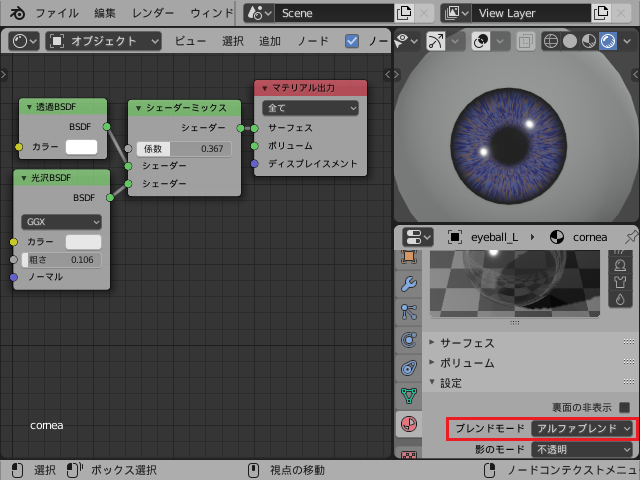
角膜のマテリアル
角膜自身は透明で見えませんが、光をよく反射します。 漫画などの「目のキラキラ表現」の元は、透明な角膜の鏡面反射です。 眼球の角膜部分に割り当てるマテリアル「cornea」は透明でツルツルした表面とします。 透明の「透過BSDF」と反射の光沢BSDFをシェーダミックスで混合してマテリアル出力します。 マテリアルの設定のブレンドモードをアルファブレンドに設定します。

眼球の表現
白目の部分はよほど近づかない限り白だけでも大丈夫ですが、ここではこだわって眼球の毛細血管を実現してみます。
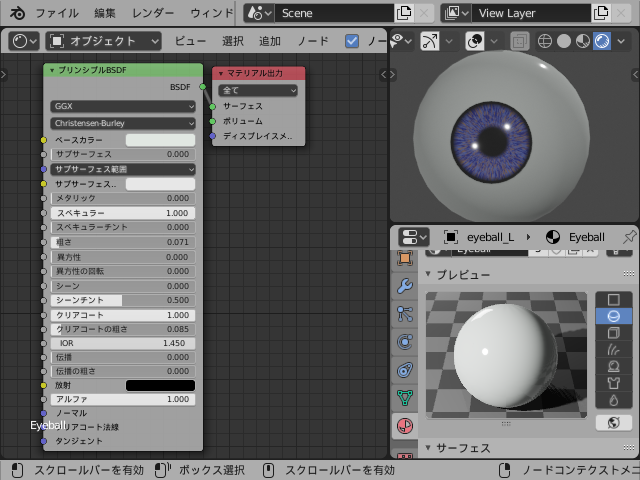
眼球は白
まずは、眼球の白目部分は白くて光沢があるマテリアルとします。 プリンシプルBSDFのベースカラーを白、スペキュラーを 1.0、粗さを0.07とします

毛細血管の表現
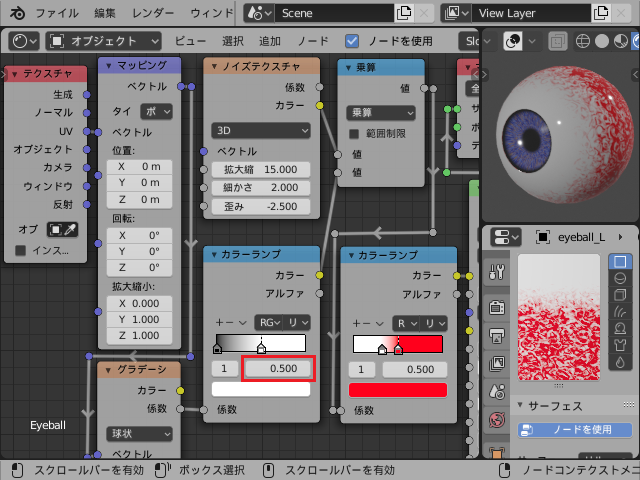
眼球は白一色ではなく、左右に目を向けると毛細血管が見えます。 ここではグラデーションテクスチャ(球状)とカラーランプで、 眼球オブジェクトの周辺部に血管風のテクスチャを設定します。 気味が悪い感じになれば成功です。
中央部のノイズテクスチャで線状に見えるノイズを作ります。 ノイズの値は 0.0 から 1.0 まで滑らかに変化しているので「マスク」と乗算した後に、 カラーランプで赤と白の境界をはっきりさせるように設定します。 「マスク」はグラデーションテクスチャからカラーランプを通して、ノイズと乗算します。 球状のグラデーションによって、眼球の奥を白(1.0)、前面が黒(0.0) になるようなマスクとしています。 ノイズと黒を乗算してもノイズの値は出力されないため白になり、ノイズと白を乗算するとノイズが出力されます。

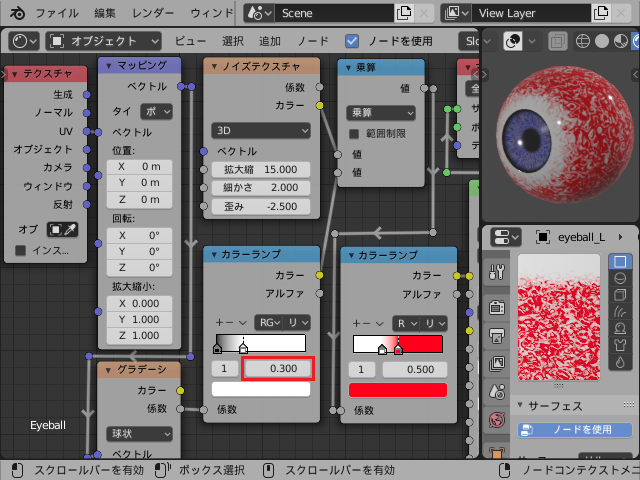
マスク側のカラーランプの値を小さくすると、目が赤くなります。

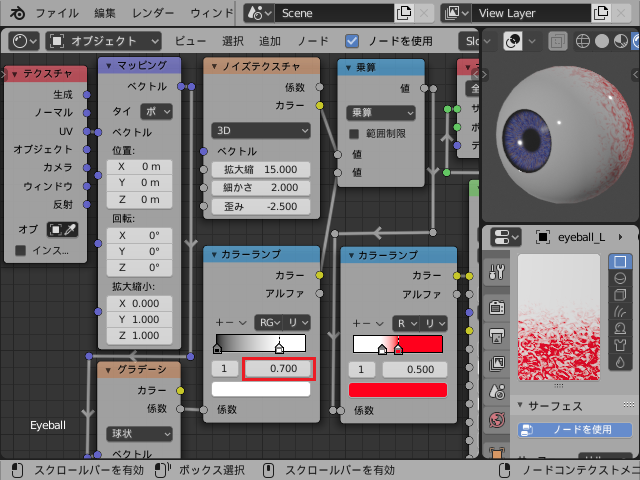
マスク側のカラーランプの値を大きくすると、目の前面に血管は見えなくなります。

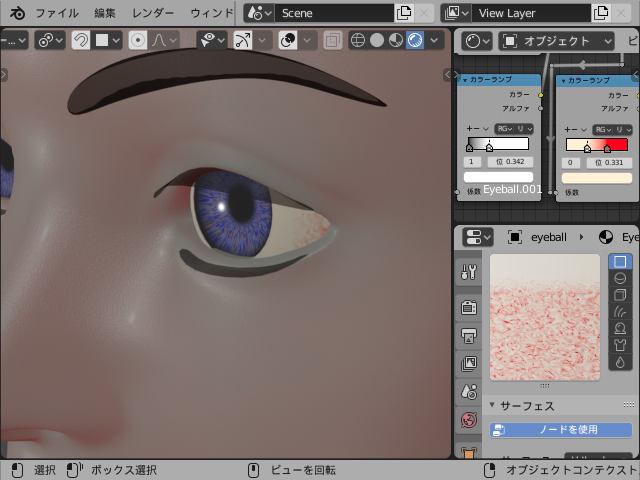
顔のオブジェクトを表示して、目尻にわずかに血管ぽさが見えるようにカラーランプの値を調節しました。 目が正面を向いていると目立ちませんが、左右を向いた場合に血管が見えるようになります。

まとめ
前回の記事 では、テクスチャノードのパラメータを変更しただけですが、今回は「目」のマテリアルをノードを組み合わせて (プロシージャルに) 作成しました。 眼球自体は形状が簡単ですが、リアルな見た目にしようとすると結構考えることがあります。アイデア次第でいろいろな表現が可能で、奥が深い世界です。
Blender 2.8 - 5.0 の使い方 [目次]
- (01) インストールと日本語化
- (02) 画面構成とモード
- (03) オブジェクトモード
- (04) 球と円柱でモデリング
- (05) スカルプトモード
- (06) 編集モード
- (07) リトポロジー
- (08) Python スクリプト
- (09) マテリアル (1)
- (10) マテリアル (2)
- (11) マテリアル (3)
- (12) アーマチュア(ボーン)
- (13) Rigifyによるリギング
- (14) パーティクルヘア
- (15) グリースペンシル
- (16) ジオメトリーノード (1)
- (17) ジオメトリーノード (2)
- (18) カメラ
- (19) ジオメトリーノード (3)
- (20) 新ヘアシステム Hair Curves
- (21) ヘアカーブの進化
- (22) Vector Displacement Mapブラシ
- (23) アセットライブラリ
- (24) シミュレーションゾーン
- (25) ボーンコレクションとRigify